不知不覺我的第一個小程式已經上線一周了,uv也穩定的上升著。 很多人說我的小程式沒啥用,我默默一笑,心裡說:“它一直敦促我學習,敦促我進步”。我的以一個小程式初衷是經驗分享,目前先把經驗分享到博客園,邊學習邊完善小程式。同時我會持續學習,持續更新,功能定會一天天的完善起來。 歡迎大家掃碼體驗。 閑話 ...
不知不覺我的第一個小程式已經上線一周了,uv也穩定的上升著。
很多人說我的小程式沒啥用,我默默一笑,心裡說:“它一直敦促我學習,敦促我進步”。我的以一個小程式初衷是經驗分享,目前先把經驗分享到博客園,邊學習邊完善小程式。同時我會持續學習,持續更新,功能定會一天天的完善起來。
歡迎大家掃碼體驗。

閑話少敘,今天我們一起來練習LayaAirIDE搭建游戲開始界面。
既然要開發游戲,那自然少不了圖片素材,大家可以根據實際情況自行備圖。大致一下幾種素材圖片:
1、一張背景圖片(750*1333)
2、開始按鈕背景圖片,尺寸自己選擇即可
3、游戲規則按鈕背景圖片,尺寸自己選擇即可
4、其它的游戲名稱圖片和Logo之類的圖片可以自行選擇
素材準備好了,下麵就是一個字,乾!
第一步:新建一個空的LayaAir 空項目(PS:不會的話,清先跳轉我的第一個上線小程式,案例實戰篇一)
第二步:我們創建一個StartScene的場景,並且設置其寬度750,高度1333,點擊確定
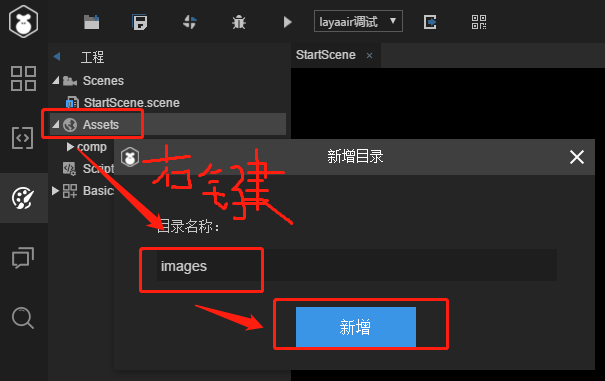
第三步:我們將場景切換到編輯模式,在Assets文件處右鍵-》新建目錄-》並命名為images文件夾。如圖:

然後我們把準備好的圖片素材拖拽至images文件夾上即可將圖片放入該文件夾中。
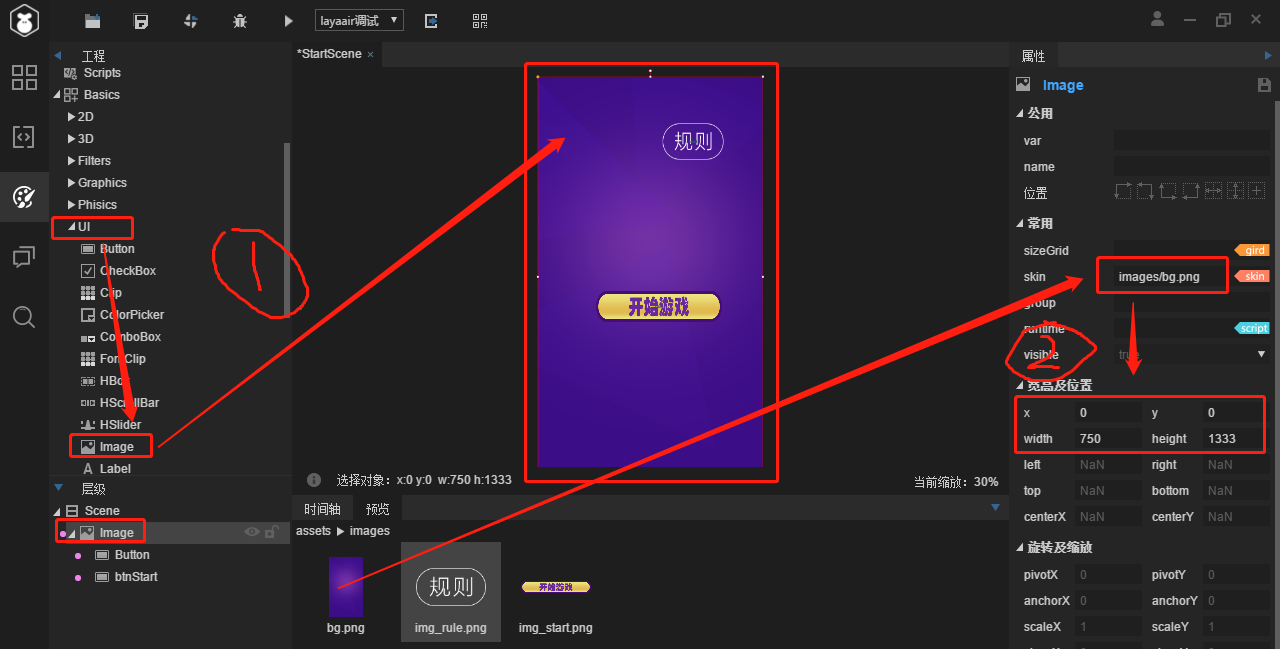
第四步:我們選中StartScene.scene場景文件,對場景進行編輯。

我們想場景中拖入一個image,並向其常用屬性skin中拖入我們準備好的背景素材。
我們繼續向場景中拖一個button,並設置其var 屬性為btnRule,設置其stateNum為1,向其常用屬性skin中拖入我們準備好的規則背景素材。
我們繼續向場景中拖一個button,並設置其var 屬性為btnStart,設置其stateNum為1,向其常用屬性skin中拖入我們準備好的開始背景素材。
第五步:我們把視窗切換到IDE的代碼模式,在src目錄下麵新建一個scripts的文件夾,在scripts文件夾右鍵-》新建模板文件-》新建腳本文件,命名為StartScene點擊確定生成腳本文件,腳本和場景關聯大家可以參考第一步。代碼如下:
export default class StartScene extends Laya.Scene {
constructor() { super(); }
onBtnRoleClick(){
}
onBtnStartClick(){
}
onEnable() {
this.btnRule.on(Laya.Event.CLICK,this,this.onBtnRoleClick);
this.btnStart.on(Laya.Event.CLICK,this,this.onBtnStartClick);
}
onDisable() {
}
}
最終效果圖:

若是喜歡微信小游戲開發,不妨和我一起學習成長!!!



