一、安裝node 打開cmd輸入node -v查看是否安裝成功 顯示node版本號表示安裝成功,顯示‘node’不是內部或外部命令表示未安裝node。node安裝地址:http://nodejs.cn/download/註 :安裝 vue-cli 腳手架目前需要node版本為 v4.0 以上。 二、 ...
一、安裝node
打開cmd輸入node -v查看是否安裝成功

顯示node版本號表示安裝成功,顯示‘node’不是內部或外部命令表示未安裝node。
node安裝地址:http://nodejs.cn/download/
註 :安裝 vue-cli 腳手架目前需要node版本為 v4.0 以上。
二、vue-cli3.0全局安裝
輸入npm install -g @vue/cli命令全局安裝,完成後輸入vue -V(V大寫)查看是否安裝成功。

顯示vue版本表示安裝成功。
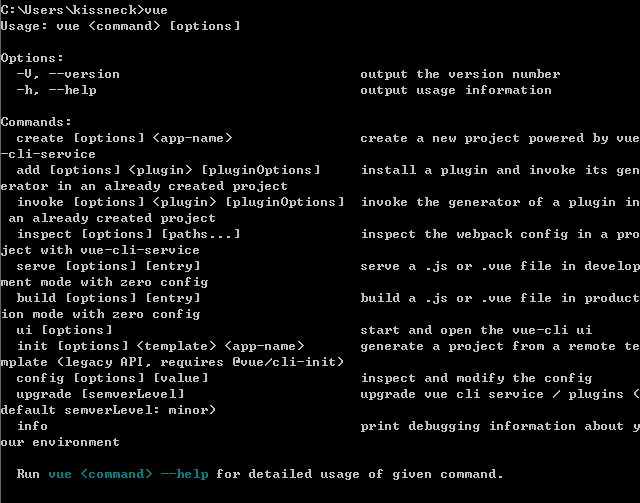
輸入vue查看vue命令

三、開始創建項目
新建一個文件夾,cmd切換到該文件夾,輸入vue create project-name命令。

按鍵盤上下鍵選擇預設(default)還是手動(Manually),如果選擇default,一路回車執行下去就行了(註:現在vue-cli3.0預設使用yarn下載),這裡我們來選擇手動下載。
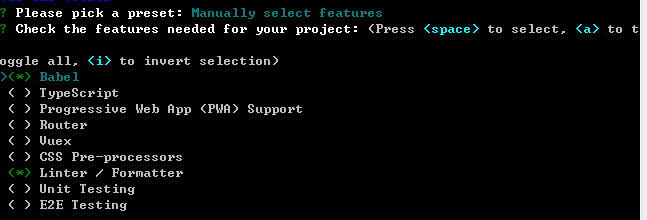
四、進行配置選擇
你項目中用到哪些就選擇相應的進行配置就行了(註:空格鍵是選中與取消,A鍵是全選)。

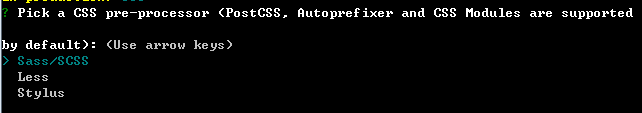
五、選擇css預處理,這裡我選擇stylus

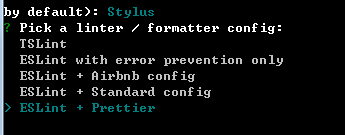
六、選擇ESLint + Prettier

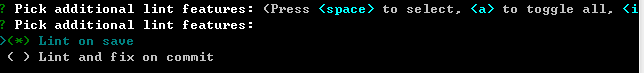
七、選擇語法檢查方式,這裡我選擇第一個保存就檢測

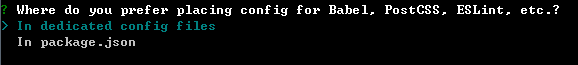
八、選擇把Babel、PostCss、ESLint這些配置的文件放哪裡,這裡我選擇第一個獨立放置文件

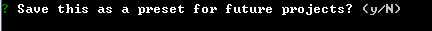
九、是否記錄以便下次繼續使用這套配置(選擇Y需要輸入保存名字,N不記錄)

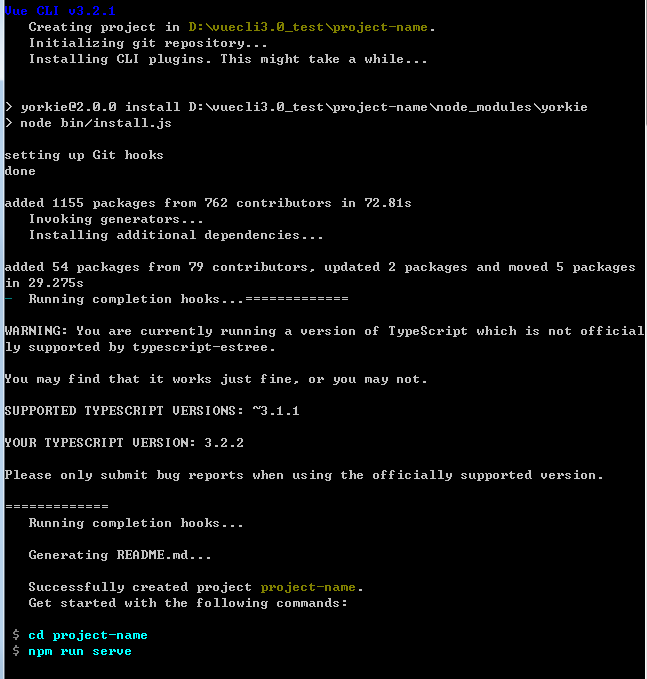
十、等待下載依賴模塊

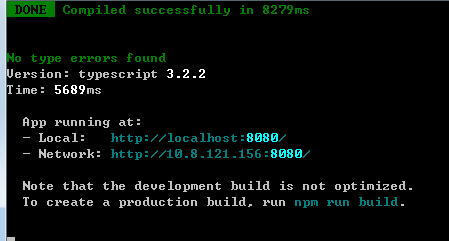
十一、cd到project-name然後npm run serve啟動項目


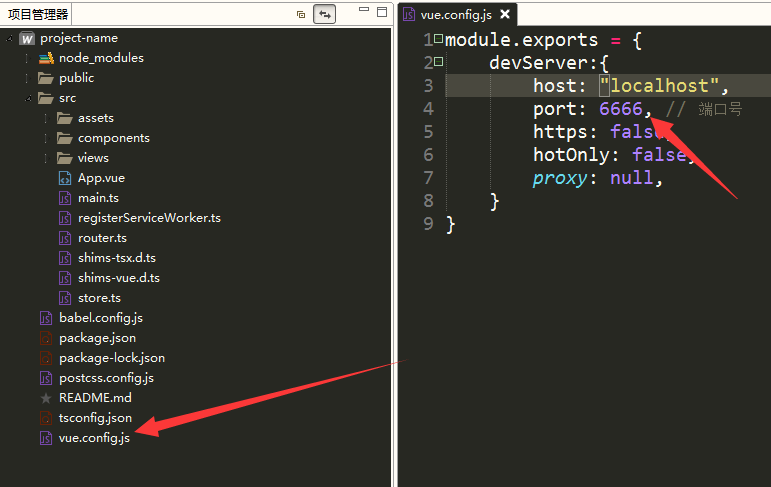
十二、修改埠,在根目錄下創建vue.config.js

官方vue.config.js 參考文檔 https://cli.vuejs.org/zh/config/#css-loaderoptions


