恢復內容開始 一、效果 二、知識點 1、line-height:1;/*清除預設高度*/ 2、font-weight: bold;/*字體加粗*/ 3、transition-delay: 0.1s;延遲動畫過渡 4、:nth-child(1)按下標選取集合元素的子元素 5、<span>一般用於沒有實 ...
---恢復內容開始---
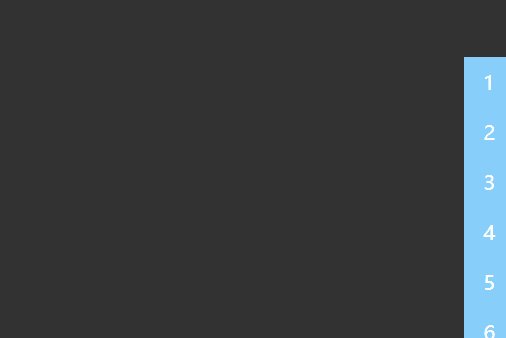
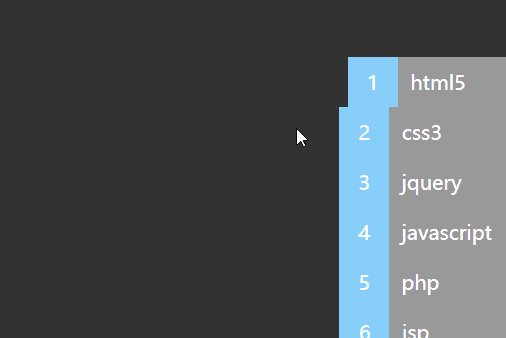
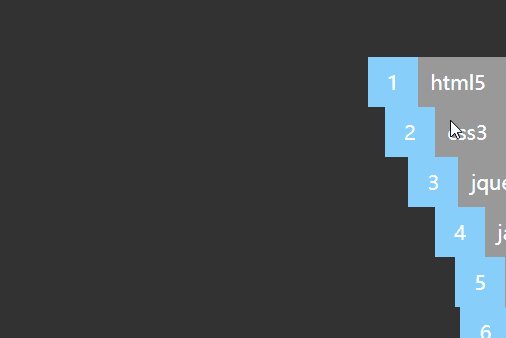
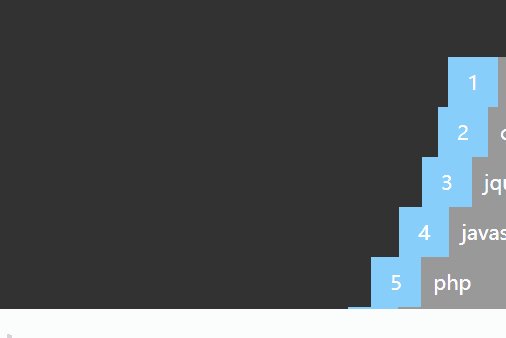
一、效果

二、知識點
1、line-height:1;/*清除預設高度*/
2、font-weight: bold;/*字體加粗*/
3、transition-delay: 0.1s;延遲動畫過渡
4、:nth-child(1)按下標選取集合元素的子元素
5、<span>一般用於沒有實際意義的文本,修飾文本,比如標號
6、var oLi1=document.querySelectorAll(".wrap li");/*元素獲取*/
var oLi=document.getElementsByTagName("li");/*標簽獲取*/
7、forEach()對數組每個元素都執行一次提供的函數
三、源碼

<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="Keywords" content="關鍵詞"> <meta name="Description" content="描述"> <title>波浪導航條</title> <style> body{ margin: 0; padding: 0; height: 2000px; line-height:1;/*清除預設高度*/ } .wrap{ position: fixed; top: 50px; right: 0; width: 100px; height: 400px; } .wrap ol{ list-style: none; margin: 0; padding: 0; color: #fff; } .wrap:hover li{ left: 0; } .wrap li{ position: relative; left:70px; width: 100%; height: 30px; border-bottom: 1px solid #fff; line-height: 30px; color: black; transition: 1s; } /*註釋原因用js來寫特效,簡單有維護性*/ /* .wrap li:nth-child(1){:nth-child(1)按下標選取集合元素的子元素 transition-delay: 0;延遲動畫過渡 } .wrap li:nth-child(2){:nth-child(1)按下標選取集合元素的子元素 transition-delay: 0.2s;延遲動畫過渡 } .wrap li:nth-child(3){ transition-delay: 0.3s; } .wrap li:nth-child(4){ transition-delay: 0.4s; } .wrap li:nth-child(5){ transition-delay: 0.5s; } .wrap li:nth-child(6){ transition-delay: 0.6s; } .wrap li:nth-child(7){ transition-delay: 0.7s; } .wrap li:nth-child(8){ transition-delay: 0.8s; } .wrap li:nth-child(9){ transition-delay: 0.9s; } .wrap li:nth-child(10){ transition-delay: 1s; } */ span{ display: inline-block; width: 30px; height: 30px; background-color: #0099ff; text-align: center; font-weight: bold;/*字體加粗*/ color: #fff; } </style> </head> <body> <div class="wrap"> <ol><!-- 有序列表 --> <li><span>1</span>html</li><!-- <span>一般用於沒有實際意義的文本,修飾文本,比如標號 --> <li><span>2</span>html</li> <li><span>3</span>html</li> <li><span>4</span>html</li> <li><span>5</span>html</li> <li><span>6</span>html</li> <li><span>7</span>html</li> <li><span>8</span>html</li> <li><span>9</span>html</li> <li><span>10</span>html</li> </ol> </div> <script> var oLi1=document.querySelectorAll(".wrap li");/*元素獲取*/ var oLi=document.getElementsByTagName("li");/*標簽獲取*/ /*forEach()對數組每個元素都執行一次提供的函數*/ [].forEach.call(oLi,function(e1,index){ e1.style.transitionDelay=index*0.08+"s"}) </script> </body> </html>View Code
---恢復內容結束---




