在UWP應用開發中,我們常常有向用戶發送一些提示性消息的需求。這種時候我們一般會選擇MessageDialog、ContentDialog或者ToastNotification來完成功能。 但是,我們大多數時候僅僅是需要在應用內向用戶顯示一條提示消息(例如“登錄成功!”),不需要用戶對這條消息做出處 ...
在UWP應用開發中,我們常常有向用戶發送一些提示性消息的需求。這種時候我們一般會選擇MessageDialog、ContentDialog或者ToastNotification來完成功能。
但是,我們大多數時候僅僅是需要在應用內向用戶顯示一條提示消息(例如“登錄成功!”),不需要用戶對這條消息做出處理,在這種情況下這幾種方法都不算是很好的解決方式,它們不夠輕量,也不夠優雅,甚至會阻斷用戶的當前操作,這是我們所不期望的。
如果有安卓平臺開發經驗的開發者,可能會想到Toast組件。對,為什麼UWP平臺沒有類似Toast的輕量級應用內消息提示組件呢?
現在,讓我們來實現一個UWP可用的Toast組件。
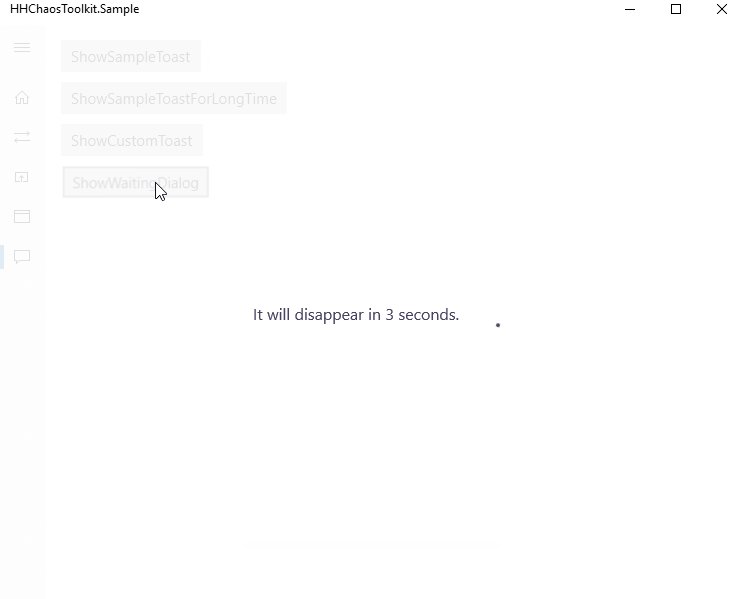
先放一張效果圖:

如何實現
在之前《[UWP]使用Popup構建UWP Picker》中我們講了Picker的實現過程,其中的利用到的主要呈現手段就是Popup。而我們在這裡想要構建一個代碼中調用的消息通知組件,也可以採用同樣的方式來實現。
Toast的主要功能是呈現通知,所以我定義了下麵幾個依賴屬性來控制:
- Content:類型為
string,設置要向用戶呈現的消息內容; - Duration:類型為
TimeSpan,設置Toast控制項在屏幕上的呈現時長。
在呈現邏輯上使用一個Popup作為載入Toast的容器。這裡的邏輯非常簡單,我直接貼出代碼來,大家一看就能懂。
核心代碼如下:
public class Toast : Control
{
// Using a DependencyProperty as the backing store for Content. This enables animation, styling, binding, etc...
public static readonly DependencyProperty ContentProperty =
DependencyProperty.Register("Content", typeof(string), typeof(Toast), new PropertyMetadata(0));
// Using a DependencyProperty as the backing store for Duration. This enables animation, styling, binding, etc...
