::-Webkit-Input-Placeholder input 的 H5 placeholder 屬性,很好用,但不能直接改這個文字顏色,所以目前的解決方法就是用::input-placeholder屬性來改。 配合 opacity 屬性使用效果更好 Outline 當點擊Input元素時顯示的 ...
::-Webkit-Input-Placeholder
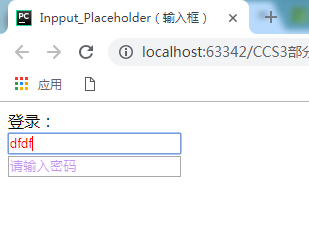
input 的 H5 placeholder 屬性,很好用,但不能直接改這個文字顏色,所以目前的解決方法就是用::input-placeholder屬性來改。
配合 opacity 屬性使用效果更好
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Inpput_Placeholder(輸入框)</title> <style> input{ color: red; } ::-webkit-input-placeholder{ color: blueviolet; opacity: 0.5; } ::-moz-placeholder{ color: blueviolet; opacity: 0.5; } :-moz-placeholder{ color: blueviolet; opacity: 0.5; } :-ms-input-placeholder{ color: blueviolet; opacity: 0.5; } </style> </head> <body> 登錄:<br> <input type="text" placeholder="請輸入賬號"><br> <input type="text" placeholder="請輸入密碼"> </body> </html>

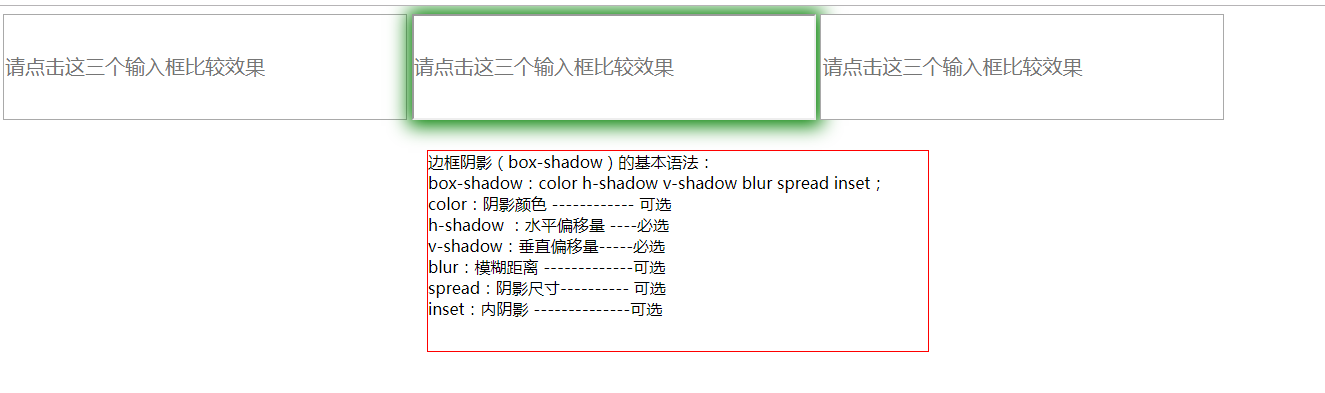
Outline 當點擊Input元素時顯示的當前狀態線(外發光)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Outline 外發光</title> <style> input{ width:400px; height:100px; font-size: 20px; } .txt_one{ outline: none; } .txt_two{ outline:none; box-shadow: green 1px 1px 30px 5px; } p{ width:500px; height: 200px; border: 1px solid red; margin: 30px auto; } </style> </head> <body> <input type="text" class="txt_one" placeholder="請點擊這三個輸入框比較效果"> <input type="text" class="txt_two" placeholder="請點擊這三個輸入框比較效果"> <input type="text" class="txt_three" placeholder="請點擊這三個輸入框比較效果"> <br> <p> 邊框陰影(box-shadow)的基本語法:<br> box-shadow:color h-shadow v-shadow blur spread inset;<br> color:陰影顏色 ------------ 可選 <br> h-shadow :水平偏移量 ----必選 <br> v-shadow:垂直偏移量-----必選 <br> blur:模糊距離 -------------可選 <br> spread:陰影尺寸---------- 可選 <br> inset:內陰影 --------------可選 <br> </p> </body> </html>

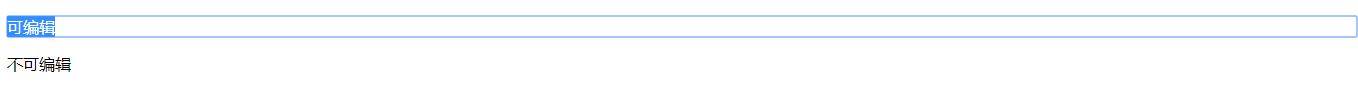
Contenteditable 設置Element是否可編輯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Contenteditable 設置Element(標簽)可否編輯</title> </head> <body> <p contenteditable="true">可編輯</p> <span contenteditable="false">不可編輯</span> </body> </html>

