單行文本超出,代碼如下: css代碼: <style> .one{ width:200px; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; }</style> 效果如下: 多行文本超出部分顯示省略號 代碼如下: <sty ...
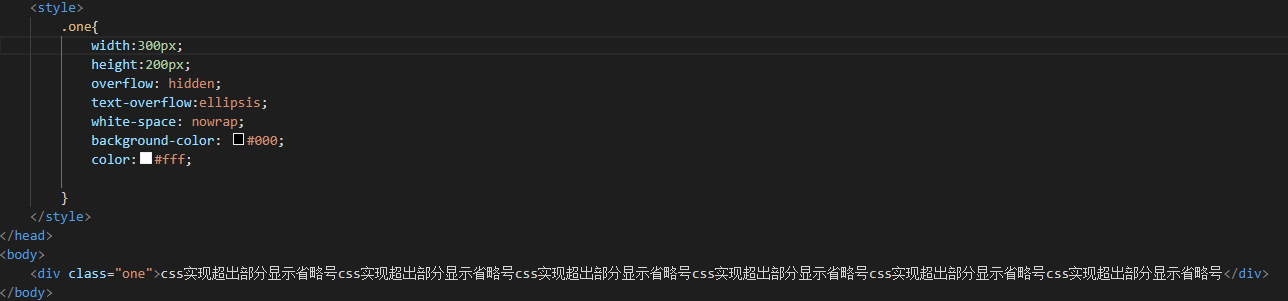
單行文本超出,代碼如下: css代碼:
<style>
.one{
width:200px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
</style>

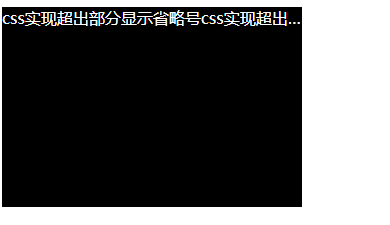
效果如下:

多行文本超出部分顯示省略號
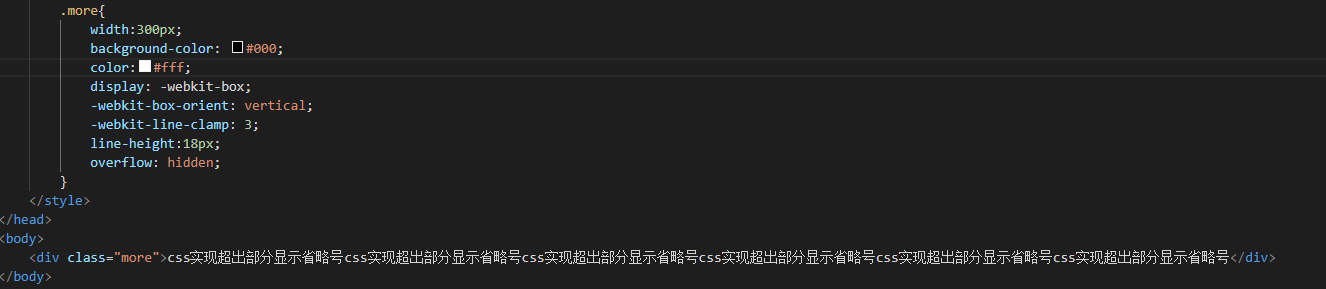
代碼如下:
<style> .more{ line-height:18px; overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; } </style>

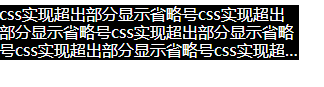
效果圖如下;

註意事項:
- 將height設置為line-height的整數倍,防止超出的文字露出。
- -webkit-line-clamp用來限制在一個塊元素顯示的文本的行數。 為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:
- display: -webkit-box; 必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 。
- -webkit-box-orient 必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 。



