一 列表標簽 列表標簽分為三種。 1、無序列表<ul>,無序列表中的每一項是<li> 英文單詞解釋如下: a.ul:unordered list,“無序列表”的意思。 b.li:list item,“列表項”的意思。 示例: 1 2 3 4 5 <ul> <li>張三</li> <li>李四</li ...
一 列表標簽
列表標簽分為三種。
1、無序列表<ul>,無序列表中的每一項是<li>
英文單詞解釋如下:
a.ul:unordered list,“無序列表”的意思。
b.li:list item,“列表項”的意思。
示例:
| 1 2 3 4 5 |
<ul>
<li>張三</li>
<li>李四</li>
<li>王五</li>
</ul>
|
效果:

註意:
a.li不能單獨存在,必須包裹在ul裡面;反過來說,ul的“兒子”不能是別的東西,只能有li。
b.我們這裡再次強調,ul的作用,並不是給文字增加小圓點的,而是增加無序列表的“語義”的。
屬性:
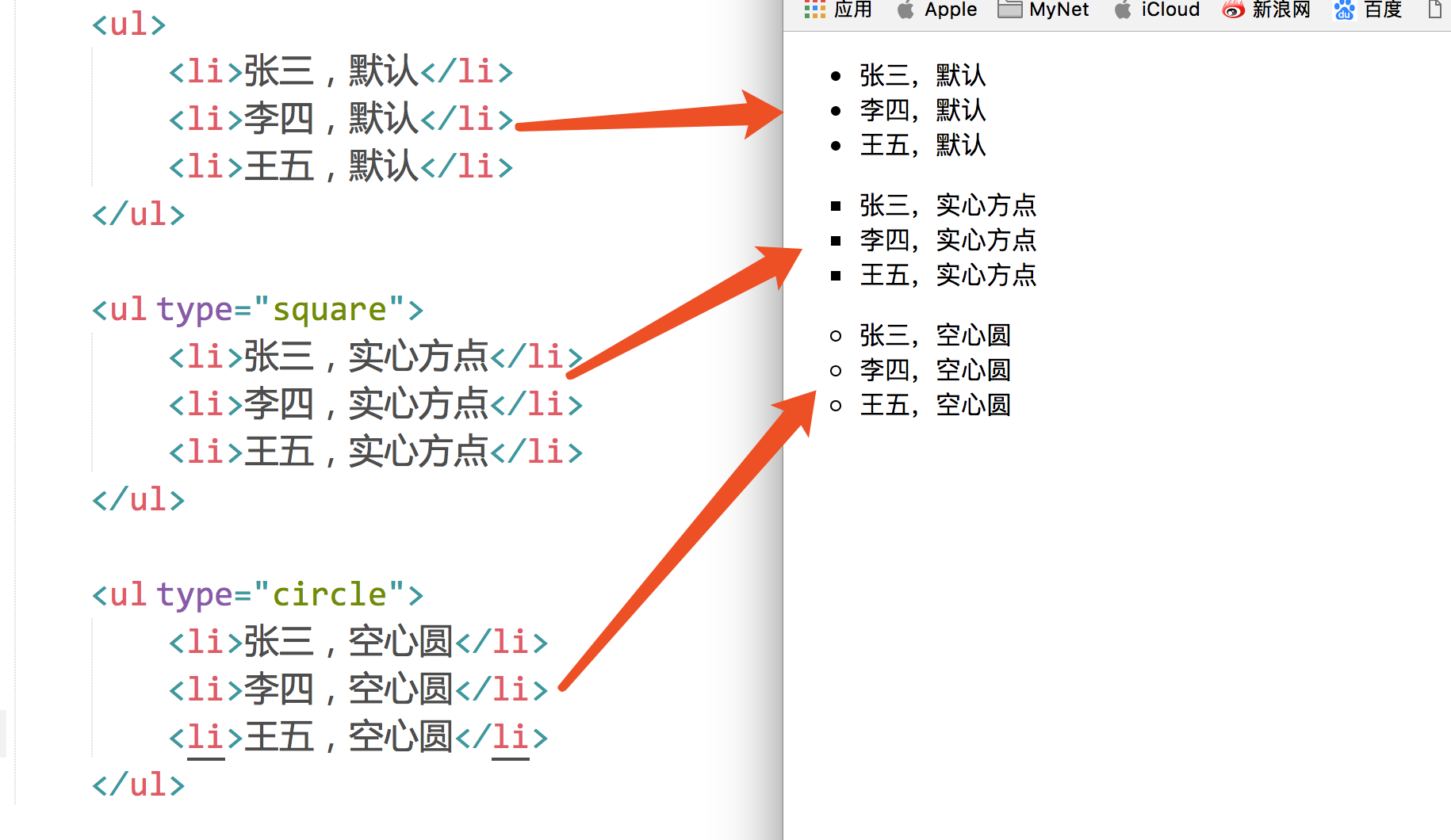
1.type="屬性值"。屬性值可以選: disc(實心原點,預設),square(實心方點),circle(空心圓)。
效果如下:

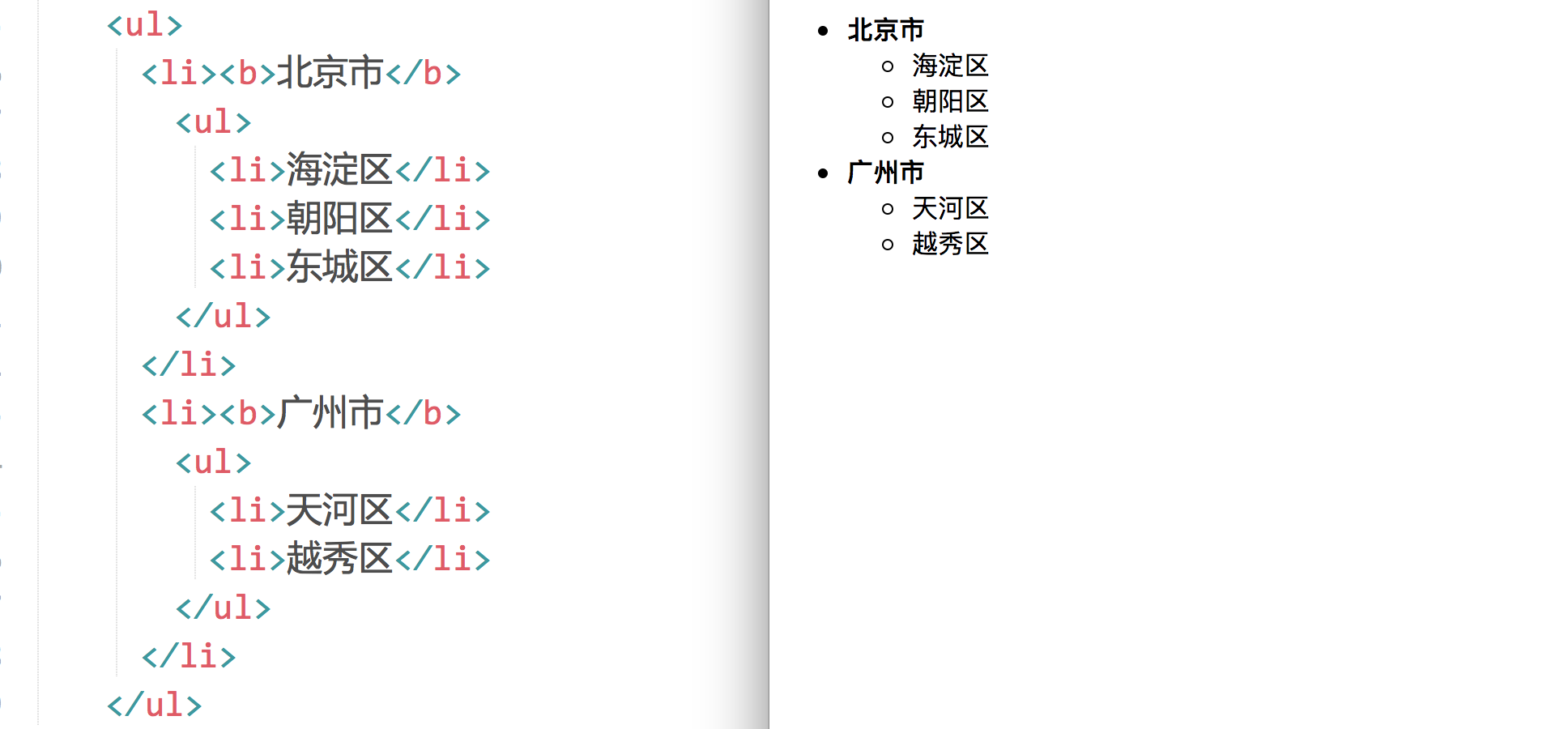
列表之間是可以嵌套的。我們來舉個例子:
代碼:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ul>
<li><b>北京市</b>
<ul>
<li>海澱區</li>
<li>朝陽區</li>
<li>東城區</li>
</ul>
</li>
<li><b>廣州市</b>
<ul>
<li>天河區</li>
<li>越秀區</li>
</ul>
</li>
</ul>
|
效果:

聲明:ul的兒子,只能是li。但是li是一個容器級標簽,li裡面什麼都能放。甚至可以再放一個ul。
2、有序列表<OL>,裡面的每一項是<li>
