先上效果 開發環境要求 需要事先安裝node及npm 前期準備 1.創建文件夾react-echarts-editor2.在項目根目錄(以下稱根目錄)下創建src目錄3.在項目根目錄下創建dist目錄4.在src目錄下創建app.js文件(該文件就來一個react-echarts版的hello wo ...
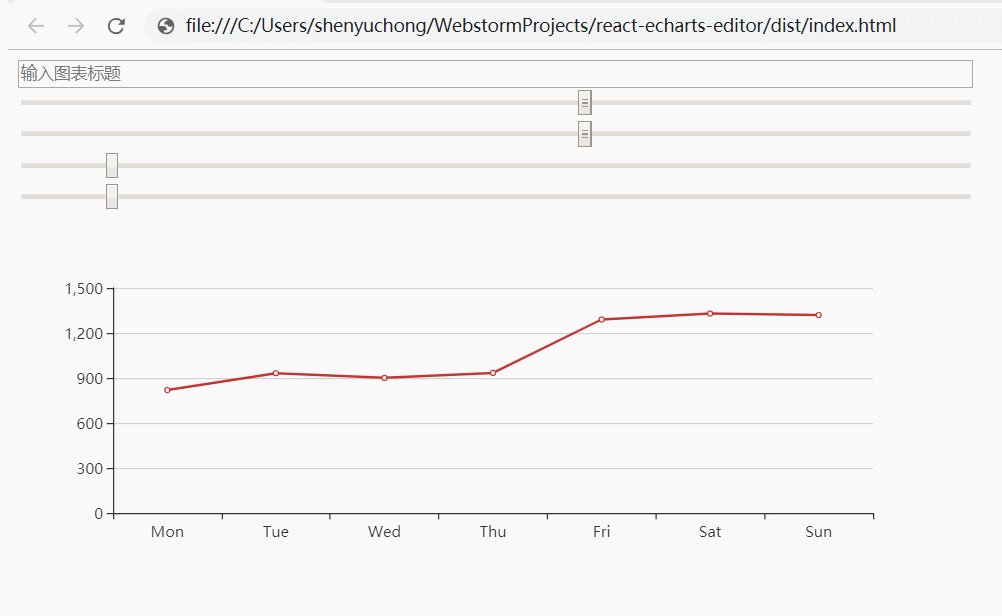
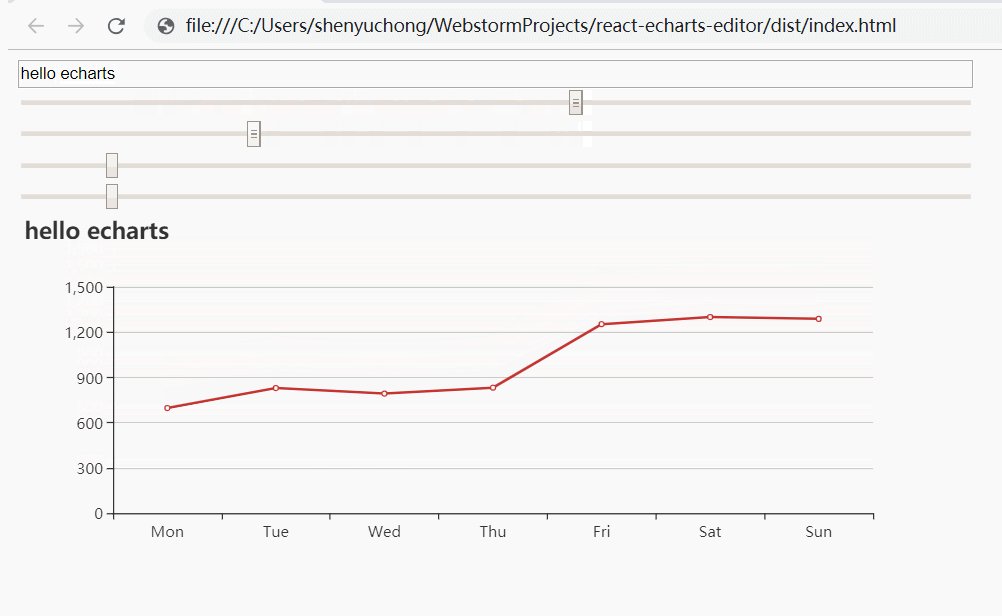
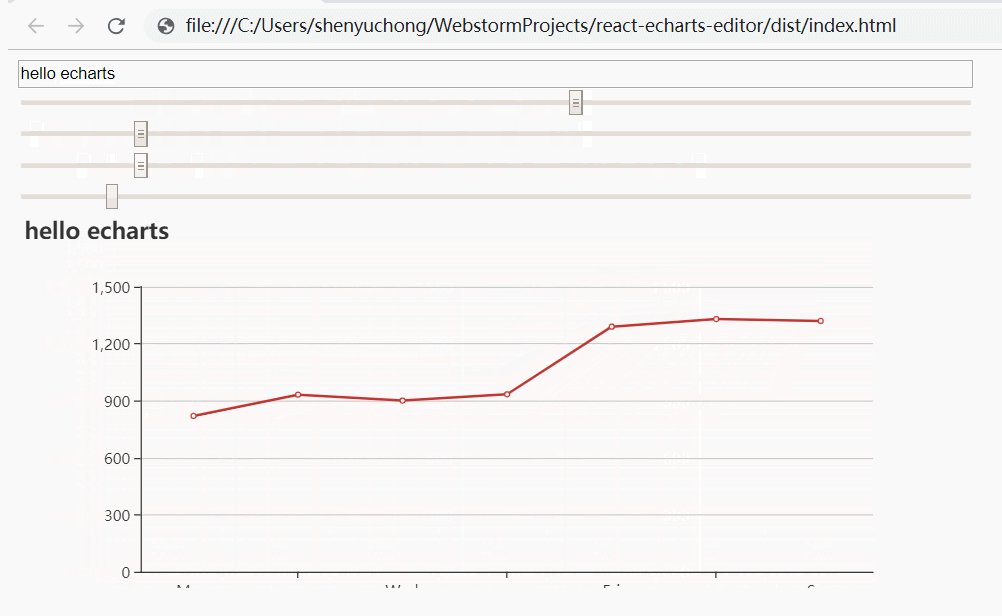
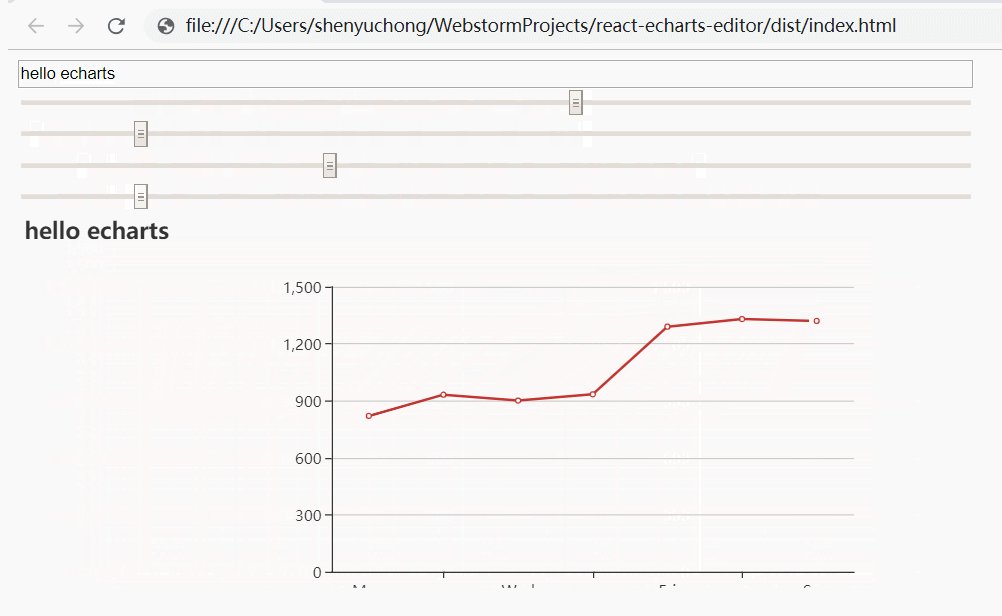
先上效果

開發環境要求
需要事先安裝node及npm
前期準備
1.創建文件夾react-echarts-editor
2.在項目根目錄(以下稱根目錄)下創建src目錄
3.在項目根目錄下創建dist目錄
4.在src目錄下創建app.js文件(該文件就來一個react-echarts版的hello world)
import React from 'react'; import ReactDOM from 'react-dom'; import ReactEcharts from "echarts-for-react"; class EchartsEditor extends React.Component{ constructor(props) { super(props); this.state = { echartsOption: { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] } }; } render(){ return( <div> <ReactEcharts option={this.state.echartsOption} /> </div> ); } } ReactDOM.render(<EchartsEditor/>,document.getElementById("container"));
5.在dist目錄下創建index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="container"></div> </body> <script src="bundle.js"></script> </html>
6.在根目錄下創建使用命令創建package.json
npm init -y
7.在根目錄下創建使用命令安裝webpack、babel、react、echarts 、lodash
npm install webpack webpack-cli --save-dev npm install babel-preset-flow babel-preset-env babel-preset-stage-1 --save-dev npm install react react-dom echarts echarts-for-react lodash --save
安裝完後package.json如下:
{ "name": "react-echarts-editor", "version": "0.0.1", "dependencies": { "echarts": "^4.2.0-rc.2", "echarts-for-react": "^2.0.15-beta.0", "lodash": "^4.17.11", "react": "^16.7.0", "react-dom": "^16.7.0" }, "devDependencies": { "babel-preset-env": "^1.7.0", "babel-preset-flow": "^6.23.0", "babel-preset-stage-1": "^6.24.1", "webpack": "^4.28.4", "webpack-cli": "^3.2.1" } }
8.在根目錄下創建webpack.config.js
const path = require('path');
module.exports = {
entry: './src/app.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
'module': {
'rules': [
{
'test': /\.(js|jsx)?$/,
'exclude': /node_modules/,
use: [{
loader: "babel-loader",
options: {presets:["env","flow","react","es2015","stage-1"]}
}]
}
]
}
}
9.項目結構最後如下:

測試項目
在根目錄下執行:
npx webpack
用瀏覽器打開dist目錄下的index.html如下則成功:

以上簡單的react+webpack架構就完成了。
編寫一些工具函數
createOrSet函數接收echarts的option,propChain為屬性鏈,value為要設置的值(不懂的可以先用)
createOrSet=(echartsOption,propChain,value)=> { if(_.isString(value)||_.isBoolean(value)||_.isNumber(value)||_.isArray(value)) { _.set(echartsOption, propChain, value); }else if(_.isObject(value)){ if(_.get(echartsOption,propChain)===undefined){ _.set(echartsOption, propChain, value); }else{ let objBefore = _.get(echartsOption,propChain); let objAfter = {...objBefore,...value}; _.set(echartsOption, propChain, objAfter); } } return echartsOption; } createOrSetProp=(propChain,value)=> { let echartsOption = _.cloneDeep(this.state.echartsOption); echartsOption=this.createOrSet(echartsOption,propChain,value); this.setState({echartsOption: echartsOption}); }
編寫屬性配置界面
<div style={{width:'50%',float:'left'}}> <input type="text" style={{'width': '100%',float:'left'}} placeholder="輸入圖表標題" value={_.get(this.state.echartsOption,'title.text','')} onChange={e=>this.createOrSetProp('title.text',e.target.value)} /> <input type="range" style={{'width': '100%',float:'left'}} defaultValue='60' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.top',e.target.value)}}/> <input type="range" style={{'width': '100%',float:'left'}} defaultValue='60' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.bottom',e.target.value)}}/> <input type="range" style={{'width': '100%',float:'left'}} defaultValue='10' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.left',e.target.value+'%')}}/> <input type="range" style={{'width': '100%',float:'left'}} defaultValue='10' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.right',e.target.value+'%')}}/> </div>



