公眾號:SAP Technical 本文作者:matinal 原文出處:http://www.cnblogs.com/SAPmatinal/ 原文鏈接:【HANA系列】SAP HANA XS使用JavaScript數據交互詳解 前言部分 在第一篇的時候,我們說過如下內容: SAP HANA XS支持 ...
公眾號:SAP Technical 本文作者:matinal 原文出處:http://www.cnblogs.com/SAPmatinal/ 原文鏈接:【HANA系列】SAP HANA XS使用JavaScript數據交互詳解

前言部分
在第一篇的時候,我們說過如下內容:
SAP HANA XS支持JavaScript中的伺服器端應用程式編程。開發的伺服器端應用程式使用JavaScript API將授權數據公開給客戶端請求,例如,由客戶端GUI(如Web瀏覽器,SAPUI5應用程式或移動設備)這些客戶端。
這一篇,我們就來瞭解一下,在SAP HANA XS中如何使用JavaScript編程。
環境準備
首先,登錄SAP HANA SYSTEM系統,不管你使用studio還是eclipse,切換到development模式,可以看到三個頁簽,我這裡不在截圖。
這樣是確認:
第一:你的HANA伺服器是正常狀態。
第二:我們可以使用project或者Repository來做JavaScript編程。
創建過程
由於JavaScript程式存儲在SAP HANA Repository中,所以,我們這裡先不說project,先講repository
1、在根目錄創建一個js文件,我這裡創建的名字叫zxsjs.xsjs。
2、在根目錄創建app應用,註意,這個app沒有名字,沒有內容,全稱為.xsapp。
3、創建access文件,註意,這個access文件也沒有名字,全稱為.access。
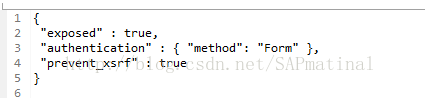
access文件內容如下,這裡內容我稍稍修改了一下,具體參數意思這裡不再說

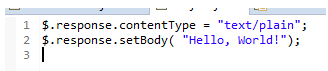
4、添加JS文件內容如下

5、執行URL訪問結果
URL內容為:http://<SAPHANA_hostname>:80<DB_Instance_Number>/package path/zxsjs.xsjs
6、查看輸出結果如下

OK,創建過程結束。
那麼,有人會說,你為什麼不直接用html來展示呢,html當然可以,我們這裡是來解析JavaScript的,所以,用JavaScript的方式來展示。
下一篇,會更深入瞭解SAP HANA XS的JavaScript詳細解析。