Webkit-Playsinline
手機video 都可以在頁面中播放,而不是全屏播放了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 用html5的video方式播放視頻時,在ipad上是預設原來大小的,而在iphone上是預設全屏播放的。 HTML里video必須加上webkit-playsinline屬性 <br> <video id="video" controls="controls" webkit-playsinline="true" src="zaa47.mp4"> <!--src是視頻的路徑--> Your browser does not support HTML5 video. </video> </body> </html>

Position: Absolute, 讓Margin有效的
設置left:0, right:0 就可以。原因是2邊都是0不存在邊距,element就可以得出距離,並居中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Positon: Absolut (讓Margin更有效)</title> <style> div{ width: 100px; height: 100px; border: 1px solid red; position: absolute; left: 0; top: 0; margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>
這個太簡單了,不發了。
使用 Clearfix 清楚浮動,解決父類高度崩塌。
.clearfix {
zoom: 1;
}
.clearfix:after {/*http://www.w3school.com.cn/tiy/t.asp?f=css_sel_after*/
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
這個不知道怎麼說
User-Select 禁止用戶選中文本
div {
user-select: none; /* Standard syntax */
}
::-Webkit-Scrollbar-Thumb可以修改谷歌的滾動條樣式,safari好像也可以
使用CSS Transforms 或者 Animations時可能會有頁面閃爍的Bug
-webkit-backface-visibility: hidden;
-Webkit-Touch-Callout 禁止長按鏈接與圖片彈出菜單
-webkit-touch-callout: none;
Transform-Style: Preserve-3d 讓元素支持3d
div {
-webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */
-webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */
transform: rotateY(60deg);
transform-style: preserve-3d;
}
Perspective 透視
這個屬性的存在決定你看到的元素是2d還是3d。一般設置在包裹元素的父類上。
.div-box {
perspective: 400px;
}
Css實現不換行、自動換行、強制換行
//不換行
white-space:nowrap;
//自動換行
word-wrap: break-word;
word-break: normal;
//強制換行
word-break:break-all;
常用的選擇器 :Nth-Child() Selector
以下代碼是選擇父類下第一個子節點,p元素,建議學習這個樣式屬性的使用,很實用的。
p:nth-child(1) {
...
}
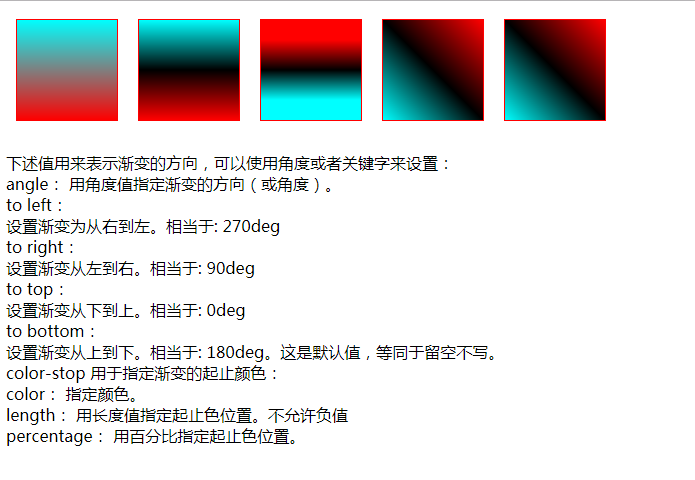
Css3 Linear-Gradient 線性漸變預設開始在top, 也可以自定義方向。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Css3 Linear-Gradient 線性漸變</title> <style> div{ width: 100px; height: 100px; border: 1px solid red; margin: 10px; float: left; } p{ clear: both; } .txt1{ background: linear-gradient(aqua,red); } .txt2{ background: linear-gradient(aqua,black 50%,red); } .txt3{ background: linear-gradient(0deg,aqua 20%,black 50%,red 80%); } .txt4{ background: linear-gradient(45deg,aqua,black 50%,red); } .txt5{ background: linear-gradient(to top right,aqua,black 50%,red) } </style> </head> <body> <div class="txt1"></div> <div class="txt2"></div> <div class="txt3"></div> <div class="txt4"></div> <div class="txt5"></div> <br> <p><br> 下述值用來表示漸變的方向,可以使用角度或者關鍵字來設置: <br> angle: 用角度值指定漸變的方向(或角度)。 <br> to left: <br> 設置漸變為從右到左。相當於: 270deg <br> to right: <br> 設置漸變從左到右。相當於: 90deg <br> to top: <br> 設置漸變從下到上。相當於: 0deg <br> to bottom: <br> 設置漸變從上到下。相當於: 180deg。這是預設值,等同於留空不寫。 <br> color-stop 用於指定漸變的起止顏色: <br> color: 指定顏色。 <br> length: 用長度值指定起止色位置。不允許負值 <br> percentage: 用百分比指定起止色位置。 <br> </p> </body> </html>