如果你認為列表只有ul和ol那你就錯了 我要為你展示新的列表 這次只有一個index.html文件 這是它的效果 以下是它的代碼 1 <html> 2 <head> 3 <title>TEST</title> 4 </head> 5 <body> 6 <!--嵌套列表--> 7 <p> 8 嵌套列表 ...
如果你認為列表只有ul和ol那你就錯了
我要為你展示新的列表
這次只有一個index.html文件

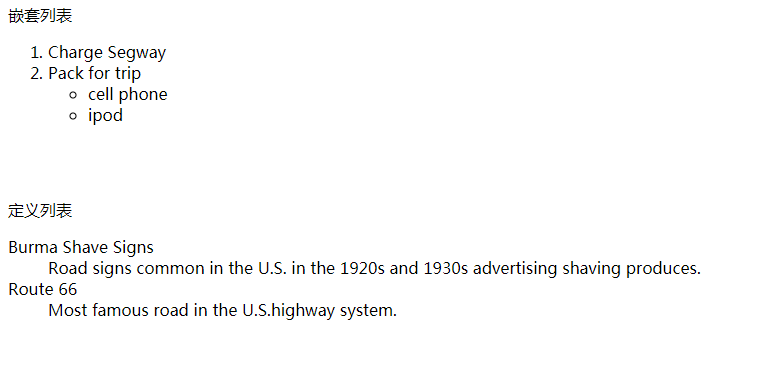
這是它的效果

以下是它的代碼
1 <html> 2 <head> 3 <title>TEST</title> 4 </head> 5 <body> 6 <!--嵌套列表--> 7 <p> 8 嵌套列表 9 </p> 10 <ol> 11 <!--在<ol>以內並且在<ul>以外的<li>屬於有序列表--> 12 <li>Charge Segway</li> 13 <li>Pack for trip</li> 14 <!--在<ul>以內的是無序列表--> 15 <ul> 16 <li>cell phone</li> 17 <li>ipod</li> 18 </ul> 19 </ol> 20 <br> 21 <br> 22 <p> 23 定義列表 24 </p> 25 <dl> <!--定義列表--> 26 <dt>Burma Shave Signs</dt> <!--無縮進--> 27 <dd>Road signs common in the U.S. in the 1920s and 1930s advertising shaving produces.</dd> 28 <dt>Route 66</dt> 29 <dd>Most famous road in the U.S.highway system.</dd> <!--有縮進--> 30 </dl> 31 </body> 32 </html>
無序列表裡能插入有序列表,有序列表裡能插入無序列表
定義列表被dl元素括起來
現在,你可以使用有縮進的整潔的列表了
//本系列教程基於《Head First HTML與CSS(第二版)》,此書國內各大購物網站皆可購買
轉載請註明出處 by:M_ZPHr
最後修改日期:2019-01-17