英文單詞:Ordered List。
例如:
| 1 2 3 4 5 |
<ol>
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
|
效果:

屬性:
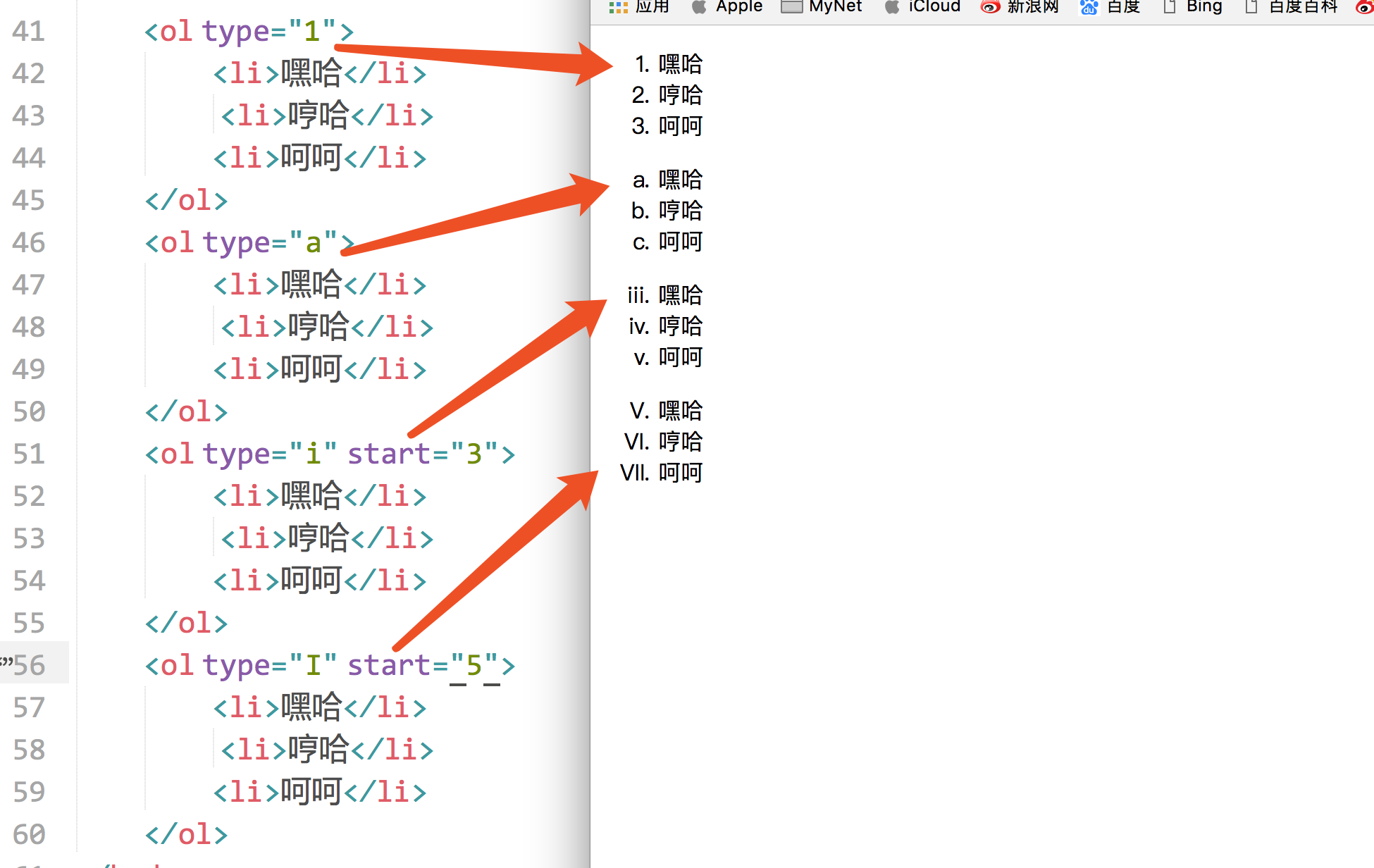
1.type="屬性值"。屬性值可以是:1(阿拉伯數字,預設)、a、A、i、I。結合start屬性表示從幾開始。
效果:

和無序列表一樣,有序列表也是可以嵌套的哦,這裡就不舉類似的例子了。
ol和ul就是語義不一樣,怎麼使用都是一樣的。
ol裡面只能有li,li必須被ol包裹。li是容器級。
ol這個東西用的不多,如果想表達順序,大家一般也用ul。舉例如下:
| 1 2 3 4 5 |
<ul>
<li>1. 嘿哈</li>
<li>2. 哼哈</li>
<li>3. 呵呵</li>
</ul>
|
3、定義列表<dl>
<dl>英文單詞:definition list,沒有屬性。dl的子元素只能是dt和dd。
a.<dt>:definition title 列表的標題,這個標簽是必須的
b.<dd>:definition description 列表的列表項,如果不需要它,可以不加
備註:dt、dd只能在dl裡面;dl裡面只能有dt、dd。
代碼:
| 1 2 3 4 5 6 7 8 9 10 11 |
<dl>
<dt>第一條規則</dt>
<dd>不准睡覺</dd>
<dd>不准交頭接耳</dd>
<dd>不准下神</dd>
<dt>第二條規則</dt>
<dd>可以泡妞</dd>
<dd>可以找妹子</dd>
<dd>可以看mv</dd>
</dl>
|
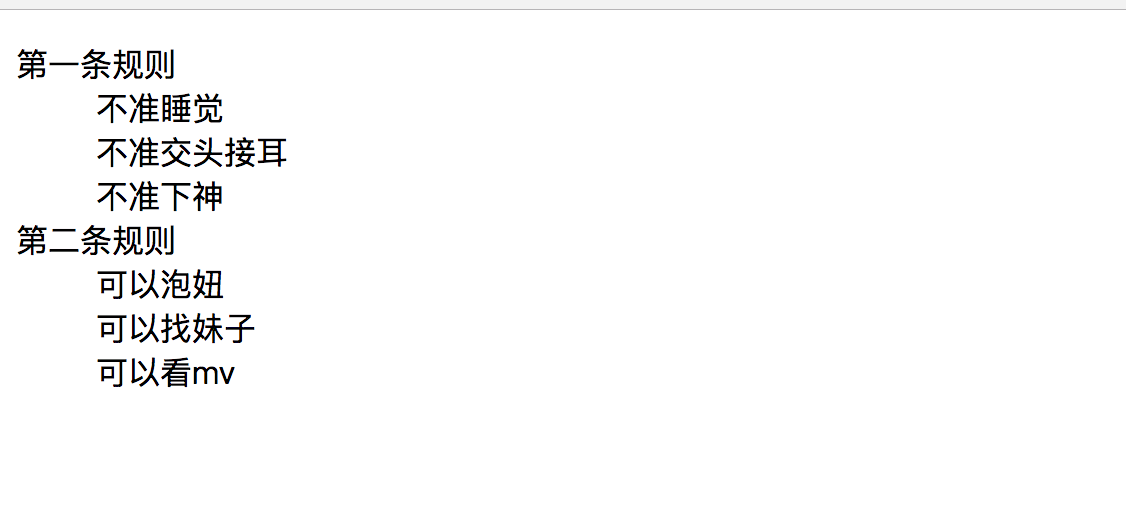
效果:

上圖可以看出,定義列表表達的語義是兩層:
(1)是一個列表,列出了幾個dd項目
(2)每一個詞兒都有自己的描述項。
備註:dd是描述dt的。
定義列表用法非常靈活,可以一個dt配很多dd:
