一、引言 電商項目中一個常見場景:提交訂單操作,提交訂單後有很多後續動作,例如:檢查訂單, 創建訂單, 減庫存,創建支付鏈接等等,這些子類的內部操作都很複雜。如果我們的客戶端程式要直接跟這些內容子系統進行耦合,那麼客戶端就得隨著子系統的改動而改動。提交訂單操作在一個電商系統中很多地方都會出現,如果每 ...
一、引言
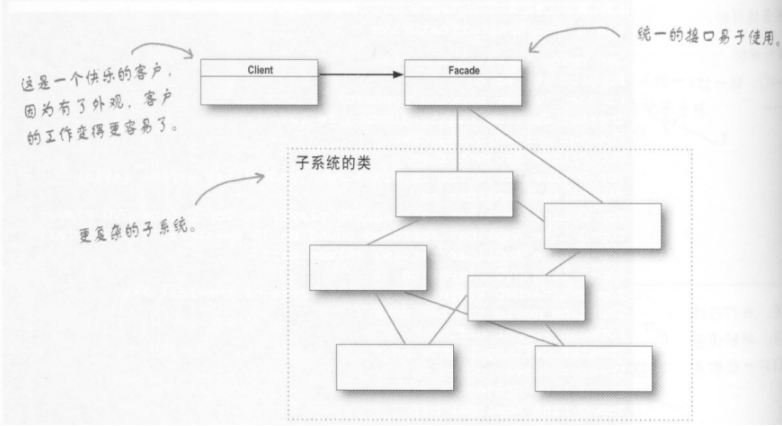
這個時候我們需要一個高級介面,將子系統包裝起來,提供一個客戶端可以訪問系統的介面,將內部系統的複雜性隱藏起來,這就是外觀模式。
二、外觀模式
主要解決:降低訪問複雜系統的內部子系統時的複雜度,簡化客戶端與之的介面。
何時使用: 1、客戶端不需要知道系統內部的複雜聯繫,整個系統只需提供一個"接待員"即可。 2、定義系統的入口。
如何解決:客戶端不與系統耦合,外觀類與系統耦合。

三、代碼實現
//檢查訂單 public class CheckOrder { public void check() { System.out.println("檢查訂單..."); } } //創建訂單 public class AddOrder { public void add(){ System.out.println("新增訂單..."); } } //減庫存 public class SubInventory { public void sub(){ System.out.println("減去庫存..."); } } //下單外觀類 public class OrderFacade { private AddOrder addOrder; private CheckOrder checkOrder; private SubInventory subInventory; public OrderFacade(){ addOrder=new AddOrder(); checkOrder=new CheckOrder(); subInventory=new SubInventory(); } //入口方法 public void order(){ checkOrder.check(); addOrder.add(); subInventory.sub(); } }
結果:

四、總結
缺點:不符合開閉原則,如果要改東西很麻煩,繼承重寫都不合適。
使用場景: 1、為複雜的模塊或子系統提供外界訪問的模塊。 2、子系統相對獨立。 3、預防低水平人員帶來的風險。
註意事項:在層次化結構中,可以使用外觀模式定義系統中每一層的入口



