1.同源問題解決 首先,在同一個域下搭建網路功能變數名稱訪問,需要nginx軟體,下載之後修改部分配置 然後再終端下cmd nginx.exe命令,或者打開nginx.exe文件,會運行nginx一閃而過,在後臺運行而且一次是打開兩個的,可以在任務管理器控制結束進程, 接下來,你就可以打開8080介面給同域 ...
1.同源問題解決
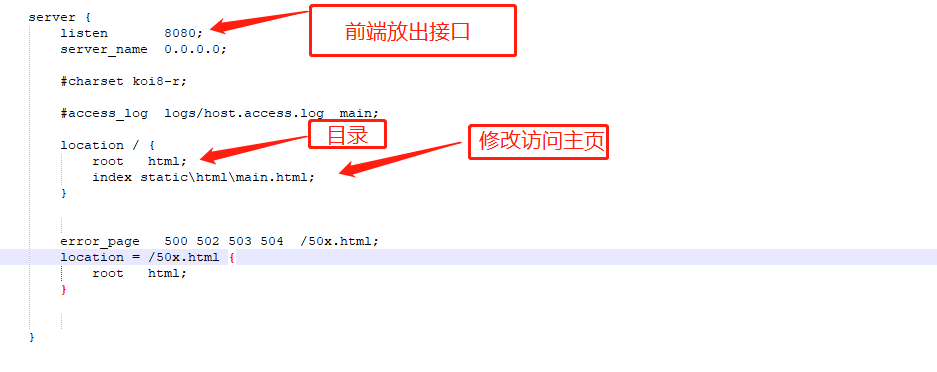
首先,在同一個域下搭建網路功能變數名稱訪問,需要nginx軟體,下載之後修改部分配置


然後再終端下cmd nginx.exe命令,或者打開nginx.exe文件,會運行nginx一閃而過,在後臺運行而且一次是打開兩個的,可以在任務管理器控制結束進程,
接下來,你就可以打開8080介面給同域下其他主機訪問你的埠。
2.關於ajax使用json進行前後端的post問題
剛開始,因為後端和資料庫的交互,傳回的data預設寫出fields,然後前端我寫的ajax格式里的data也想寫成fields,結果發現失敗,好像不太行,還有一開始以為鍵值對失效,以為一定要一一對應,後面改了差不多一天,跑了很久,然後問師兄,才知道是json數據格式錯誤,因為我們一開始以為傳遞的json數據是列表格式,列表裡放字典,結果並不是!!!,json里應該放的是字典!!!
格式大概如下:
{ url: "/staff/add/", status: 200, responseText: { 'code': 'ok', 'message': 'sfasdfasdfasd', 'data': [{ 'submit_status': 1, 'name': 'five', 'pk': 'icon five' }, { 'submit_status': 2, 'name': 'six', 'pk': 'real six' }, { 'submit_status': 1, 'name': 'two', 'pk': 'two B' } ], 'errorMsg': '彩筆' } }
所以非常的苦逼,因為中間出現的是什麼jquery的length未定義問題和crsf的跨域問題,糾結半天都發現改的不是真正的問題,後面結合師兄和網上的解決辦法,才知道要把後端的json數據格式確定成字典格式。
3.還有就是datatable的問題,我又很傻逼的把同一個table給datatable了兩遍,結果會發現程式並沒有出錯,但是會datatable格式後面那個table程式,導致前面的datatable格式失效掉,很TM難受,然後,我想再重新普及一下datatable的格式
-
l - Length changing 改變每頁顯示多少條數據的控制項
-
f - Filtering input 即時搜索框控制項
-
t - The Table 表格本身
-
i - Information 表格相關信息控制項
-
p - Pagination 分頁控制項
-
r - pRocessing 載入等待顯示信息
比如說
"dom": '<"top"i>rt<"bottom"flp><"clear">'
表示,上方有表格信息顯示,然後中間是表格,下麵是搜索框,條數控制框,和分頁控制項,
然後,你也可以通過
'info':'true', 信息控制項 "paging": 'true', 分頁控制項 "lengthChange": 'true', 每頁顯示多少條信息
來改變datatable顯示格式
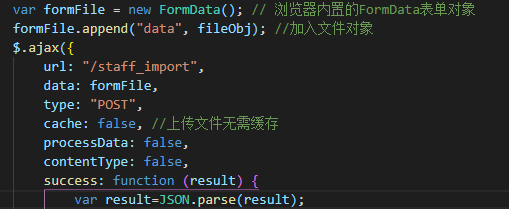
4.還有一個是上傳文件時出現的錯誤,由於前後端對於文件名沒有同步的錯誤,導致了後端把數據傳過來,但是前端接受了但是沒有接受想要的東西的錯誤,

之前是formFile.append('excel',fileObj)導致傳給後端的是fileFile對象里的excel對象,但是我們後端寫接受的時候寫的是data,所以出現了錯誤,不過修改了之後,再在下麵加多一句var result=JSON.parse(result)解析result之後,前後端交互成功!!!
前端實習第8天,加油肝!(最近的梗:說到前端我就佛了,說到佛我就不得不想起當年孫悟空大鬧天空,提到佛我就不得不提起明年年初的中美合拍,文體兩開花。)


