Thymeleaf是什麼? Thymeleaf是適用於Web和獨立環境的現代伺服器端Java模板引擎。相比於JSP,Thymeleaf更簡潔,渲染性能更好,維護性更好,它可以XML/XHTML/HTML5, JavaScript, CSS ,甚至文本文件,避免了JSP頁面代碼與Java代碼混合的情況 ...
Thymeleaf是什麼?
Thymeleaf是適用於Web和獨立環境的現代伺服器端Java模板引擎。相比於JSP,Thymeleaf更簡潔,渲染性能更好,維護性更好,它可以XML/XHTML/HTML5, JavaScript, CSS ,甚至文本文件,避免了JSP頁面代碼與Java代碼混合的情況,更有利於前後端分離,使用Thymeleaf可以實現spring-boot的諸多特性。
Demo建立:
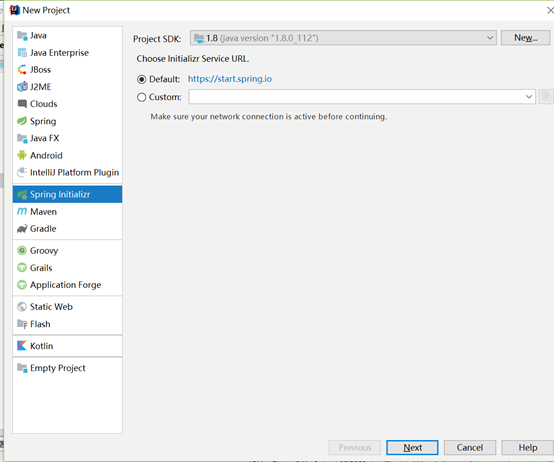
打開IDEA,File->New Project,選擇Spring Initializr

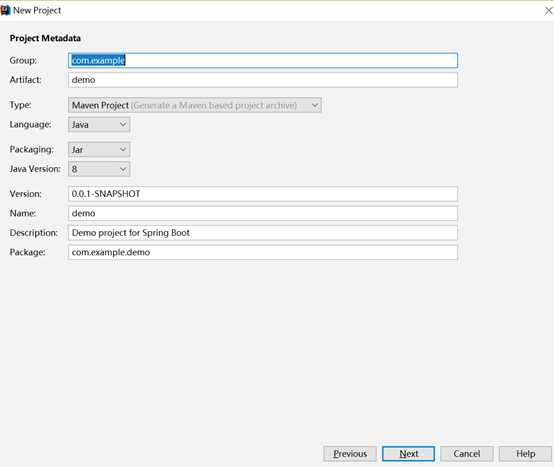
下一步

下一步
選中Web

然後點擊完成,文件結構如下:

添加Controller,再com.example.demo下右鍵,添加class

HelloController內容如下:

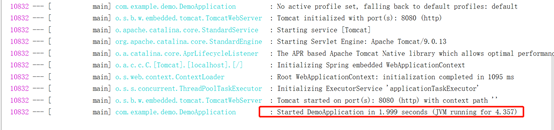
測試Demo,點擊DemoAppcation->右鍵,run DemoAppcation 啟動項目,輸出如下啟動成功:

打開瀏覽器:輸入localhost:8080/Hello/Say顯示如下成功。

接下里配置和Thymeleaf頁面:
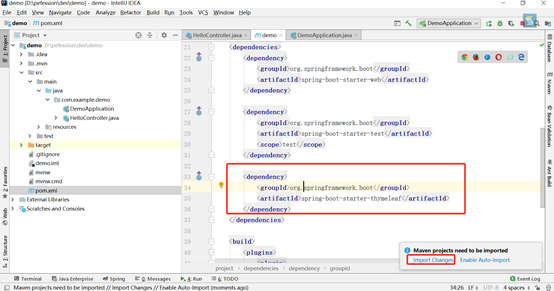
再pom.xml文件添加如下內容
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然後導入包,如下所示:

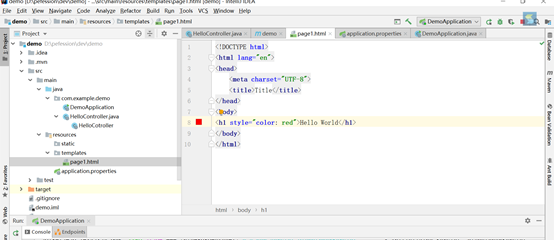
在templates中新建HTML File

輸入HTML內容:

添加Controller映射:

啟動項目,訪問http://localhost:8080/Hello/GetPage,出現如下頁面,成功!




