1. dom>documentElement>body>tagname 2.我們常用的節點標簽。 元素節點(標簽) 文本節點 屬性節點(標簽里的屬性) 3.document有個屬性nodeType返回的是數字 1.代表元素節點 2.代表屬性節點 3.代表文本節點 4.節點的獲取 元素節點獲取有很多方 ...
1. dom>documentElement>body>tagname
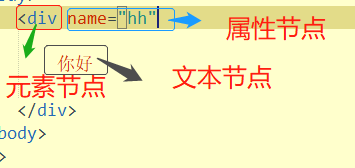
2.我們常用的節點標簽。
元素節點(標簽)
文本節點
屬性節點(標簽里的屬性)

3.document有個屬性nodeType返回的是數字
1.代表元素節點 2.代表屬性節點 3.代表文本節點
4.節點的獲取
元素節點獲取有很多方法
Document.getElementById()
Document.getElementsByClassName()
Document.getElementsByTagName()
Document.querySelector()
Document.querySelectorAll()
屬性節點的獲取
元素.attributes 獲取元素身上所有屬性構成的集合
元素.setAttribute(“屬性名”,“屬性值”)給元素設置屬性和屬性值
元素.getAttribute(“屬性名”)獲取屬性值的方法
元素.removerAttribute("屬性")刪除屬性
文本節點
沒有獲取的方法,沒有意思
5.獲取元素的子節點
元素.childNodes 這個屬性有相容性 標準瀏覽器會獲取文本節點
而低版本瀏覽器不會。所以建議使用 children這個屬性
獲取單個子節點
獲取第一個子節點
標準下 元素.firstElementChild
非標準下 元素.firstChild
相容寫法
var list=document.getElementById("list")
var fist=listElementChild||list.fistChild
console.log(fist)
獲取最後一個子節點
元素.lastElementChild 元素.lastChild
獲取是一個兄弟節點
元素.previousSibling 元素.prevElementSibling
獲取下一個兄弟節點
元素.nextSibling 元素.nextElementSibling
6.獲取父節點
元素.parentNode 沒有相容性
元素.parentNode.parentNode
區分 offsetparent和parentNode
DOM2創建節點
1.生成節點的方法 document。createElement(“div”)
2.插入節點的方法 父節點.appendChild(新節點)
在父節點子節點的後面插入新的節點
3.在指定位置插入新的節點
(1)父元素.insetBefore(新節點,誰的前面) 將新節點插入指定元素前面
4. 刪除元素節點 父元素.removerChild()
案例分析
防留言板

相容性
元素沒有子節點,ie低版本讀取不到,而標準瀏覽器會
因為標準瀏覽器會把文本節點當作子節點,而ie6-8不會
超鏈接a的屬性href 分析
<a href="">點擊會刷新頁面,相當於向後臺發送一個請求。
<a href="#s">錨點跳轉,跳轉到某一個id叫s的位置上
<a href="javascript">取消刷新頁面的功能
拓展
字元串拼接和DOM創建都是渲染方式
字元串拼接
優點:簡單,層次感強,可以處理大量數據
缺點:字元串拼接會影響到原有子元素事件
DOM創建
優點:每個都是獨立的,不會影響原子元素事件
缺點:處理大量數據會比較麻煩,會造成DOM迴流·
什麼是DOM迴流?
頁面渲染時,我們對HTML結構簡單的增刪查改時,瀏覽器會對所有的dom進行重新排序,這就i是DOM迴流,嚴重影響瀏覽器性能
補充:
提升頁面性能優化
1.多採用雪碧圖
2.防止超鏈接預設行為
3.減少DOM迴流
4.減少向伺服器發送請求次數
發表人:晉飛翔
QQ:318080891



