網上已經有很多關於正六邊形的CSS畫法,主要是利用一個矩形和前後的兩個三角形組合而成。 之前在看四維圖新的官網的時候,發現了一種六邊形的畫法,比較適合多排六邊形組合成蜂窩狀的展示區域(註:四維圖新現在改成了上面說的那種畫法了)。 示意圖: 1、HTML結構 每個li里包著.hex和.hexIn。.h ...
網上已經有很多關於正六邊形的CSS畫法,主要是利用一個矩形和前後的兩個三角形組合而成。
之前在看四維圖新的官網的時候,發現了一種六邊形的畫法,比較適合多排六邊形組合成蜂窩狀的展示區域(註:四維圖新現在改成了上面說的那種畫法了)。
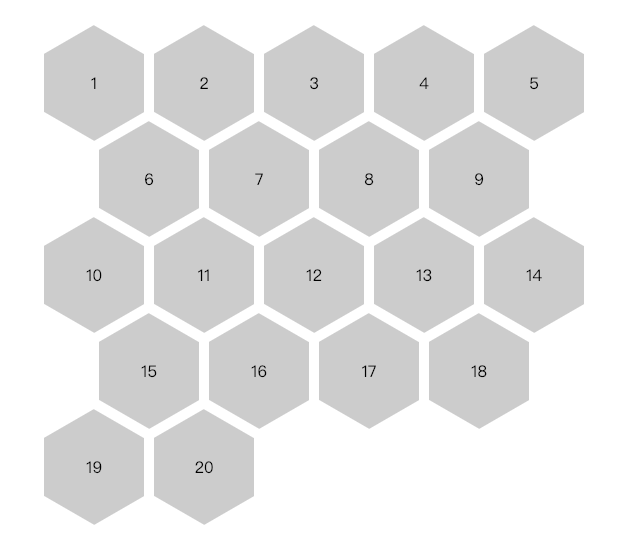
示意圖:

1、HTML結構
<body>
<ul>
<li>
<span class="hex"><span class="hexIn">1</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">2</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">3</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">4</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">5</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">6</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">7</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">8</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">9</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">10</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">11</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">12</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">13</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">14</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">15</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">16</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">17</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">18</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">19</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">20</span></span>
</li>
</ul>
</body>
每個li里包著.hex和.hexIn。.hexIn是內容區,.hex是一個菱形切割區,將.hexIn切割成六邊形。具體看css。
2、CSS
ul {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 560px;
margin: 100px auto;
}
li {
float: left;
margin: 0 5px;
height: 96px;
}
.hex {
overflow: hidden;
display: block;
width: 100px;
height: 116px;
transform: rotate(-60deg) skewY(30deg);
}
.hexIn {
background-color: #ccc;
display: block;
width: 100px;
height: 116px;
line-height: 116px;
text-align: center;
transform: skewY(-30deg) rotate(60deg);
}
li:nth-child(9n + 6) {
margin-left: 60px;
}
裡面有幾個關鍵的長度和寬度:
- li的寬度,li的寬度由內部元素撐開。
- li的高度,多排六邊形的情況下,li的高度與排與排之間的間隙有關。
- .hex的寬度,即六邊形平行邊之間的距離。
- .hex的高度,六邊形對應頂點間的距離。
- .hexIn的高度和寬度同.hex。
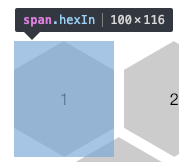
.hexIn區域如圖:
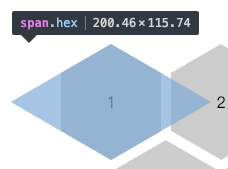
.hex區域如圖:
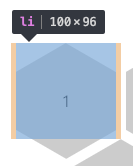
li區域如圖:
根據以上的寬度和高度說明,以上數值都要滿足一定的關係,直接說結論:
假設需要平行邊距離為w的六邊形,每個六邊形之間的間隔為m。
那麼:
- li的高度:0.866(w+m)
- .hex的寬度:w,高度:1.155w
- .hexIn同上
- 如果第一排有x個六邊形,那麼為實現相鄰兩排交錯排列的效果,需要設置:li:nth(`x + x - 1`n + `x + 1`) { margin-left: 0.5(w+2m) }。比如第一排有6個,那麼li:nth(11n+7) { ... }.
3、實現效果圖