1. 受控組件:組件處於受控制狀態,不可更改輸入框內的值。 2. 什麼情況下會讓組件變成受控組件? - 文本框設置了value屬性的時候 - 單選框或多選框設置了checked屬性的時候。 3. 如何解決? - 使用state設置值 - 綁定onChange事件 - 在事件處理方法中獲取組件的值並更 ...
1. 受控組件:組件處於受控制狀態,不可更改輸入框內的值。
2. 什麼情況下會讓組件變成受控組件?
- 文本框設置了value屬性的時候
- 單選框或多選框設置了checked屬性的時候。
3. 如何解決?
- 使用state設置值
- 綁定onChange事件 - 在事件處理方法中獲取組件的值並更改state。

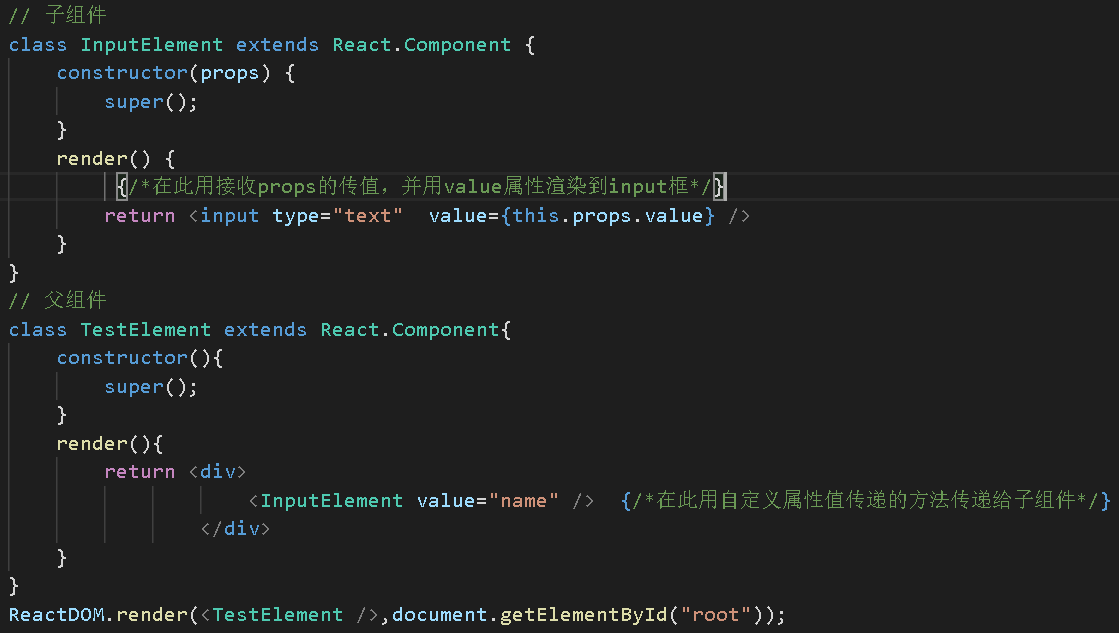
4. input框受控解決舉例:
當父級傳入1個值放到子組件的input框內時,如果採用props的方法接收,並用value屬性渲染到input框里,
如:
此時我們會發現,input框的內容 “name”就不能修改、刪除了。
並且瀏覽器給出警告,大致意思是用prop得到的value值渲染的表單元素,是一個只讀的區域,不能做修改。

此時我們就要通過設置state與onChange事件並用的方式來解決受控組件的問題。
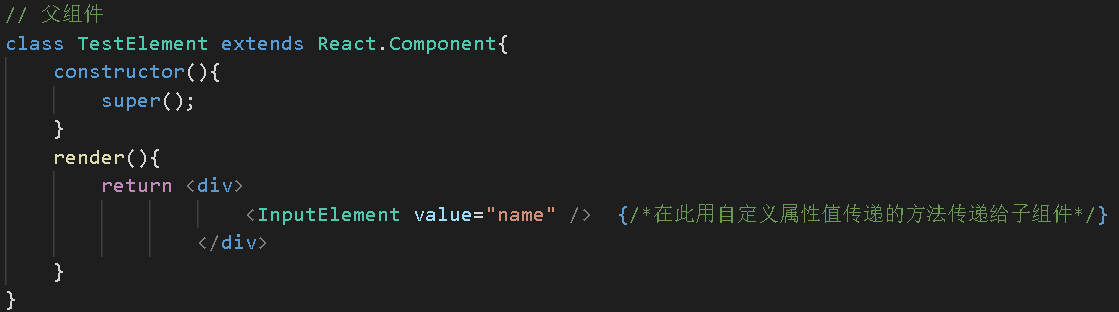
①首先,從父組件傳值的方式我們不變。

②然後,從子組件接收這個值就要用props的值來設置到state上了。
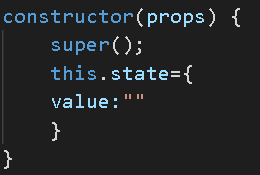
- 在子組件的constructor里初始化1個state的value值為空字元串(其實在這裡也能獲取到props的值,但是constructor只運行組件創建的第1次時運行,後續不運行,所以得不到我們後續傳過來的value值)

- 初始化後,在props改變時候觸發的componentWillReceiveProps(newProps)事件里設置state里的value值,其值為props傳過來的value。

- 在input框value屬性接收state里的value值,同時綁定onChange事件,即輸入框的值改變的時候就觸發設置state狀態的值。

其中onChange事件的函數需用箭頭函數,防止this值的改變。 - 完成上述設置後,就會發現input框的值可以改變啦,而且瀏覽器的警告也沒有了。
以上是input框的設置方法,select框的設置方法類似,在此不做贅述,示例代碼如下:




