兩個參數: border-box和content-box 在此不難發現兩個框不同,.border-box那個計算方式為 80(隨著內邊距和邊框的增加而減少) + 10 * 2 (內邊距兩邊)= 100 (不變), 無論內邊距(10)和邊框(忘了加了)怎麼變,它們相加的結果始終等於自己設置的寬度(10 ...
兩個參數:
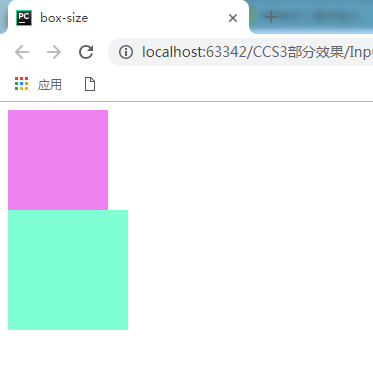
border-box和content-box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>box-size</title> <style> .border-box{ width: 100px; height: 100px; background-color: violet; box-sizing: border-box; padding: 10px; } .content-box { width: 100px; height: 100px; background-color: aquamarine; box-sizing: content-box; padding: 10px; } </style> </head> <body> <div class="border-box"></div> <div class="content-box"></div> </body> </html>

在此不難發現兩個框不同,.border-box那個計算方式為 80(隨著內邊距和邊框的增加而減少) + 10 * 2 (內邊距兩邊)= 100 (不變),
無論內邊距(10)和邊框(忘了加了)怎麼變,它們相加的結果始終等於自己設置的寬度(100)。
說白了,寬度就是包括內邊距和邊框。
而 .content-box的計算方式為 100 + 10 * 2 = 120
若有雷同,可能我是從您那裡學來的。