public static readonly DependencyProperty DurationProperty =
DependencyProperty.Register("Duration", typeof(TimeSpan), typeof(Toast),
new PropertyMetadata(TimeSpan.FromSeconds(2.0)));
public Toast(string content)
{
DefaultStyleKey = typeof(Toast);
Content = content;
Width = Window.Current.Bounds.Width;
Height = Window.Current.Bounds.Height;
Transitions = new TransitionCollection
{
new EntranceThemeTransition()
};
Window.Current.SizeChanged += Current_SizeChanged;
}
public TimeSpan Duration
{
get => (TimeSpan) GetValue(DurationProperty);
set => SetValue(DurationProperty, value);
}
public string Content
{
get => (string) GetValue(ContentProperty);
set => SetValue(ContentProperty, value);
}
private void Current_SizeChanged(object sender, WindowSizeChangedEventArgs e)
{
Width = Window.Current.Bounds.Width;
Height = Window.Current.Bounds.Height;
}
public async void Show()
{
var popup = new Popup
{
IsOpen = true,
Child = this
};
await Task.Delay(Duration);
popup.Child = null;
popup.IsOpen = false;
Window.Current.SizeChanged -= Current_SizeChanged;
}
}上面代碼中,我在構造函數里為Toast控制項添加了一個預設的隱式動畫EntranceThemeTransition,使它呈現出來的時候不會顯得太生硬。
Toast控制項的預設樣式:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HHChaosToolkit.UWP.Controls">
<Style TargetType="local:Toast">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:Toast">
<Border
Margin="0,0,0,60"
HorizontalAlignment="Center"
VerticalAlignment="Bottom"
Background="#af000000"
CornerRadius="4">
<TextBlock
Margin="30,15"
FontSize="14"
Foreground="White"
Text="{TemplateBinding Content}" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>如何調用
我們參考下安卓中Toast的使用方法:
Toast.makeText(getApplicationContext(), "This is a sample toast.",Toast.LENGTH_SHORT).show();看起來挺長的一句代碼,其實就是通過Toast.makeText()靜態方法創建了一個新的Toast,然後調用其show()方法讓它出現在手機屏幕上。
在這裡,我們也可以直接創建一個Toast,調用其Show()方法呈現。
或者也可以創建一個ToastHelper靜態類來更方便的使用Toast組件:
public static class ToastHelper
{
public static void SendToast(string content, TimeSpan? duration = null)
{
var toast = new Toast(content);
if (duration.HasValue)
{
toast.Duration = duration.Value;
}
toast.Show();
}
}自定義樣式
我們可以在自己的應用里為Toast組件新建一個資源字典,然後將自定義的樣式添加在其中,例如:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="using:HHChaosToolkit.UWP.Controls">
<Style x:Key="CustomToastStyle" TargetType="controls:Toast">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:Toast">
<Border
Width="160"
Height="160"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Background="#af000000"
CornerRadius="4">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<FontIcon
FontFamily="Segoe MDL2 Assets"
FontSize="50"
Foreground="White"
Glyph="" />
<TextBlock
Grid.Row="1"
Margin="30,0,30,15"
FontSize="14"
Foreground="White"
TextWrapping="Wrap"
Text="{TemplateBinding Content}" />
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>然後在App.xaml中引入我們編寫好的資源字典。
<Application
x:Class="HHChaosToolkit.Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HHChaosToolkit.Sample"
xmlns:viewModels="using:HHChaosToolkit.Sample.ViewModels">
<Application.Resources>
<ResourceDictionary>
<viewModels:ViewModelLocator x:Name="Locator" />
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Themes/Toast.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>使用時,我們只需要為Toast控制項設置預定義的樣式即可,或者在我們上面寫的ToastHelper類中增加調用自定義樣式Toast的靜態方法:
public static void SendCustomToast(string content, TimeSpan? duration = null)
{
var toast = new Toast(content);
toast.Style = App.Current.Resources["CustomToastStyle"] as Style;
if (duration.HasValue)
{
toast.Duration = duration.Value;
}
toast.Show();
}結尾
Toast組件是我的開源項目HHChaosToolkit項目中的一部分,其中還有一個與Toast原理差不多的組件WaitingDialog,原理是一樣的,之後不會再單獨寫博文贅述了。
完整的示例代碼在這裡(GitHub),歡迎大家隨意吐槽&提意見!
這篇博文到此結束,謝謝大家閱讀!



