工具 Chrome瀏覽器 TamperMonkey ReRes Chrome瀏覽器 chrome瀏覽器是目前最受歡迎的瀏覽器,沒有之一,它相容大部分的w3c標準和ecma標準,對於前端工程師在開發過程中提供了devtools和插件等工具,非常方便使用。在爬取數據的過程中,最常用的應該是開發工具中的E ...
工具
- Chrome瀏覽器
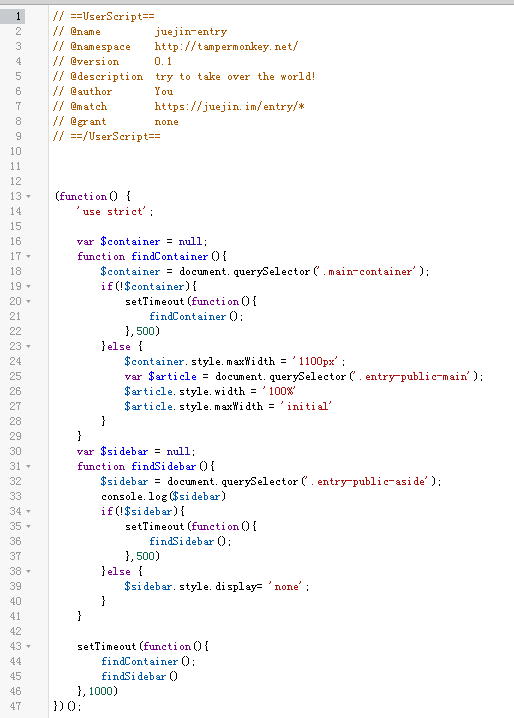
- TamperMonkey
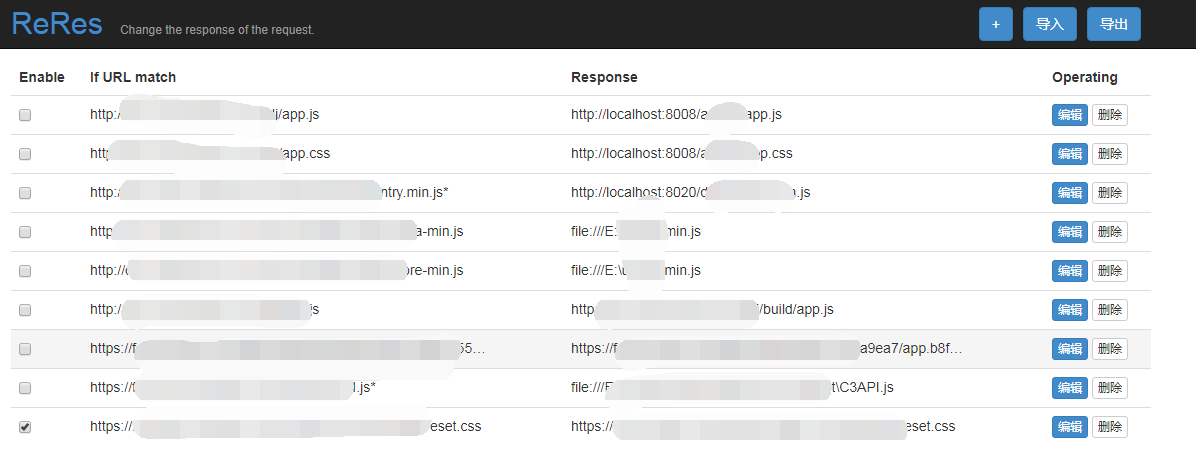
- ReRes
Chrome瀏覽器
chrome瀏覽器是目前最受歡迎的瀏覽器,沒有之一,它相容大部分的w3c標準和ecma標準,對於前端工程師在開發過程中提供了devtools和插件等工具,非常方便使用。在爬取數據的過程中,最常用的應該是開發工具中的Element、Source和Network功能,分別查看DOM結構,源碼和網路請求。同時,有很多基於Chrome瀏覽器的插件又給我們賦予了瀏覽器級別的能力,來處理數據。
TamperMonkey
Tampermonkey 是一個chrome插件,是一款免費的瀏覽器擴展和最為流行的用戶腳本管理器。簡單來說就是可以指定進入某些頁面的時候調用指定的JS代碼,這樣我們就可以將頁面中的某些數據整理出來,並保存到localStorage或者indexeddb中。
ReRes
ReRes是一個chrome的插件,它可以支持將某個線上的JS重定向到另一個JS上,也就是用另一個JS來替代原來頁面中的JS,這個新的JS中我們可以修改一部分邏輯來滿足我們的需求。
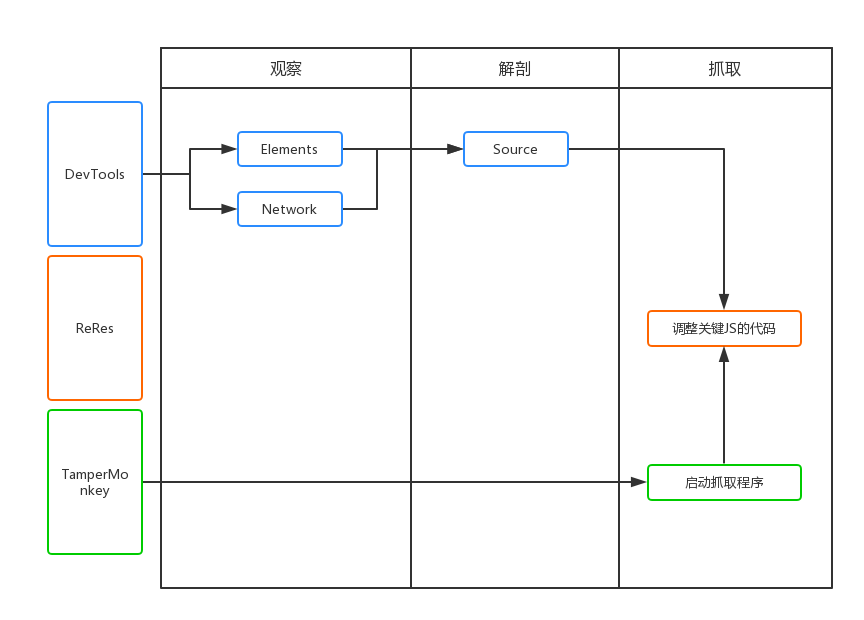
抓取流程