| 1 2 3 4 5 6 7 8 9 |
<dl>
<dt>北京</dt>
<dd>國家首都,政治文化中心</dd>
<dd>污染很嚴重,PM2.0天天報表</dd>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
</dl>
|
還可以拆開,讓每一個dl裡面只有一個dt和dd,這樣子感覺清晰一些:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<dl>
<dt>北京</dt>
<dd>國家首都,政治文化中心</dd>
<dd>污染很嚴重,PM2.0天天報表</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
</dl>
<dl>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
</dl>
|
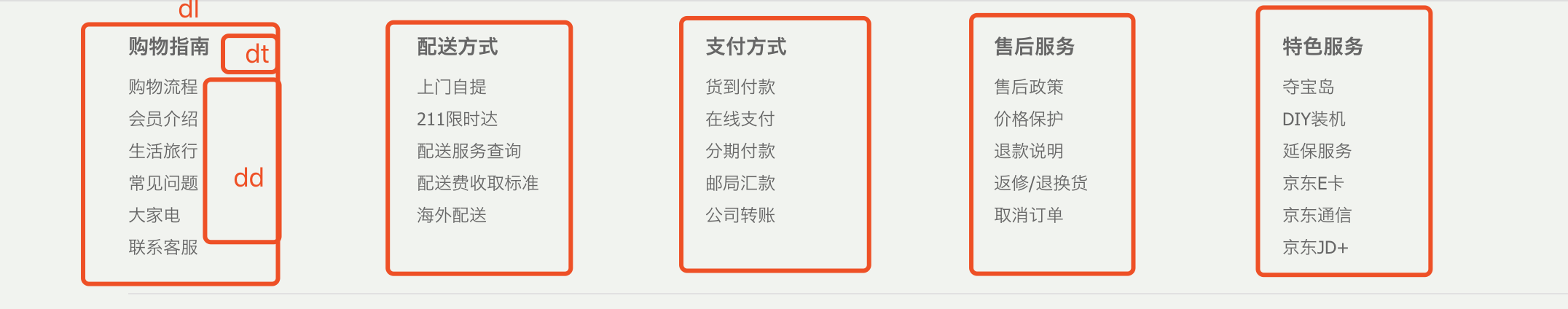
京東案例(京東首頁最下方)

dt、dd都是容器級標簽,想放什麼都可以。所以,現在就應該更加清晰的知道:用什麼標簽,不是根據樣子來決定,而是語義(語義本質上是結構)。
二 表格標簽
表格標簽用<table>表示。
一個表格<table>是由每行<tr>組成的,每行是由<td>組成的。
所以我們要記住,一個表格是由行組成的(行是由列組成的),而不是由行和列組成的。
在以前,要想固定標簽的位置,唯一的方法就是表格。現在可以通過CSS定位的功能來實現。但是現在在做頁面的時候,表格作用還是有一些的。
例如,一行的單元格:
| 1 2 3 4 5 6 7 8 |
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
|
上面的表格中沒有加文字,所以在生成的網頁中什麼都看不到。
例如,3行4列的單元格:
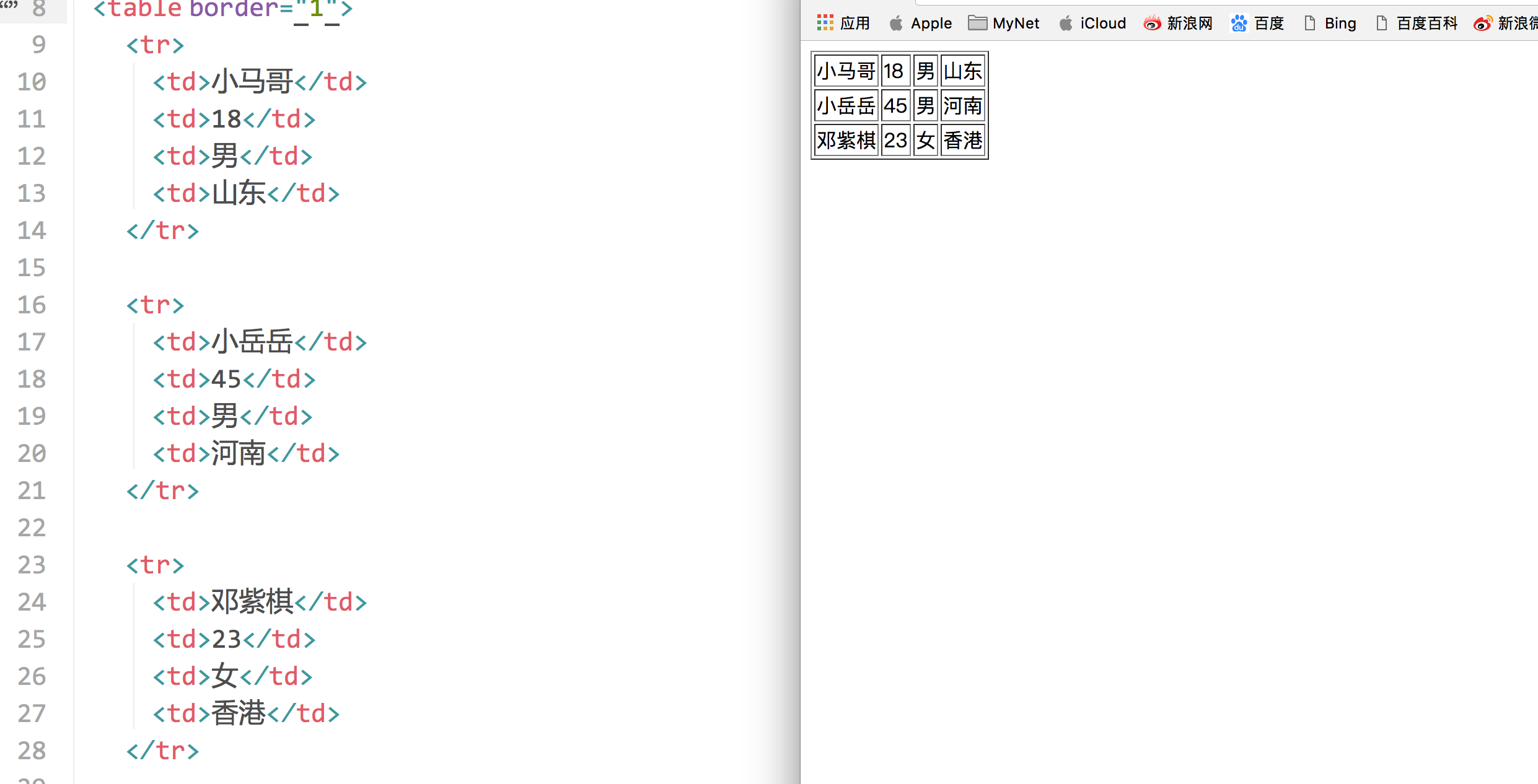
