學習時,為了搜集最全的中文資料,有時候不得不使用Baidu搜索引擎。在你還是個小菜雞的時候你可能會花費大量時間在百度上! 但是,時間久了你會發現,你總會被網路上一些奇奇怪怪或者有趣的事情吸引過去而逐漸忘記自己曾經打開百度是要乾什麼?時間就這樣被一些無關緊要的有趣的事情給浪費了。 對於廣告吧,還能使用 ...
學習時,為了搜集最全的中文資料,有時候不得不使用Baidu搜索引擎。在你還是個小菜雞的時候你可能會花費大量時間在百度上!

但是,時間久了你會發現,你總會被網路上一些奇奇怪怪或者有趣的事情吸引過去而逐漸忘記自己曾經打開百度是要乾什麼?時間就這樣被一些無關緊要的有趣的事情給浪費了。
對於廣告吧,還能使用廣告清除插件來進行清除。但是一些非廣告信息實在是廣告清除插件不能判斷了!無用的事情浪費了我大量時間!!!這讓我十分生氣!!尤其是百度的搜索熱點,我真不想再看到它:

這些所謂的熱搜,很多時候是帶有娛樂性質的!往往會浪費我們太多太多時間!我們重要的事情是乾什麼?是學習!! 在強烈憤怒之下,為了讓我專心“科研”!不得不親自動手,寫一個瀏覽器插件了!!!
開工
瀏覽器版本:chrome 版本 71.0.3578.80(正式版本) (64 位)
程式是在這個chrome版本下進行構建的,其他平臺我沒有測試,如果有熱心的網友對其他版本進行測試,可以在評論區註明您的版本,非常感謝您!
當動手的時候才發現,我還不會寫插件.....只能邊學習邊做了;網路上有很多很好的教程,大家可以跟著學習一下,前提是要對前端技術有一定的瞭解。
參考教程如下:http://blog.haoji.me/chrome-plugin-develop.html#da-bao-yu-fa-bu 這篇博客內容很豐富,非常好!
學會寫插件後,其實困難就不大了。
熱點搜索去除的思路比較簡單,下麵對程式核心思想進行簡單進行說明。下麵就是插件的運行的狀態,已經成功安裝到chrome之中!

主要思想:使用Javascript 進行操作DOM,選中對應的dom子樹,設置為不可顯示,即可解決。超級簡單
當你寫插件的時候,還應該明白:chrome插件的js 和 網頁本身的js 分別運行在兩個不同的環境之中。但是他們公用同一個DOM。可以使用代碼註入的方式,使得這兩個js環境可以互相調用了。其他部分都很簡單了,我就直接上代碼了!如果你有不明白的地方可以到我的github主頁,下載源代碼進行分析:https://github.com/yaowenxu 我很菜,不要嘲笑我:),雖然菜,但我想要star :D

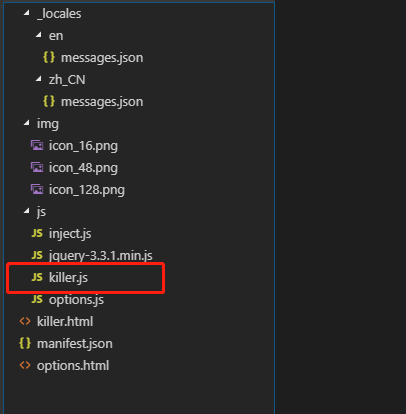
圖中killer.js 就是核心代碼了!代碼內容如下:
/* 作者:yaowenxu 時間:2018年12月21日16:59:41 主頁:https://github.com/yaowenxu 功能:插件註入JavaScript 腳本 */ // 日誌模塊 // 註意,必須設置了run_at=document_start 此段代碼才會生效 stat = false; // 判斷是否重新進行載入 document.addEventListener('DOMContentLoaded', function() { // 註入自定義JS injectCustomJs(); console.log("歡迎您使用——百度搜索熱點過濾器"); console.log("如果您感覺效果不錯,請您前往:https://github.com/yaowenxu 給個star 吧"); var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var day = date.getDate(); var time = date.toLocaleTimeString() console.log("當前時間:"+ year +"-" + month +"-" + day +" " +time); // 讀取本地存儲 var status = null; chrome.storage.sync.get(["choice"], function(items) { console.log("當前配置狀態:"+items.choice); status = items.choice; stat = false; if (status != "no"){ removeAD(); stat = true; } }); $("#con-ar").bind('DOMSubtreeModified', function(e) { // 無內容 }); }); // 當節點dom 中內容發生變化的時候,重新進行刪除!!!不然百度熱搜還是會出現! document.addEventListener('DOMSubtreeModified', function() { if(stat){ var dom = $(".FYB_RD"); dom.hide(); // 繼續進行刪除 } }); // 主模塊,執行DOM 過濾操作 function removeAD(){ var dom = $(".FYB_RD"); console.log("獲取到排行榜內容:"); console.log(dom); dom.hide(); //dom.remove(); } // 向頁面註入JS function injectCustomJs(jsPath) { jsPath = jsPath || 'js/inject.js'; var temp = document.createElement('script'); temp.setAttribute('type', 'text/javascript'); // 獲得的地址類似:chrome-extension://ihcokhadfjfchaeagdoclpnjdiokfakg/js/inject.js temp.src = chrome.extension.getURL(jsPath); temp.onload = function() { // 放在頁面不好看,執行完後移除掉 //this.parentNode.removeChild(this); console.log(chrome.extension.getURL(jsPath)); }; document.head.appendChild(temp); }
有了這段核心代碼,相信能讀懂js的人都懂了吧。我就不多說了。簡單記錄一下就行了。
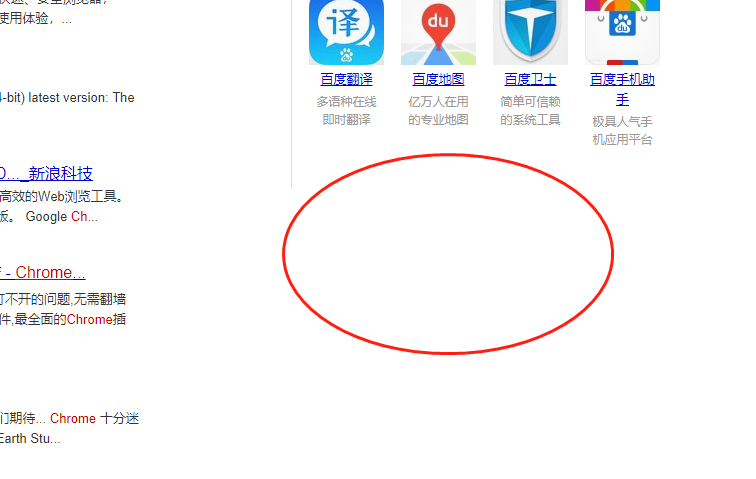
執行效果:你會發現應該出現搜索熱點的地方果然不見了!

