一、什麼是HTML? HTML:超文本標簽語言 (Hyper Text Markup Language) www萬維網的描述性語言。 XHTML指可擴展超文本標記語言(標識語言)(EXtensible HyperText Markup Language)是一種置標語言,表現方式與超文本標記語言(HT ...
一、什麼是HTML?
HTML:超文本標簽語言 (Hyper Text Markup Language) www萬維網的描述性語言。 XHTML指可擴展超文本標記語言(標識語言)(EXtensible HyperText Markup Language)是一種置標語言,表現方式與超文本標記語言(HTML)類似,不過語法上更加嚴格。 瀏覽器:“解釋和執行”HTML源碼的工具 二、HTML文檔的結構
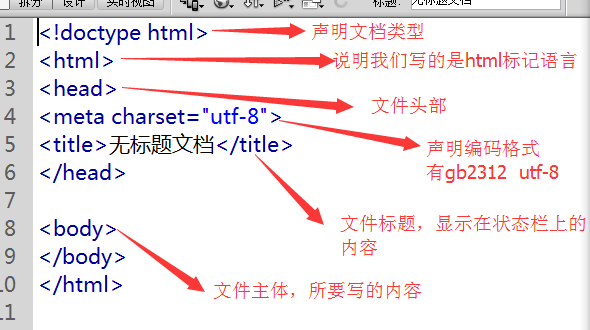
HTML文檔主要包括三大部分:文檔聲明部分、<head>頭部部分、<body>主體部分。

1、<!DOCTYPE html> 這是HTML文檔的聲明部分,在html5中,已經被簡化成了此樣式。
2、.<!---->
註釋:寫給程式員看的,網頁中不會顯示 HTML中註釋的快捷鍵:Ctrl+/需要註意的是:文檔聲明必須有!而且必須在文檔頁面的第一行!
三、HTML的基本語法1、<常規標記>
<標記 屬性=“屬性值” 屬性=“屬性值”></標記>
例如:<head></head>
2.空標記
<標記 屬性=“屬性值” />
例如:<meta charset=”utf-8”> <br/>
說明:
1.寫在<>中的第一個單詞叫做標記,標簽,元素。
2.標記和屬性用空格隔開,屬性和屬性值用等號連接,屬性值必須放在“”號內。
3.一個標記可以沒有屬性也可以有多個屬性,屬性和屬性之間不分先後順序。
4.空標記沒有結束標簽,用“/”代替。
四、基礎標簽
1、文本標題(h1-h6)
<h1>LOGO</h1>
<h2>次要欄目或標題-小標題H2</h2>
<h3>再次要欄目或分類小標題H3</h3>
<h4>文中分類小標題H4</h4>
<h5>二級標題</h5>
<h6>六級標題</h6>html標題標簽使用原則:
H1在一個網頁中最好只使用一次,如對一個網頁LOGO使用。
2、段落文本(p)
<p>段落文本內容</p>
標識一個段落(段落與段落之間有段間距)
3、空格
所占位置沒有一個確定的值,這與當前字體字型大小都有關係.
4、換行(br)
5、加粗 加粗有兩個標記<br />
換行是一個空標記(強制換行)
A、<b>加粗內容</b>6、傾斜
B、<strong>加粗內容</strong>
<em></em> ,<i></i>
7、水平線
<hr />空標記8、列表(ul,ol,dl)
HTML中有三種列表分別是:無序列表,有序列表,自定義列表
*無序列表
無序列表組成:
<ul>(unordered list)
<li></li>
<li></li>
......
</ul> *有序列表
有序列表組成:
<ol>(ordered list)
<li></li>
<li></li>
......
</ol> *自定義列表
<dl>(definition list)
<dt>名詞</dt>
<dd>解釋</dd>
(definition description)
......
