名詞介紹 instanceof 的作用是判斷實例對象是否為構造函數的實例,實際上判斷的是實例對象的__proto__屬性與構造函數的prototype屬性是否指向同一引用; constructor 的作用是返回實例的構造函數,即返回創建此對象的函數的引用。 區別 先貼出代碼 上邊代碼中的創建了兩個函 ...
名詞介紹
instanceof 的作用是判斷實例對象是否為構造函數的實例,實際上判斷的是實例對象的__proto__屬性與構造函數的prototype屬性是否指向同一引用;
constructor 的作用是返回實例的構造函數,即返回創建此對象的函數的引用。
區別
先貼出代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Instanceof</title> </head> <body> </body> <script> // 創建植物plant類 var plant = function(name,where){ this.name = name; this.where = where; document.write(this.name + "喜歡" + this.where + "的環境<br>"); } // 創建動物animal類 var animal = function(name,food){ this.name = name; this.food = food; document.write(this.name + "吃" + this.food + "<br>"); } // new兩個實例dog和cat var dog = new animal("狗","骨頭"); var cat = new animal("貓","魚"); // new兩個實例greenDill和hangBasket var greenDill = new plant("綠蘿","濕熱"); var hangBasket = new plant("弔籃","溫暖濕熱"); </script> </html>
上邊代碼中的創建了兩個函數,new了四個實例。
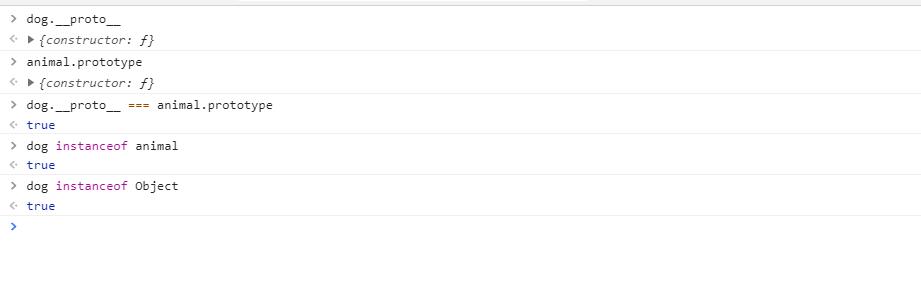
instanceof

上圖可以看出用 instanceof 判斷出dog的構造函數是animal,這個結果是意料之中的,但為什麼Object也是dog的構造函數呢?
上篇文章(https://www.cnblogs.com/menggirl23/p/10088465.html)中提到了實例對象、構造函數、原型對象之間的關係,瞭解這幾個之間關係的應該就能明白為什麼Object也是dog的構造函數。
因為構造函數animal的 prototype 也是一個對象,對象就有__proto__屬性,就會沿著原型鏈一直往上找,直到__proto__:Object結束,所以才會有這樣的結果。
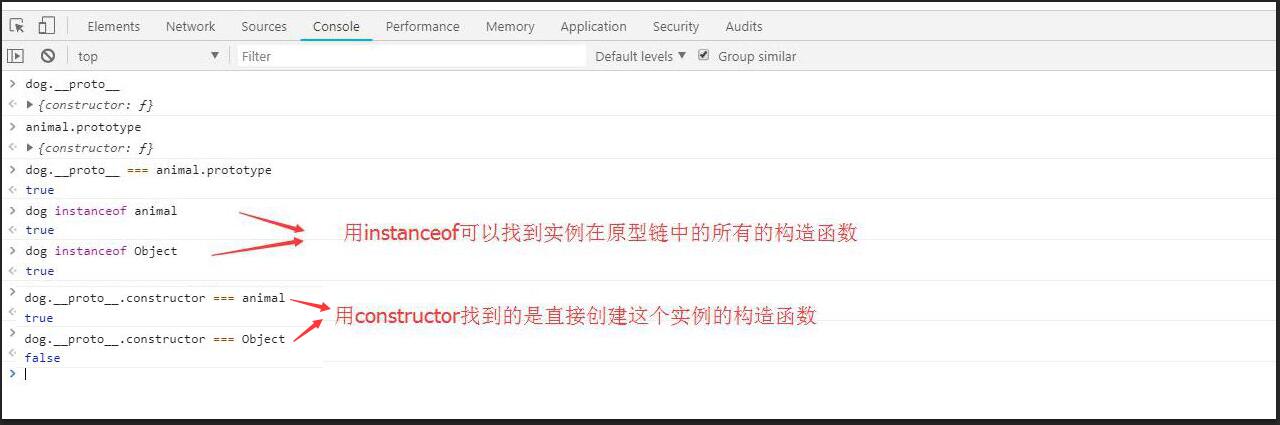
constructor
上邊名詞介紹中寫到constructor返回的是創建此對象的函數的引用。

總結
instanceof找到的是實例在原型鏈中所有的構造函數,不容易找到直接創建實例的構造函數;
constructor找到的是構造函數只有一個,就是直接創建這個實例的構造函數,所以用constructor找實例的構造函數更嚴謹。
以上有任何不對的地方,歡迎大家指正!
-THE END-