在程式書寫的過程中,由於百度的非同步刷新的機制,我再document上載入dom的變化事件的監聽函數(如下代碼所示),完美得解決了問題。最後希望您使用愉快!
document.addEventListener('DOMSubtreeModified', function()
{
if(stat){
var dom = $(".FYB_RD");
dom.hide(); // 繼續進行刪除
}
});
安裝方式:
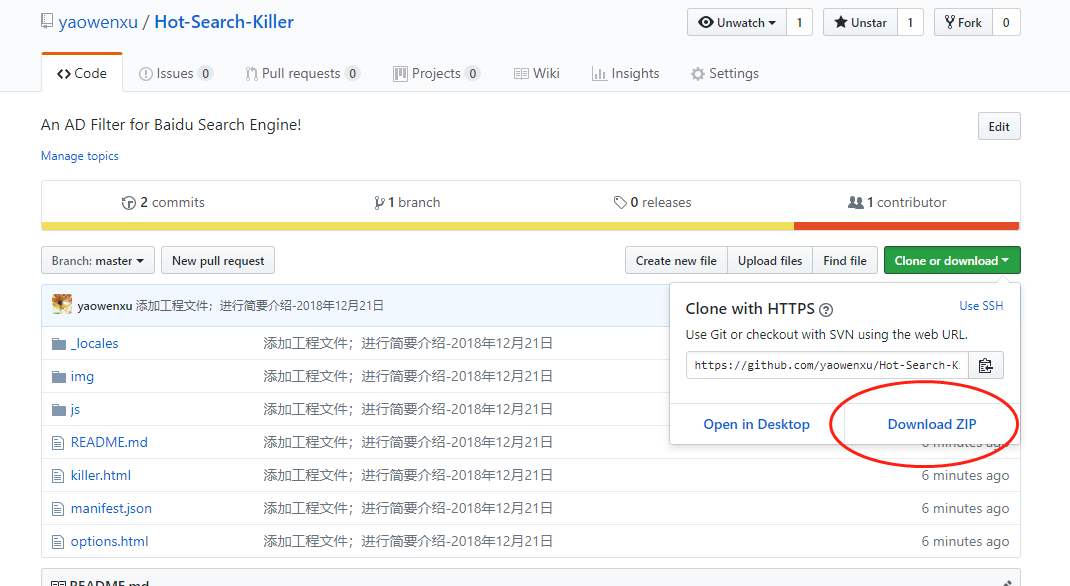
訪問:https://github.com/yaowenxu/Hot-Search-Killer 下載源碼;

如下所示:

解壓後:

然後使用chrome開發模式即可安裝了:
chrome 訪問:
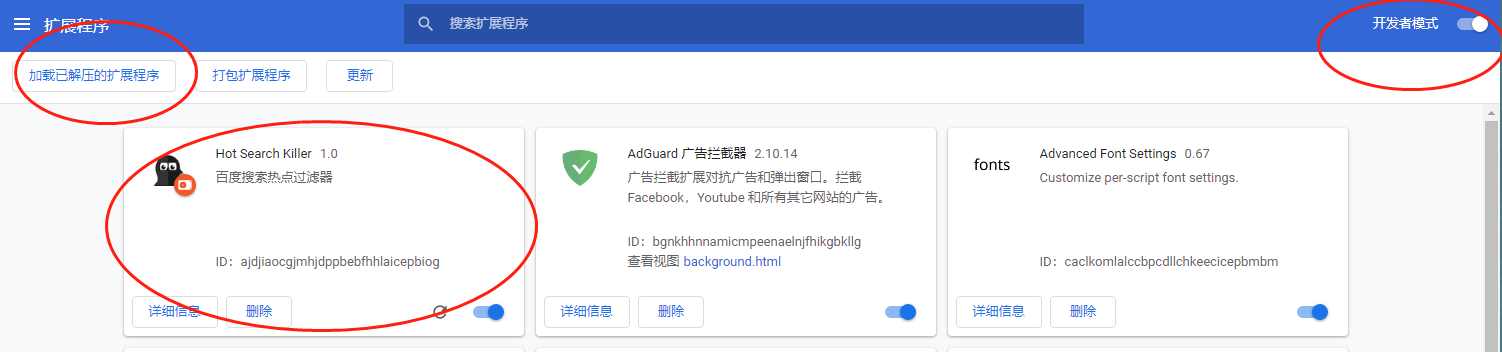
打開開發者模式,選擇載入已解壓的擴展程式就行啦。選擇剛剛下載的github文件所在的位置,即可以添加。添加上就能載入使用插件了~

你會發現出現了:
 在右上角。
在右上角。
最後,程式完美運行,祝您使用愉快!!!

去玩耍了,有啥問題,還請您留言~謝謝大家的支持~~
補充:2018年12月22日16:32:18
有同學說,為啥不用油猴呀,油猴多好用呀;帶著好奇,我又在油猴插件上實現了一遍,歡迎star, 歡迎試用
使用Tampermonkey(油猴) 插件,重新實現了,百度搜索熱點過濾功能
保持更新,轉載請註明出處。如果軟體或博客有幫到您,還請您給個小的star 。謝謝您了~ https://github.com/yaowenxu/Hot-Search-Killer



