迭代器模式在 .Net 中使用很廣泛,其迴圈遍歷對於的集合已經實現了迭代器模式 介紹 迭代器模式屬於行為型模式,它通過提供一種方法來順序訪問集合對象中的每個元素,而又不用暴露其內部表示。 類圖描述 代碼實現 1、創建介面 2、創建可遍歷的實體類 C public class NameReposito ...
迭代器模式在 .Net 中使用很廣泛,其迴圈遍歷對於的集合已經實現了迭代器模式
介紹
迭代器模式屬於行為型模式,它通過提供一種方法來順序訪問集合對象中的每個元素,而又不用暴露其內部表示。
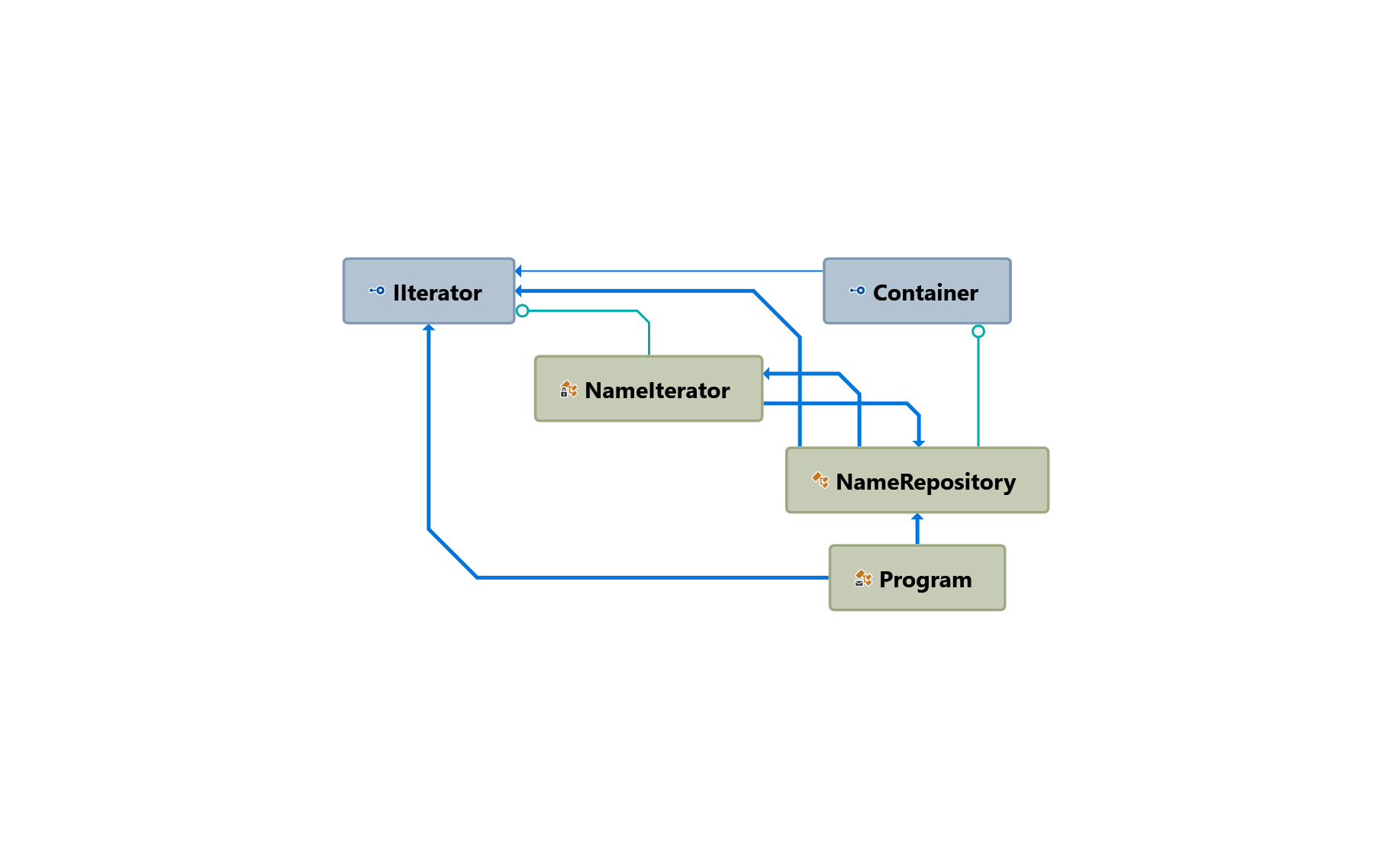
類圖描述

代碼實現
1、創建介面
public interface IIterator
{
bool hasNext();
object Next();
}
public interface Container
{
IIterator GetIterator();
}2、創建可遍歷的實體類
public class NameRepository : Container
{
public static string[] names = {"Robert", "John", "Julie", "Lora"};
public IIterator GetIterator()
{
return new NameIterator();
}
private class NameIterator : IIterator
{
private int index;
public bool hasNext()
{
return index < names.Length;
}
public object Next()
{
return hasNext() ? names[index++] : null;
}
}
}3、上層調用
class Program
{
static void Main(string[] args)
{
var namesRepository = new NameRepository();
var iter = namesRepository.GetIterator();
for (;iter.hasNext();)
{
Console.WriteLine(iter.Next());
}
Console.ReadKey();
}
}總結
迭代器模式常用於對聚合對象的遍歷。這種模式分離了集合對象的遍歷行為。如果一個對象需要使用遍歷的同時又不想暴露內部,這個時候則可以考慮使用這種設計模式。



