BOM(瀏覽器對象模型)提供了很多對象,用於訪問瀏覽器的功能,這些功能與任何網頁內容無關。 window對象 全局作用域 定義全局變數與在window對象上直接定義屬性還是有一點差別:全局變數不能通過delete操作符刪除,而直接在window對象上的定義的屬性可以。 視窗關係及框架 window. ...
BOM(瀏覽器對象模型)提供了很多對象,用於訪問瀏覽器的功能,這些功能與任何網頁內容無關。
window對象
全局作用域
定義全局變數與在window對象上直接定義屬性還是有一點差別:全局變數不能通過delete操作符刪除,而直接在window對象上的定義的屬性可以。
var age = 29; window.color = "red"; delete window.age; delete window.color; console.log(window.age); //29 console.log(window.color); // undefined
視窗關係及框架
window.top: 指定最高(最外)層的框架
window.parent:指向當前框架的直接上層框架,在某些情況下,parent有可能等於top
視窗位置
使用下列代碼可以跨瀏覽器取得視窗左邊和上邊的位置:
var leftPos = (typeof window.screenLeft =="number" )? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop =="number") ? window.screenTop:window.screenY; console.log(leftPos); console.log(topPos);
視窗大小
雖然無法確定瀏覽器視窗本身的大小,但卻可以取得頁面視口的大小。
var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if (typeof pageWidth != "number") { if (document.compatMode == "CSS1Compat") { pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else { pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } } console.log(pageWidth); console.log(pageHeight);
location對象
location對象是一個很特別的對象,因為它既是window對象的屬性,又是document對象的屬性。換句話說,window.location和document.location引用的是同一個對象。

查詢字元串參數
function getQueryStringArgs(){ //取得查詢字元串並去掉開頭的問號 var qs = (location.search.length > 0 ? location.search.substring(1) : ""), //保存數據的對象 args = {}, //取得每一項 items = qs.length > 0 ? qs.split("&") : [], item = null, name = null, value = null, //在for迴圈中使用 i = 0, len = items.length; //逐個將每一項添加到args對象中 for(i =0; i < len; i++){ item = items[i].split("="); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if(name.length){ args[name] = value; } } return args; }
這兒使用了decodeURIComponent()方法分別解碼了name和value,因為查詢字元串應該是被編碼過的。
比如當前url是:http://127.0.0.1:8848/test/index.html?q=javascript&number=10,使用:
var args = getQueryStringArgs(); console.log(args.q); //javascript console.log(args.number); //10
位置操作
location.assign()
setTimeout(function(){ location.assign('https://www.baidu.com'); },1000)
1s後,頁面重定向到了baidu。使用window.location或者location.href同樣可以達到這個效果,我們常用location.href。
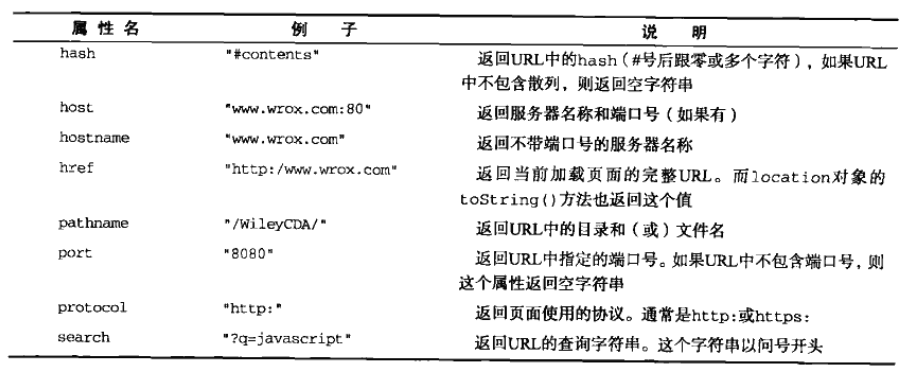
location對象其它屬性
// 將url 修改為"http://www.wrox.com/WileyCAD/#section1" location.hash = "#section1"; // 將url 修改為"http://www.wrox.com/WileyCAD/?q=javascript" location.search = "?q=javascript"; // 將url 修改為"http://www.yahoo.com/WileyCAD/" location.hostname = "www.yahoo.com"; // 將url 修改為"http://www.yahoo.com/mydir/" location.pathname= "mydir"; // 將url 修改為"http://www.yahoo.com:8090/mydir/" location.port= 8090; location.reload(); // 重新載入(有可能從緩存中載入) location.reload(true); // 重新載入(從伺服器重新載入)
location.replace()
setTimeout(function(){ location.replace('https://www.baidu.com'); },1000)
如上代碼,1s後,頁面重定向到了baidu,並且頁面的後退按鈕給禁止了。
navigator對象
檢查插件
對於非IE瀏覽器可以使用navigator.plugins來查看瀏覽器安裝的所有插件,該數組中的每一項都包含如下屬性:
name:插件的名稱;
description:插件的描述;
filename:插件的文件名;
length:插件所處理的MIME類型數量
// 檢測插件(在IE中無效) function hasPlugin(name){ name = name.toLowerCase(); for (var i=0; i<navigator.plugins.length;i++){ if (navigator.plugins[i].name.toLowerCase().indexOf(name)>-1){ return true; } } return false; } // 檢測flash console.log(hasPlugin("Flash"));
// 檢測IE中的插件 function hasIEPlugin(name){ try{ new ActiveXObject(name); return true; }catch(ex){ return false; } } // 檢測flash alert(hasIEPlugin("ShockwaveFlash.ShockwaveFlash"));
screen對象
javascript中有幾個對象在編程中用處不大,而screen對象就是其中之一。screen對象基本上只用來表明客戶端的能力。
history對象
history.go(-1); // 後退一頁 history.go(1); // 前進一頁 history.go(2); // 前進兩頁 history.back(); // 後退一步 history.forward(); //前進一步 //確定用戶是否一開始就打開了你的頁面 if(history.length == 0) { // 這應該是用戶打開視窗後的第一個頁面 }