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<table>
<tr>
<td>小馬哥</td>
<td>18</td>
<td>男</td>
<td>山東</td>
</tr>
<tr>
<td>小嶽嶽</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>鄧紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
|
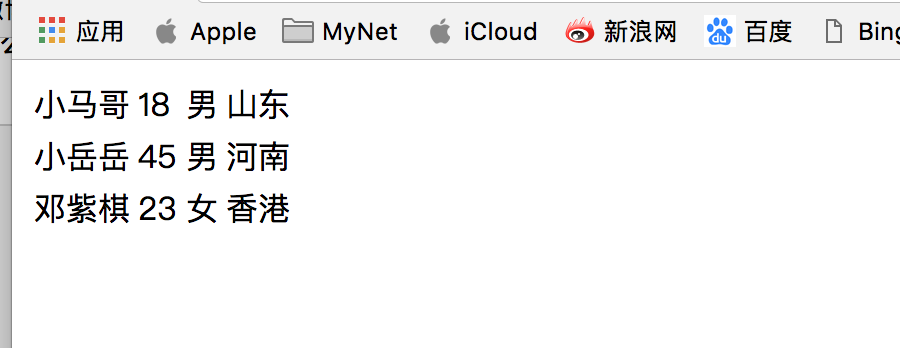
效果:

上圖中的表格好像沒看到邊框呀,不急,接下來看看<table>標簽的屬性。
<table>的屬性:
border:邊框。像素為單位。style="border-collapse:collapse;":單元格的線和表格的邊框線合併width:寬度。像素為單位。height:高度。像素為單位。bordercolor:表格的邊框顏色。align:表格的水平對齊方式。屬性值可以填:left right center。
註意:這裡不是設置表格裡內容的對齊方式,如果想設置內容的對齊方式,要對單元格標簽<td>進行設置)cellpadding:單元格內容到邊的距離,像素為單位。預設情況下,文字是緊挨著左邊那條線的,即預設情況下的值為0。
註意不是單元格內容到四條邊的距離哈,而是到一條邊的距離,預設是與左邊那條線的距離。如果設置屬性dir="rtl",那就指的是內容到右邊那條線的距離。cellspacing:單元格和單元格之間的距離(外邊距),像素為單位。預設情況下的值為0bgcolor="#99cc66":表格的背景顏色。background="路徑src/...":背景圖片。
背景圖片的優先順序大於背景顏色。
單元格帶邊框的效果:

備註:表格中很細表格邊線的製作:
CSS的寫法:
| 1 |
style="border-collapse:collapse;"
|
<tr>:行