</dl>
知識擴展2----有序列表的屬性
1)、type:規定列表中的列表項目的項目符號的類型
語法:<ol type="a"></ol>
1 數字順序的有序列表(預設值)(1, 2, 3, 4)。
a 字母順序的有序列表,小寫(a, b, c, d)。
A 字母順序的有序列表,大寫(A,B,C,D)
i 羅馬數字,小寫(i, ii, iii, iv)。
I 羅馬數字,大寫(I, ii, iii, iv)。
2)、start 屬性規定有序列表的開始點。
語法:<ol start="5"></ol>
9、插入圖片
10、超鏈接的應用<img src="目標文件路徑及全稱" alt="圖片替換文本" title="圖片標題" />
註:所要插入的圖片必須放在站點下
title的作用: 在你滑鼠懸停在該圖片上時顯示一個小提示,滑鼠離開就沒有了,HTML的絕大多數標簽都支持title屬性,title屬性就是專門做提示信息的
alt的作用:alt屬性是在你的圖片因為某種原因不能載入時在頁面顯示的提示信息,它會直接輸出在原本載入圖片的地方。*相對路徑的寫法:
1)噹噹前文件與目標文件在同一目錄下,直接書寫目標文件文件名+擴展名;<img src=”q12.jpg”/>
2)噹噹前文件與目標文件所處的文件夾在同一目錄下,寫法如下:
文件夾名/目標文件全稱+擴展名;<img src=”images/q12.jpg”/>
3)噹噹前文件所處的文件夾和目標文件所處的文件夾在同一目錄下,寫法如下:
../目標文件所處文件夾名/目標文件文件名+擴展名;
<img src=”../images/q12.jpg”/>
語法:
<a href="目標文件路徑及全稱/連接地址" title="提示文本">鏈接文本/圖片</a>
<a href="#"></a>空鏈接
屬性:target:頁面打開方式,預設屬性值_self。
屬性值:_blank 新視窗打開
<a href="#" target="_blank">新頁面打開</a>
11、div和span的用法
<div ></div>
沒有具體含義,統稱為塊標簽,
用來設置文檔區域,是文檔佈局常用對象<span> </span>
文本結點標簽
可以是某一小段文本,或是某一個字。
12、數據表格的作用及組成
作用:顯示數據
表格組成
<table width="value" height="value" border="value" bgcolor="value" cellspacing="value" cellpadding="value">
<tr>
<td></td>
<td></td>
</tr>
</table>註:一個tr表示一行;一個td表示一列(一個單元格)
*數據表格的相關屬性
1)width="表格的寬度"
2)height="表格的高度"
3)border="表格的邊框"
4)bgcolor="表格的背景色" bg=background
5)bordercolor="表格的邊框顏色"
6)cellspacing="單元格與單元格之間的間距"
7)cellpadding="單元格與內容之間的空隙"
8)對齊方式:align="left/center/right";
9)合併單元格屬性:
colspan=“所要合併的單元格的列數"合併列;rowspan=“所要合併單元格的行數”合併行;
13、表單的作用及組成
表單的作用:用來收集用戶的信息的;
1)、表單框
<form name="表單名稱" method="post/get" action=""></form>2)文本框
<input type="text" value="預設值"/>3)密碼框
<input type="password" />
<input type="password" placeholder="密碼" />
4)重置按鈕
<input type="reset" value="按鈕內容" />5)單選框/單選按鈕
<input type="radio" name="ral" />
<input type="radio" name="ral" checked="checked" />
單選按鈕里的name屬性必須寫,同一組單選按鈕的name屬性值必須一樣。
checked="checked"(預設選中;) disabled="disabled"禁用
6)覆選框
<input type="checkbox" name="like" />
<input type="checkbox" name="like" disabled="disabled" /> (disabled="disabled" :禁用)
(checked="checked" :預設選中)
7)下拉菜單
<select name="">8)多行文本框(文本域)
<option>菜單內容</option>
</select>
<textarea name="textareal" cols="字元寬度" rows="行數">9)按鈕
</textarea>
<input name="'" type="button" value=“按鈕內容” />
<input name="'" type="submit" value=“按鈕內容” />
<button></button>
button和submit的區別是:
submit是提交按鈕起到提交信息的作用,type類型是button只起到跳轉的作用,不進行提交。
擴展知識點3:對於不同的輸入類型,value 屬性的用法的意義
value 屬性為 input 元素設定值。
對於不同的輸入類型,value 屬性的用法也不同:
type="button", "reset", "submit" - 定義按鈕上的顯示的文本
type="text", "password" - 定義輸入欄位的初始值
type="checkbox", "radio" - 定義與輸入相關聯的值
註釋:<input type="checkbox"> 和 <input type="radio"> 中必須設置 value 屬性。
擴展知識點4:
<form name="表單名稱" method="post/get" action=""></form>
Form中的獲取數據的兩個方式get和post的區別?
1. get是從伺服器上獲取數據,post是向伺服器傳送數據。
2. get是把參數數據隊列加到提交表單的ACTION屬性所指的URL中,值和表單內各個欄位一一對應,在URL中可以看到。post是通過HTTP post機制,將表單內各個欄位與其內容放置在HTML HEADER內一起傳送到ACTION屬性所指的URL地址。用戶看不到這個過程。
3. 對於get方式,伺服器端用Request.QueryString獲取變數的值,對於post方式,伺服器端用Request.Form獲取提交的數據。
4. get傳送的數據量較小,不能大於2KB。post傳送的數據量較大,一般被預設為不受限制。
5. get安全性非常低,post安全性較高。但是執行效率卻比Post方法好。
建議:
1、get方式的安全性較Post方式要差些,包含機密信息的話,建議用Post數據提交方式;2、在做數據查詢時,建議用Get方式;而在做數據添加、修改或刪除時,建議用Post方式;