如上圖所示,抓取分為三個步驟,分別是觀察,解刨和抓取。
觀察
首先是觀察,我們需要通過devtools中的Elements和Network標簽頁,對要抓取的頁面進行閱讀,數據可能是在DOM元素中,也可能是通過Ajax介面直接返回,總之找到從哪裡拿數據最合適。
當然,如果數據如果都是Ajax介面的方式返回,都會很容易抓取,但有時候我們可能會碰到比較講究的網站,它們回對數據進行加密,返回的一個亂碼的字元串,這個時候我們需要對代碼進行解剖。
解剖
也就是對頁面中的邏輯代碼進行拆解和分析,找到關鍵的代碼為我所用。通常網站的JS代碼都是混淆和壓縮過的,我們可以使用Chrome開發工具中的Source工具對代碼進行基本的格式化,來方便閱讀。然後簡單介紹一下我尋找關鍵代碼的方法:
- 元素標簽尋找法
- 元素事件尋找法
- Ajax介面名稱尋找法
當然,這裡在尋找關鍵字的時候,需要使用Chrome開發者工具的Search功能。
元素標簽尋找法
當我們找到一個關鍵的DOM元素的時候,你認為頁面JS會對這個元素做操作,比如取值,刪除,等,就可以通過這個元素自帶的id或者class來搜索,通常,這些id和類名是不會被混淆的,可以直接找到。
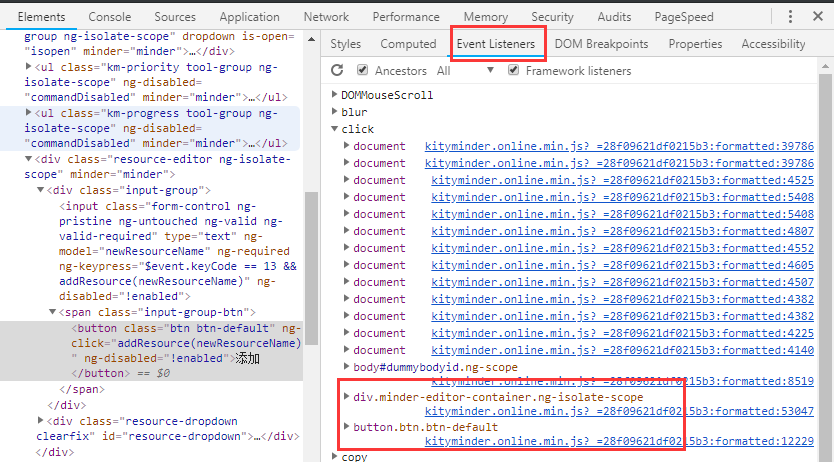
元素事件尋找法
當我們認為某個元素綁定過click或者其他事件,而且具有重要意義,就可以通過Elements面板中的Event Listeners中尋找最有可能的事件,然後查看對應的JS代碼。

