為啥要進行變數提升和函數提升? 為啥要進行變數提升和函數提升? 為啥要進行變數提升和函數提升? 為啥要進行變數提升和函數提升? 引擎在讀取js代碼的過程中,分為兩步。第一個步驟是整個js代碼的解析讀取,第二個步驟是執行。 在JS代碼執行之前,瀏覽器的解析器在遇到 var 變數名 和function ...
為啥要進行變數提升和函數提升?
引擎在讀取js代碼的過程中,分為兩步。第一個步驟是整個js代碼的解析讀取,第二個步驟是執行。
在JS代碼執行之前,瀏覽器的解析器在遇到 var 變數名 和function 整個函數 提升到當前作用域的最前面。
記住兩句話
1.變數提升只會提升變數名的聲明,而不會提升變數的賦值初始化。
2.函數提升的優先順序大於變數提升的優先順序,即函數提升在變數提升之上。
記住這兩句話,就可以從容不迫的擼代碼了!
console.log(a);
var a=1;
console.log(a);
function a(){console.log(2);}
console.log(a);
var a=3;
console.log(a);
function a(){console.log(3);}
a();
console.log(a);
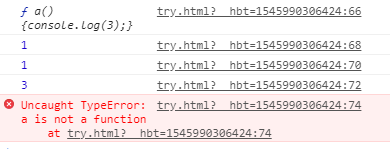
你知道執行結果嗎?
其實,實際的執行順序為:
function a(){alert(3);} //第一步預解析:將 var a提升 但因為變數名與函數名相同,故function a()提升時將覆蓋var a,又因為存在兩個相同名稱 的function函數,後寫的將覆蓋先寫的,所以最後提升的只有function a(){alert(3);}
console.log(a); //因為函數提升,所以列印的a為函數整體
a=1; //將1賦值給函數a,此時的a為一個變數,不再是函數
console.log(a); //故列印的為a賦的值
console.log(a);
a=3; //將a重新賦值3
console.log(a); //故列印結果為3
a(); //此時的a為一個變數,不再是一個函數,所以報錯,js中一旦出現報錯,後面的語句將不再運行,所以最後一個console.log不進行列印。
console.log(a);