一個表格就是一行一行組成的嘛。
屬性:
dir:公有屬性,設置這一行單元格內容的排列方式。可以取值:ltr:從左到右(left to right,預設),rtl:從右到左(right to left)bgcolor:設置這一行的單元格的背景色。
註:沒有background屬性,即:無法設置這一行的背景圖片,如果非要設置,可以用css實現。height:一行的高度align="center":一行的內容水平居中顯示,取值:left、center、rightvalign="center":一行的內容垂直居中,取值:top、middle、bottom
<td>:單元格
屬性:
align:內容的橫向對齊方式。屬性值可以填:left right center。
如果想讓每個單元格的內容都居中,這個屬性太麻煩了,以後用css來解決。valign:內容的縱向對齊方式。屬性值可以填:top middle bottomwidth:絕對值或者相對值(%)height:單元格的高度bgcolor:設置這個單元格的背景色。background:設置這個單元格的背景圖片。
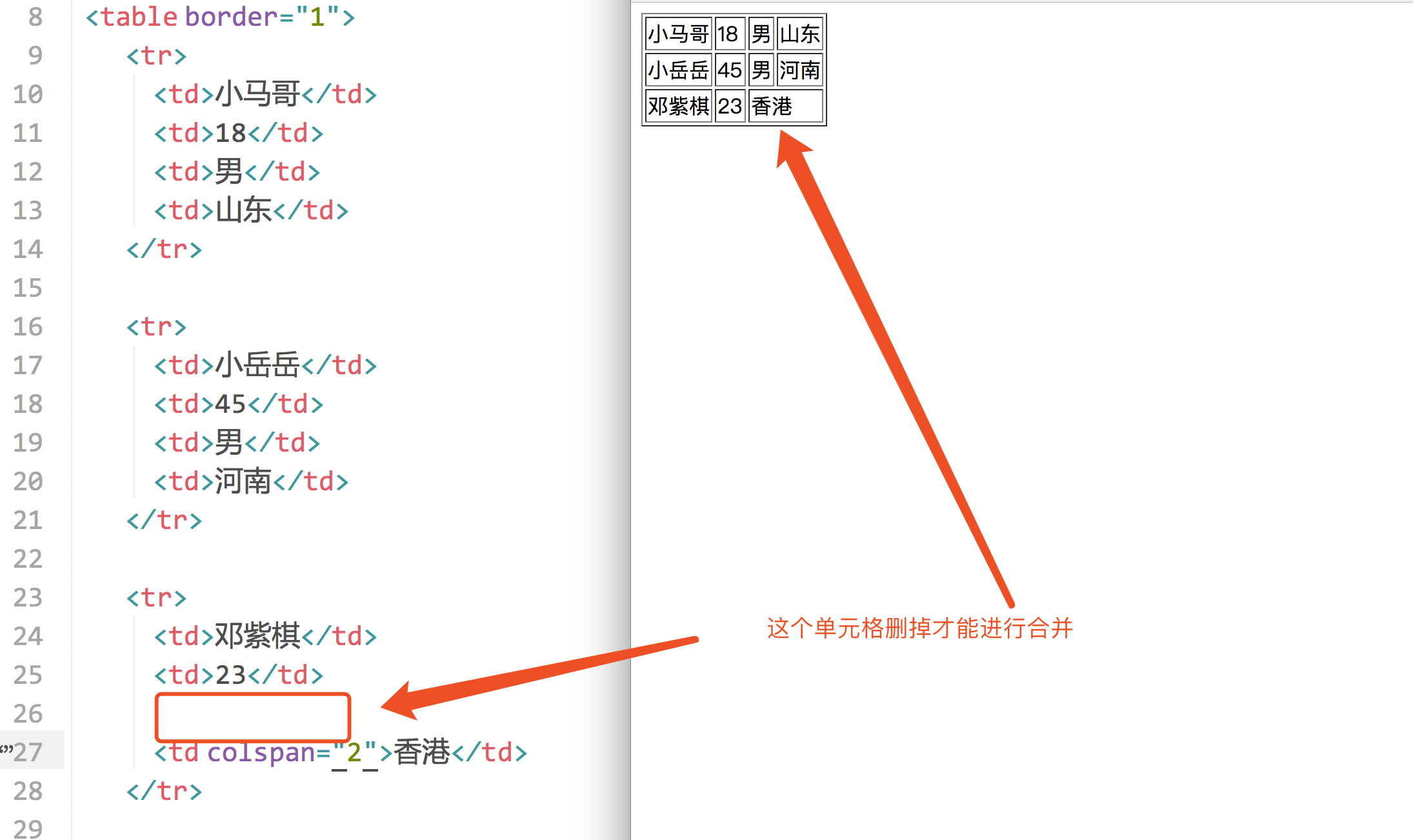
單元格的合併
如果要將兩個單元格合併,那肯定就要刪掉一個單元格。
單元格的屬性:
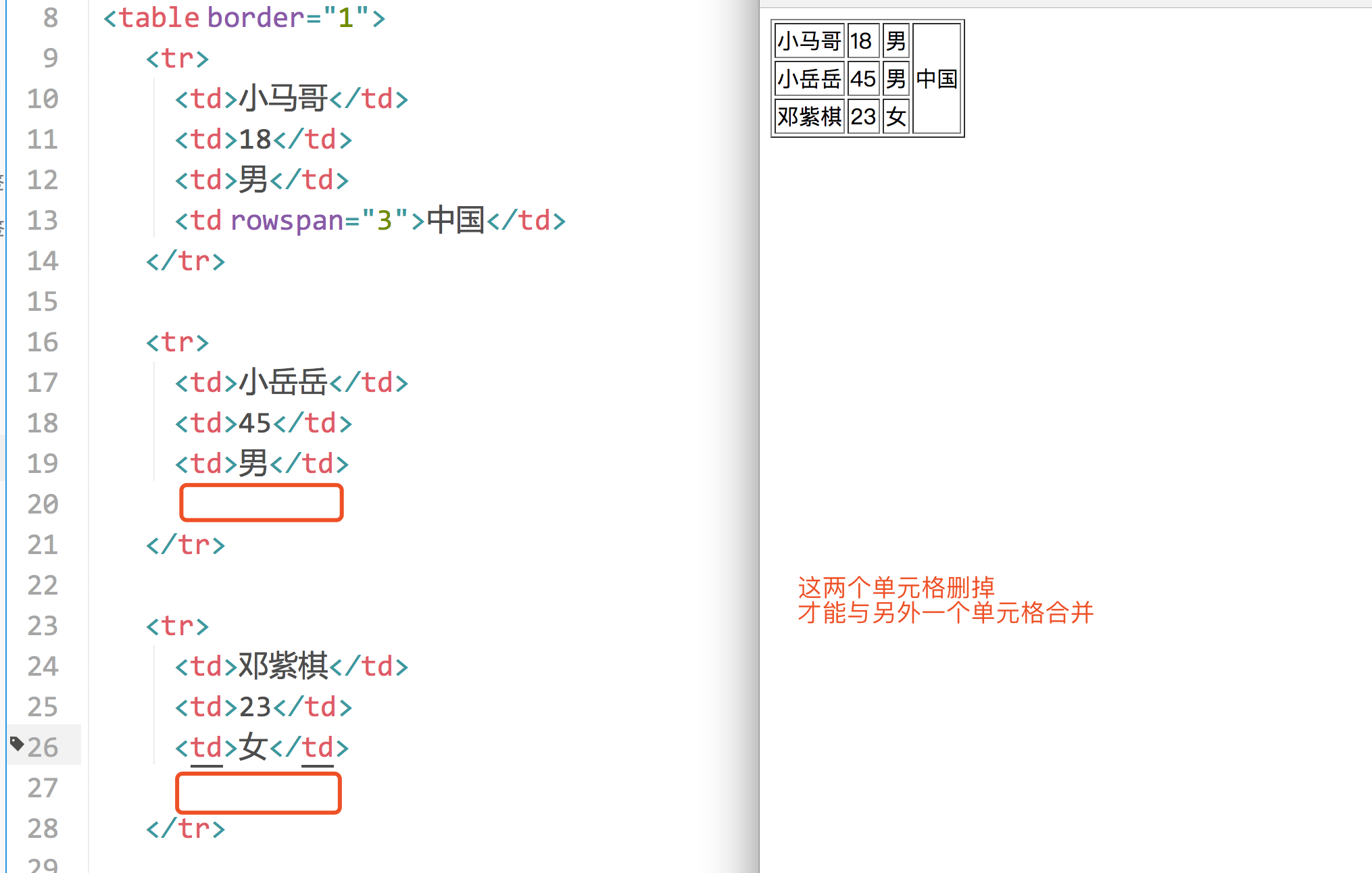
colspan:橫向合併。例如colspan="2"表示當前單元格在水平方向上要占據兩個單元格的位置。rowspan:縱向合併。例如rowspan="2"表示當前單元格在垂直方向上
效果:(橫向合併)

效果舉例:(縱向合併)

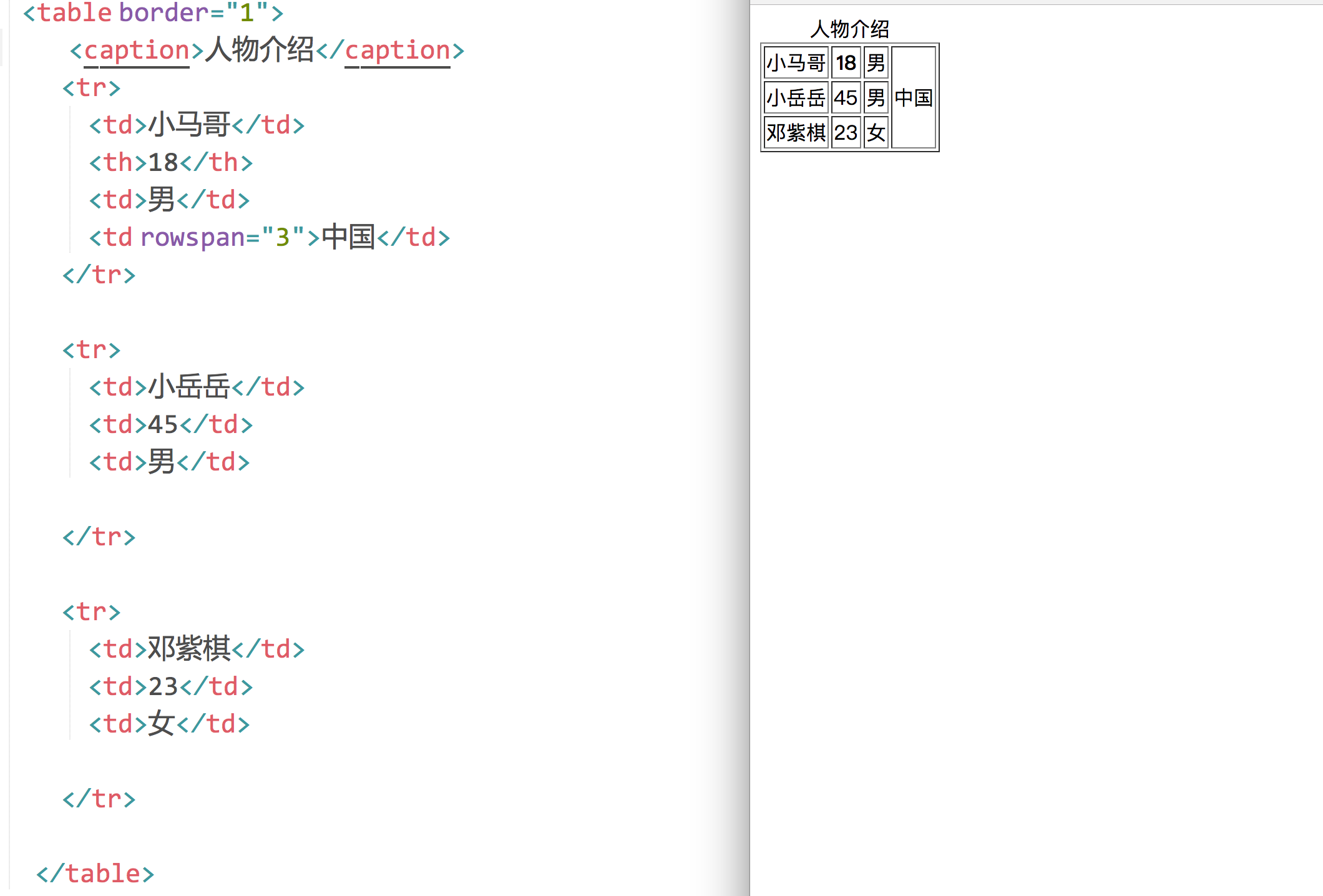
<th>:加粗的單元格。相當於<td> + <b>
a.屬性同<td>標簽
<caption>:表格的標題。使用時和tr標簽併列
效果:

表格的<thead>標簽、<tbody>標簽、<tfoot>標簽
這三個標簽有與沒有的區別:
1、如果寫了,那麼這三個部分的代碼順序可以任意,瀏覽器顯示的時候還是按照thead、tbody、tfoot的順序依次來顯示內容。如果不寫thead、tbody、tfoot,那麼瀏覽器解析並顯示表格內容的時候是從按照代碼的從上到下的順序來顯示。
2、當表格非常大內容非常多的時候,如果用thead、tbody、tfoot標簽的話,那麼數據可以邊獲取邊顯示。如果不寫,則必須等表格的內容全部從伺服器獲取完成才能顯示出來。
例子:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table border="1">
<caption>人物介紹</caption>
<tbody>
<tr>
<td>小馬哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中國</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小嶽嶽</td>
<td>45</td>
<td>男</td>
</tr>
</tfoot>
<thead>
<tr>
<td>鄧紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead>
</table>
|
效果:

三 表單標簽
表單標簽用<form>表示,用於與伺服器的交互。表單就是收集用戶信息的,就是讓用戶填寫的、選擇的。
屬性:
a.name:表單的名稱,用於JS來操作或控製表單時使用;
b.id:表單的名稱,用於JS來操作或控製表單時使用;
c.action:指定表單數據的處理程式,一般是PHP,如:action=“login.php”
d.method:表單數據的提交方式,一般取值:get(預設)和post
form標簽裡面的action屬性和method屬性,在後面課程給大家講解。稍微說一下:action屬性就是表示,表單將提交到哪裡。 method屬性表示用什麼HTTP方法提交,有get、post兩種。
get提交和post提交的區別:
GET方式:
將表單數據,以"name=value"形式追加到action指定的處理程式的後面,兩者間用"?"隔開,每一個表單的"name=value"間用"&"號隔開。
特點:只適合提交少量信息,並且不太安全(不要提交敏感數據)、提交的數據類型只限於ASCII字元。
POST方式:
將表單數據直接發送(隱藏)到action指定的處理程式。POST發送的數據不可見。Action指定的處理程式可以獲取到表單數據。
特點:可以提交海量信息,相對來說安全一些,提交的數據格式是多樣的(Word、Excel、rar、img)。
Enctype:
表單數據的編碼方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
a.Application/x-www-form-urlencoded:預設加密方式,除了上傳文件之外的數據都可以
b.Multipart/form-data:上傳附件時,必須使用這種編碼方式。
<input>:輸入標簽(文本框)
用於接收用戶輸入。
| 1 |
<input type="text" />
|
屬性:
type="屬性值":文本類型。屬性值可以是:text(預設)password:密碼類型radio:單選按鈕,名字相同的按鈕作為一組進行單選(單選按鈕,天生是不能互斥的,如果想互斥,必須要有相同的name屬性。name就是“名字”。
)。非常像以前的收音機,按下去一個按鈕,其他的就抬起來了。所以叫做radio。checkbox:多選按鈕,名字相同的按鈕作為一組進行選擇。checked:將單選按鈕或多選按鈕預設處於選中狀態。當<input>標簽的type="radio"時,可以用這個屬性。屬性值也是checked,可以省略。hidden:隱藏框,在表單中包含不希望用戶看見的信息button:普通按鈕,結合js代碼進行使用。submit:提交按鈕,傳送當前表單的數據給伺服器或其他程式處理。這個按鈕不需要寫value自動就會有“提交”文字。