當然如果在Elements面板中的DOM結構上直接標記了方法名,如下圖所示,你就可以直接全局Search【CheckInput】。
<input type="submit" name="Editor$Edit$lkbPost" value="發佈草稿" onclick="return CheckInput();" id="Editor_Edit_lkbPost" class="Button">
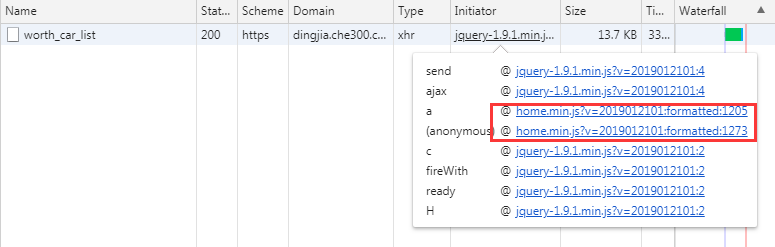
Ajax介面名稱尋找法
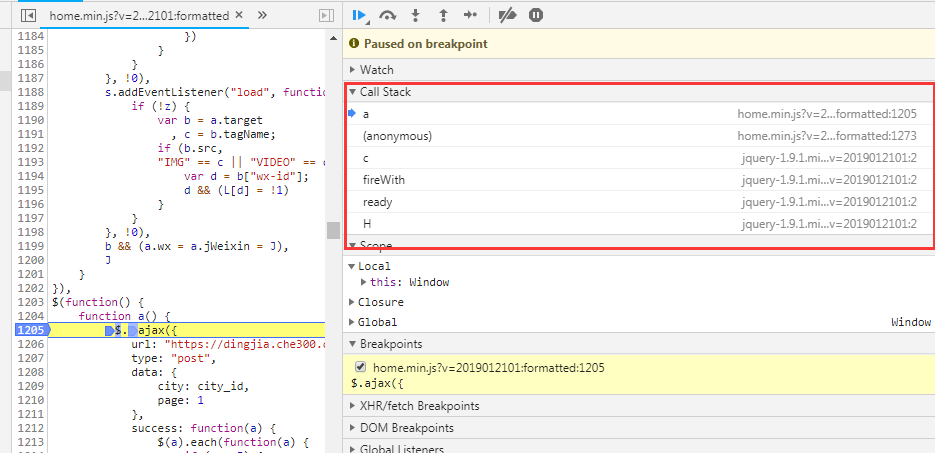
當我們找到想要的介面的時候,我們在Network中能夠找到這個介面的名稱,直接全局Seach,或者通過Initiator中JS調用的堆棧信息找到具體調用的代碼。

通過這三個步驟,我們基本已經能夠找到我們需要的業務代碼,剩下就是不斷在這個基礎上去找加密和解密的邏輯,同樣是通過打斷點,然後在Source面板中的Callbacks中尋找函數調用的堆棧,然後找到其他的邏輯。

抓取
抓取數據無非就是將數據通過自動化的方式提取,保存到指定的位置即可。
這裡我們就要依賴我們的兩個插件TamperMonkey和ReRes。我通常將關鍵JS保存到本地進行修改,然後通過使用ReRes將線上JS映射到本地JS上,然後就可以為所欲為,比如,使用封裝好的解密函數解密數據,將數據保存到indexeddb中。

使用TamperMonkey主要是來定義一些全局變數,以及開始啟動抓取過程,比如遍歷DOM節點,模擬點擊事件,記錄已抓取的數據的位置。

總結
依賴Chrome瀏覽器去抓取數據,只是一種方便快捷的抓取方式,當然並不是很實用,因為Chrome不能直接操作資料庫,我們的數據還是緩存在了瀏覽器中,導出就需要花點時間。本文只是講了部分抓取數據的思路,具體可以使用Puppeteer、Phantomjs等工具來抓取。



