1.transform瀏覽器支持情況 也就是說目前不考慮老瀏覽器的話是不用加首碼的,感謝菜鳥教程:https://www.runoob.com/cssref/css3-pr-transform.html transform預設值none;就是不轉換,不繼承,js中對其更改示例:object.styl ...
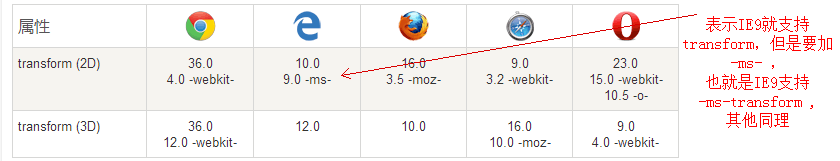
1.transform瀏覽器支持情況

也就是說目前不考慮老瀏覽器的話是不用加首碼的,感謝菜鳥教程:https://www.runoob.com/cssref/css3-pr-transform.html
transform預設值none;就是不轉換,不繼承,js中對其更改示例:object.style.transform="rotate(7deg)"
2.transform能幹啥?
transform屬性讓元素進行2D或3D轉換。可以將元素:旋轉,縮放,移動,傾斜等。
3.transform怎麼用?
transform: none|transform-functions;
none是預設的,就是不進行轉換,好理解。transform-functions有哪些?如下表:
4.詳細介紹下transform屬性怎麼用
頁面有個幾個div,寬200px,高100px,有的為其加上transform:rotate(30deg),效果如下(1\2\3\6是沒有定義transform的):

註意,這是打開頁面就會變形旋轉好的,不會有動畫!!!
使用transition過渡,才會產生動畫。如下:
1 .box5 { 2 /* 勻速 時間2s */ 3 transition: linear 2s; 4 } 5 .box5:hover{ 6 transform: rotate(360deg); 7 }
效果如下:

下麵主要介紹transform屬性值的效果,所以都配合transition來使用吧,方便看看前後變化的不同。
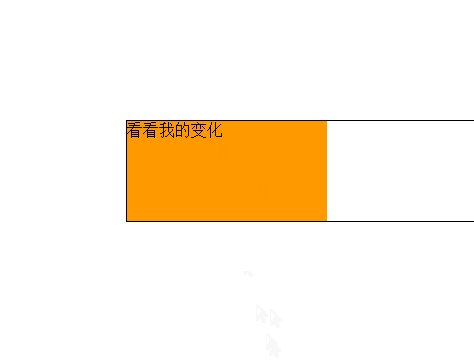
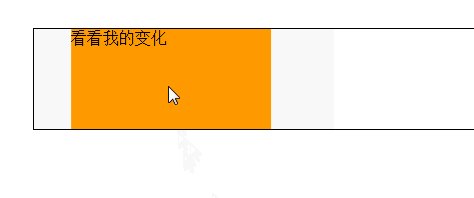
skewX(x) ,x是傾斜的度數,
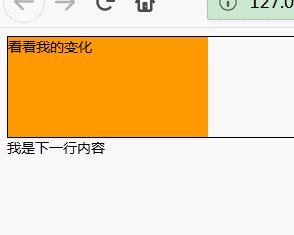
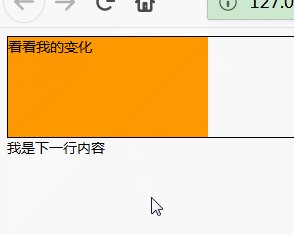
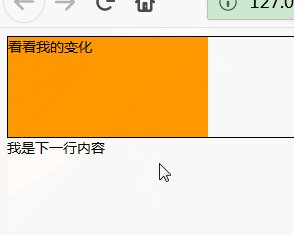
1 <style type="text/css"> 2 .box1 { 3 width: 200px; height: 100px; background-color: #FF9900; 4 transition: 0.5s; 5 } 6 .box1:hover { 7 transform: skewX(-45deg); 8 } 9 </style> 10 ... 11 <div style="border: #000000 1px solid"> 12 <div class="box1">看看我的變化</div> 13 </div> 14 我是下一行內容
效果如下:

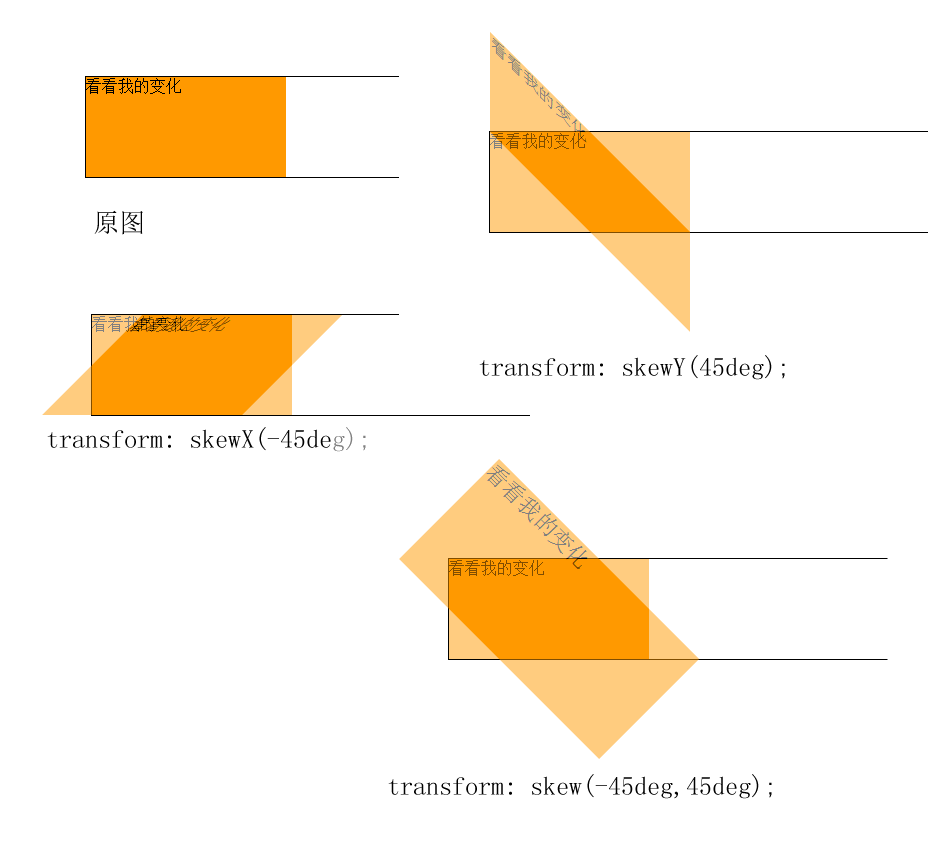
skewY(y),上面代碼skewX改為skewY,效果如下

skew就是skewX和skeY的合集,上面第7行transform: skewX(-45deg);改為transform: skew(-45deg,45deg);效果如下

在這裡,我不得不承認,還是在大腦總難以圖像化:skew怎麼去變形的過程。只有x軸上變動可以在腦中有個印象,只有Y軸變動,也可以有個動態的過程,都變動的話,嗯,腦子中形成不了那個印象。下麵圖對讓變動和原圖對比,看看怎麼變的,也不深究了。。。


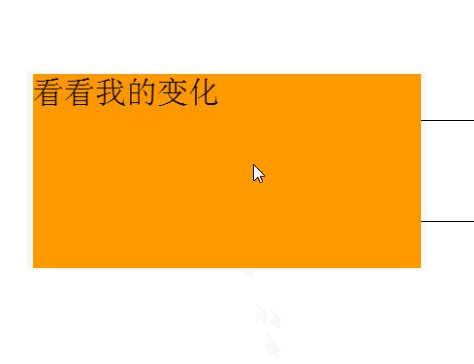
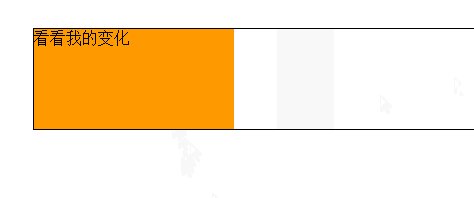
再來看看縮放函數transform:scale(2); 放大兩倍(看到沒,放大了是視覺上的,並不擠占兄弟和父級的空間)
1 .box1 { 2 width: 200px; height: 100px; background-color: #FF9900; 3 transition: 0.5s; 4 } 5 .box1:hover { 6 /* scale括弧里只能是正數或0 */ 7 transform:scale(2); 8 }
1 <body> 2 <div style="border: #000000 1px solid; margin-left: 200px; margin-top: 200px;"> 3 <div class="box1">看看我的變化</div> 4 </div> 5 </body>

還有一個函數translate,它的意思就是位移!translateX只是它的分支。比如,向左移動50px之類的。
1 .box1 { 2 width: 200px; height: 100px; background-color: #FF9900; 3 transition: 0.5s; 4 } 5 .box1:hover { 6 /* 沿x軸移動100px */ 7 transform:translateX(100px); 8 }

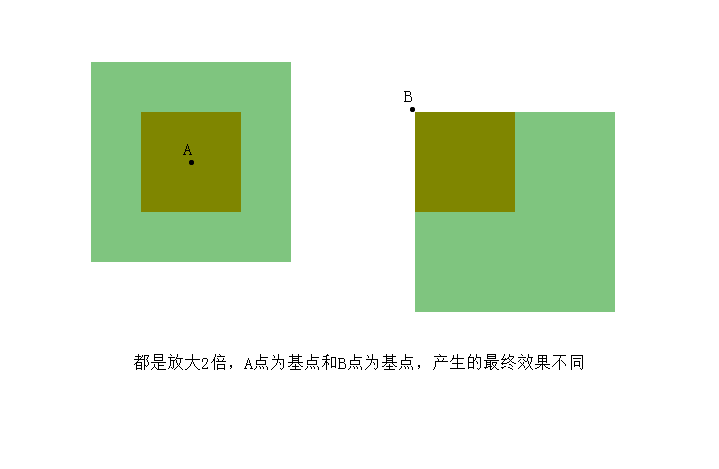
5.變形基點transform-origin
上面說到的旋轉、平移,縮放,其實都有個基點(可以理解為變形中未動的點,先用釘子將該點釘起來,然後完成變形,釘的點不同,變形後新位置當然也不一樣!),預設的是正中心位置(重心),上圖表明下基點是什麼,如下:


基點在左上角和中心進行旋轉的話,區別如下圖

transform-origin要和transform一起用,畢竟如果沒有transform變形,談基點有什麼意義呢?
/* xyz代表了x軸,y軸,z軸,它們的取值如下 x軸取值可以為:left、center、right、length(某像素)、%(某百分比) y軸取值可以為:top、center、bottom、length(某像素)、%(某百分比) z軸取值可以為:length(某像素) */ transform-origin: x y z; /* 預設:transform-origin:50% 50% 0 JS中:object.style.transformOrigin="20% 40%" */
a