這個按鈕真的有提交功能。點擊按鈕後,這個表單就會被提交到form標簽的action屬性中指定的那個頁面中去。reset:重置按鈕,清空當前表單的內容,並設置為最初的預設值image:圖片按鈕,和提交按鈕的功能完全一致,只不過圖片按鈕可以顯示圖片。file:文件選擇框。
提示:如果要限制上傳文件的類型,需要配合JS來實現驗證。對上傳文件的安全檢查:一是擴展名的檢查,二是文件數據內容的檢查。
value="內容":文本框里的預設內容(已經被填好了的)size="50":表示文本框內可以顯示五十個字元。一個英文或一個中文都算一個字元。
註意size屬性值的單位不是像素哦。readonly:文本框只讀,不能編輯。因為它的屬性值也是readonly,所以屬性值可以不寫。
用了這個屬性之後,在google瀏覽器中,游標點不進去;在IE瀏覽器中,游標可以點進去,但是文字不能編輯。disabled:文本框只讀,不能編輯,游標點不進去。屬性值可以不寫。
例子:
| 1 2 3 4 5 6 7 8 9 10 11 |
<form>
姓名:<input value="呵呵" >逗比<br>
昵稱:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密碼:<input type="password" value="pwd" size="50"><br>
性別:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
愛好:<input type="checkbox" name="love" value="eat">吃飯
<input type="checkbox" name="love" value="sleep">睡覺
<input type="checkbox" name="love" value="bat">打豆豆
</form>
|
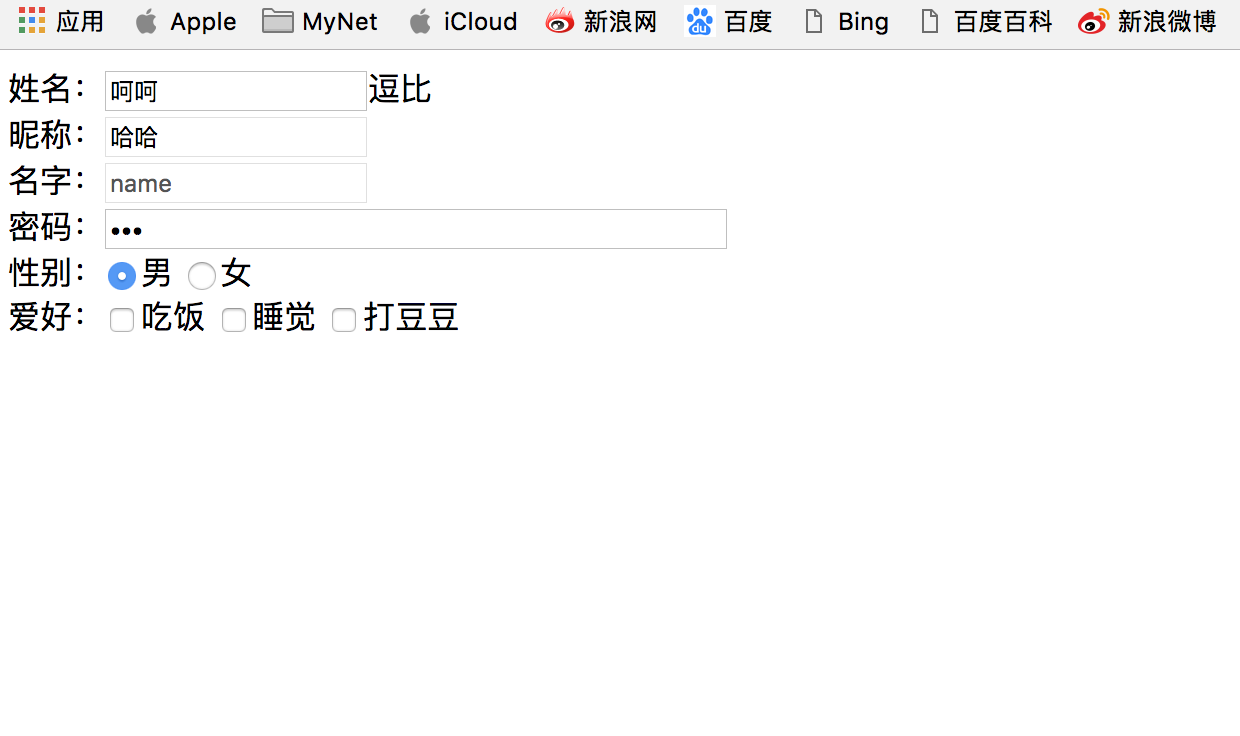
效果:

四種按鈕的舉例:



