一、說一下 首先保證node環境已經安裝完畢,npm能正常使用,安裝可自行百度,比較簡單,在此不做贅述。 二、直接開碼 安裝 註釋: express:安裝express框架 express-generator:安裝express生成器,可快速生成一個應用的骨架 -g:全局安裝 註釋: -e:簡寫,全 ...
一、說一下
首先保證node環境已經安裝完畢,npm能正常使用,安裝可自行百度,比較簡單,在此不做贅述。
二、直接開碼
安裝
npm install express express-generator -g
註釋:
express:安裝express框架
express-generator:安裝express生成器,可快速生成一個應用的骨架
-g:全局安裝
express -e myapp
註釋:
-e:簡寫,全稱為 --view=ejs ,安裝ejs模板引擎
myapp:項目名稱,自定義即可
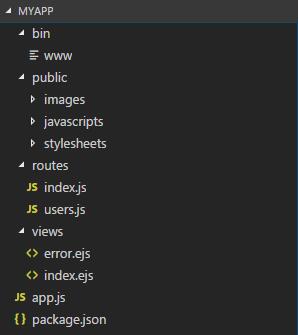
生成如下目錄結構

註釋:
bin:存放啟動腳本文件
bin/www:啟動腳本文件,可修改埠號,等功能。
public:存放圖片,css,js等靜態文件
routes:存放路由模塊文件
views:存放視圖文件,使用的ejs模板引擎
app.js:入口文件,重要的配置文件
package.json:工程信息和安裝依賴文件
跟著提示執行下列語句
cd myapp
npm install
npm start
註釋:
cd myapp:進入myapp文件夾,文件名需修改成自己的項目文件名
npm install:安裝所有依賴模塊,常用的非指定性npm安裝命令
npm start:運行項目

項目執行成功,然後打開瀏覽器,輸入localhost:3000,一般項目預設埠號為3000,可在www文件內修改埠號

大功告成啦!
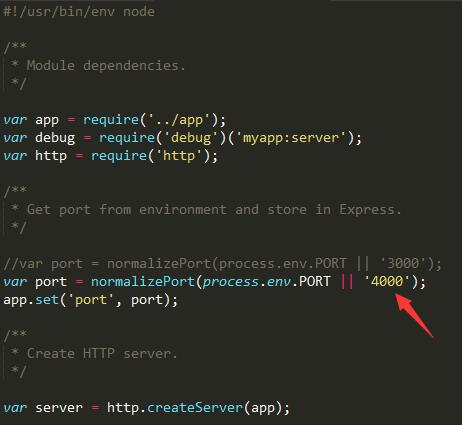
修改埠號提示:
(bin/www)

命令行視窗:
重啟服務,按ctrl+c終止伺服器,然後重新npm start,瀏覽器里輸入修改後的埠號
三、最後
當我們每次修改文件,查看效果,我們都需要ctrl+c,然後npm start,很麻煩,所以接下配置熱更新,每次保存文件就可看到效果,不用重啟服務。


