什麼是屬性選擇器 指對帶有指定屬性的HTML元素設置樣式,有以下幾種: 1.element[attribute] 2.element[attribute = "value"] 3.element[attribute ~= "value"] 4.element[attribute ^= "value" ...
什麼是屬性選擇器
指對帶有指定屬性的HTML元素設置樣式,有以下幾種:
1.element[attribute]
2.element[attribute = "value"]
3.element[attribute ~= "value"]
4.element[attribute ^= "value"]
5.element[attribute $= "value"]
6.element[attribute *= "value"]
7.element[attribute|= "value"]
下麵我將帶大家用幾個實例和代碼來演示他們的區別。
1.element[attribute] 用來選取具有attribute屬性的HTML元素
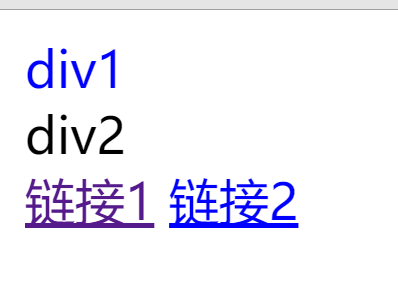
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>element[attribute]</title> 6 <style> 7 div[class]{ 8 color: blue; 9 } 10 a[href]{ 11 color: yellow; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="div">div1</div> 17 <div id="div">div2</div> 18 <a href="#">鏈接1</a> 19 <a>鏈接2</a> 20 </body> 21 </html>
 可以看出第一個css元素選擇僅選擇了第一個帶有attribute屬性為class的div元素,而第二個不帶有則未被選取,再看第二個元素選擇也是僅選擇了帶有attribute為href的第一個a元素。
可以看出第一個css元素選擇僅選擇了第一個帶有attribute屬性為class的div元素,而第二個不帶有則未被選取,再看第二個元素選擇也是僅選擇了帶有attribute為href的第一個a元素。
2.element[attribute = "value"] 用來選取attribute = "value"屬性的HTML元素
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>element[attribute = "value"]</title> <style> div[class="div1"]{ color: blue; } a[href="#1"]{ color: blue; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> <a href="https://www.cnblogs.com/azoth/">鏈接1</a> <a href="#1">鏈接2</a> </body> </html>
 可以看出第一個css元素選擇僅選擇了第一個帶有attribute屬性class且其value值為div1的div元素,而第二個雖然含有class的屬性但是它的值為div2,因此他沒被選中,再看第二個選擇器也是選擇了帶有屬性為href並且它的值為#1的a元素,第一個a元素的值不是#1,所以未被選取。
可以看出第一個css元素選擇僅選擇了第一個帶有attribute屬性class且其value值為div1的div元素,而第二個雖然含有class的屬性但是它的值為div2,因此他沒被選中,再看第二個選擇器也是選擇了帶有屬性為href並且它的值為#1的a元素,第一個a元素的值不是#1,所以未被選取。
3.element[attribute ~= "value"] 用來選取attribute屬性包含value單詞的HTML元素
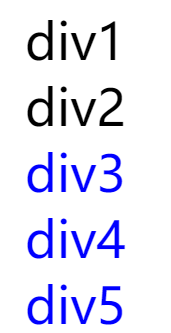
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>element[attribute ~= "value"]</title> 6 <style> 7 div[class~="div"]{ 8 color: blue; 9 } 10 </style> 11 </head> 12 <body> 13 <div class="div1">div1</div> 14 <div class="div2 d">div2</div> 15 <div class="div3 div">div3</div> 16 <div class="div div4">div4</div> 17 <div class="div">div5</div> 18 </body> 19 </html>
 可以看出最後面3個div都被選中了,他們都帶有單詞div,因此被選中,再看div1和div2,他們雖有含有div字元,但是他們不是作為一個單詞的存在,因此僅有含有div單詞的元素被選中,請註意,無論有幾個單詞,在屬性中位置如何,只要這個屬性中含有這個單詞就會被選中,正如div3和div4。
可以看出最後面3個div都被選中了,他們都帶有單詞div,因此被選中,再看div1和div2,他們雖有含有div字元,但是他們不是作為一個單詞的存在,因此僅有含有div單詞的元素被選中,請註意,無論有幾個單詞,在屬性中位置如何,只要這個屬性中含有這個單詞就會被選中,正如div3和div4。
4.element[attribute ^= "value"] 用來選取attribute屬性以value值為開頭的HTML元素
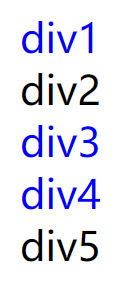
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>element[attribute ^= "value"]</title> 6 <style> 7 div[class^="div"]{ 8 color: blue; 9 } 10 </style> 11 </head> 12 <body> 13 <div class="div1">div1</div> 14 <div class="d div2">div2</div> 15 <div class="div3 div">div3</div> 16 <div class="div div4">div4</div> 17 <div class="5div">div5</div> 18 </body> 19 </html>
 可見被選中的為div1,div3,div4,他們屬性均是以div為開頭的,註意,這裡的value不為單詞,相當於一個字元,再看div2,它雖然第二個值也是div開頭,但是由於他的屬性是里的值以d開頭,並不是以div開頭,因此不被選中,同樣無論該屬性里有幾個值,只需要第一個值是以"value"開頭就可以,div5則是以5開頭,不滿足。
可見被選中的為div1,div3,div4,他們屬性均是以div為開頭的,註意,這裡的value不為單詞,相當於一個字元,再看div2,它雖然第二個值也是div開頭,但是由於他的屬性是里的值以d開頭,並不是以div開頭,因此不被選中,同樣無論該屬性里有幾個值,只需要第一個值是以"value"開頭就可以,div5則是以5開頭,不滿足。



