Bootstrap -- 按鈕樣式與使用 1. 可用於<a>, <button>, 或 <input> 元素的按鈕樣式 按鈕樣式使用: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; ...
Bootstrap -- 按鈕樣式與使用
1. 可用於<a>, <button>, 或 <input> 元素的按鈕樣式

按鈕樣式使用:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-primary">原始按鈕</button> <button type="button" class="btn btn-success">成功按鈕</button> <button type="button" class="btn btn-info">信息按鈕</button> <button type="button" class="btn btn-warning">警告按鈕</button> <button type="button" class="btn btn-danger">危險按鈕</button> </body> </html>View Code
實現效果:

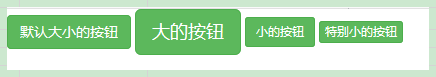
2. 各種大小按鈕的樣式

按鈕大小樣式的使用:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-success">預設大小的按鈕</button> <button type="button" class="btn btn-success btn-lg">大的按鈕</button> <button type="button" class="btn btn-success btn-sm">小的按鈕</button> <button type="button" class="btn btn-success btn-xs">特別小的按鈕</button> </body> </html>View Code
實現效果:

3. 按鈕狀態:激活狀態(.active)、禁用狀態(disabled)

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-success">預設按鈕</button> <button type="button" class="btn btn-success active">激活狀態按鈕</button> <button type="button" class="btn btn-success disabled">禁用狀態按鈕</button> </body> </html>View Code
實現效果:

4. 按鈕組:使用 .btn-group 可以創建按鈕組
使用按鈕組:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-primary">小鬍子</button> <button type="button" class="btn btn-primary">大鬍子</button> <button type="button" class="btn btn-primary">小朋友</button> </div> </body> </html>View Code
實現效果:

5. 按鈕自適應樣式
自適應樣式使用:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <div class="btn-group btn-group-justified"> <a href="https://www.baidu.com" class="btn btn-primary">百度</a> <a href="https://www.taobao.com" class="btn btn-primary">淘寶</a> <a href="https://www.qq.com" class="btn btn-primary">騰訊</a> </div> </body> </html>View Code
實現效果:





