我猜將博文發佈到首頁上的同學肯定都有一個目標,那就是獲得更多的推薦。那怎麼才能得到更多人的推薦呢?首先一點就是文章的質量一定要高。光質量高還不夠,還有一點就是圖文並茂,能夠吸引人的眼球。有人就說了,我寫的是純技術文章,除了代碼還是代碼,哪有那麼多圖要貼呢?不對,越是純技術的文章,邏輯思維性就越強,而... ...
目錄
天下事有難易乎?為之,則難者亦易矣;不為,則易者亦難矣。
——《為學》
引言
我猜將博文發佈到首頁上的同學肯定都有一個目標,那就是獲得更多的推薦。推薦越多,表示得到別人的認同越多,自我滿足感就越強,寫博客的動力也就是越足,也就越能激勵筆者寫出更多更好的文章。
那怎麼才能得到更多人的推薦呢?首先一點就是文章的質量一定要高。光質量高還不夠,還有很重要的一點就是圖文並茂,能夠吸引人的眼球。有人就說了,我寫的是純技術文章,除了代碼還是代碼,哪有那麼多圖要貼呢?不對,越是純技術的文章,邏輯思維性就越強,而思維導圖則是整理思維的最有效的工具之一。
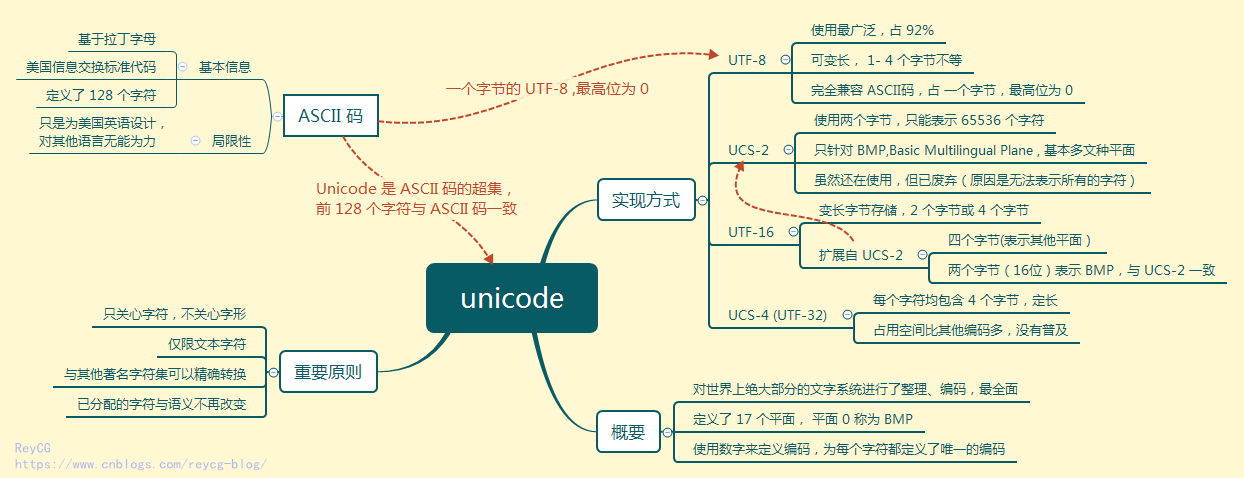
下麵就是我的另一篇文章(你真的瞭解 Unicode 和 UTF-8 嗎?) 中的思維導圖。 在製作的過程中,不僅能進一步幫我梳理的 unicode 的各個知識點之間的邏輯關係,還增加了文章的吸引力,讓讀者看一眼就對整個文章的脈絡有一個清晰的認識。當然正是由於這個原因,這篇文章才獲得了許多博友的推薦和收藏。

什麼是思維導圖?
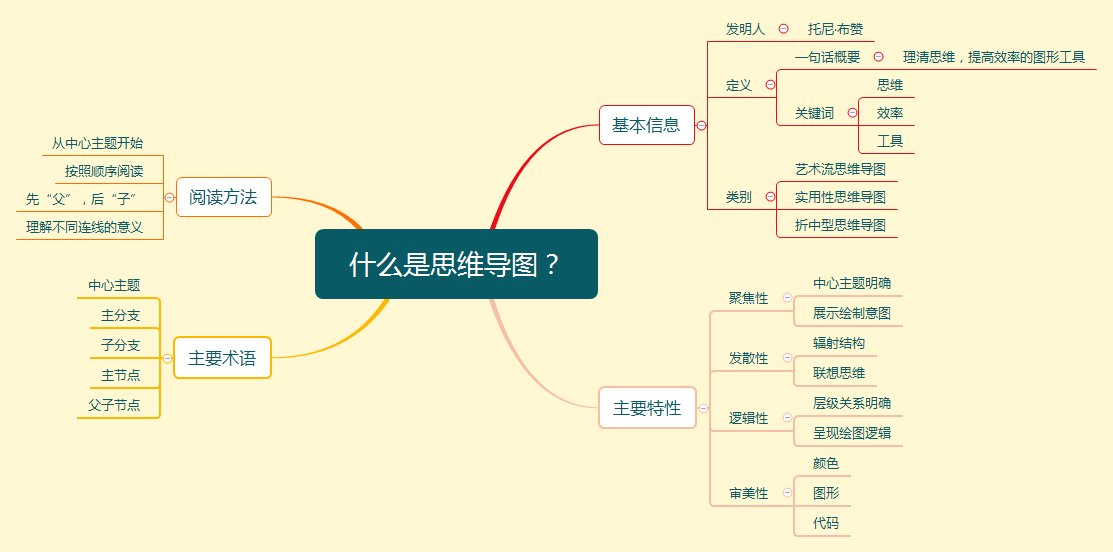
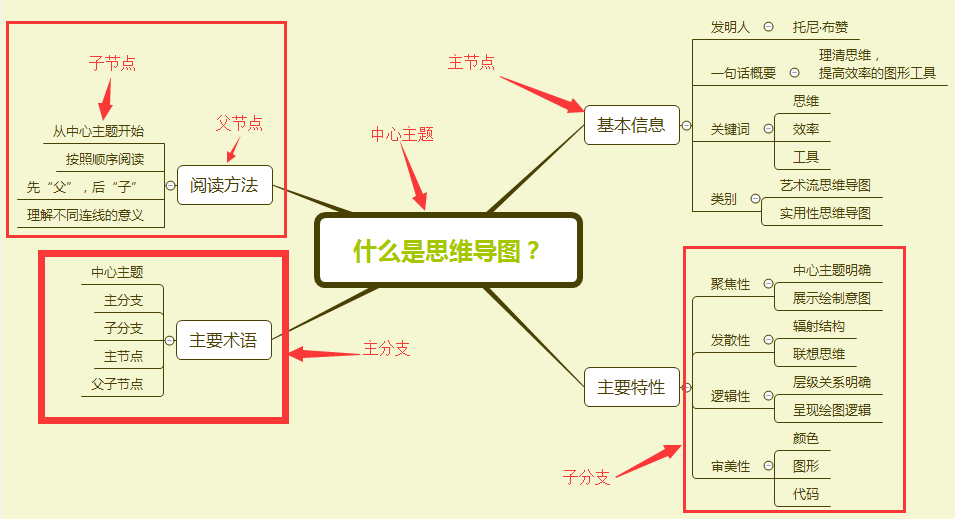
講解前,先來看看這部分的思維導圖。怎麼樣?是不是很清晰,通過這幅圖,你就可以快速的瞭解我會在本節中講解哪些東西。

基本信息
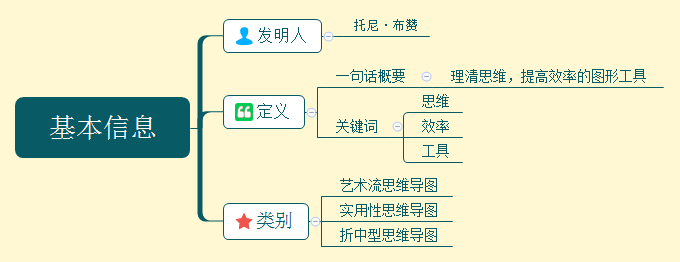
思維導圖又叫心智導圖,是一種可以通過發散性思維理清思路,從而提高做事效率的圖形工具。它的關鍵詞是“思維”,“效率”和“工具”。本節思維導圖如下所示。

學習思維導圖的意義是什麼?就是為了理清思路,在按照思路執行的情況下,使用者的效率會大大的得到提升。
那麼思維導圖是怎麼來的呢?
它的發明人是托尼·布贊,他在學生時代時常常因為無法有效吸收老師的內容,學習成績一直上不去。但是托尼·布贊並沒有沉淪,而是尋找解決方法,最終發明瞭思維導圖。看,這是一個多麼勵志的故事。
思維導圖分為三類,分別是
藝術流思維導圖
註重圖像的外觀靚麗,力求圖像能夠足夠吸引人。雖然它能夠給讀者留下深刻的印象,但耗費時間大,修改不方便。
對技術博客來說,我不建議這麼做,因為核心競爭力畢竟是文章的質量,太花哨了,反而會讓讀者分散註意力,無法註重內在的邏輯關係。
實用性思維導圖
顧名思義,這種導圖更註重邏輯性,內容一目瞭然,繪製比較快。但它基本上都是文字,看上去顯得單調些,對讀者的吸引力比較弱。
折中型思維導圖
一看名字,你應該就知道是前面兩種導圖的結合。這種導圖雖然稱不上藝術,但也有一些簡單的配色,圖標等點綴。思路明確,製作也比較快,對讀者的吸引力也不低。對技術博文來說,我推薦使用這種方式。本節的思維導圖就是典型的折中型思維導圖。
主要特性
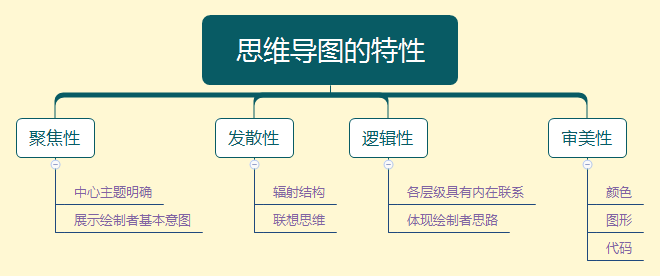
要想做出優秀的思維導圖,還需要掌握下它的主要特性。思維導圖主要有下麵四個特性:

下麵簡要說明下:
聚焦性
聚焦性是指其首先具有一個明確的主題,並且這個主題通常位於整個思維導圖的中心位置。此外,聚焦性還體現在讀者可以從圖中直接看出繪製者的基本意圖
發散性
從結構來看,思維導圖是一級一級的下分,從中間向四周輻射,但是卻不會因為層級較多而顯得凌亂。
邏輯性
優秀的思維導圖邏輯性一定要強,說白了,你必須先理順知識點之間的邏輯關係,才能做出比較牛的思維導圖。它的邏輯性主要體現在兩個方面:
- 圖中各個層級的關係具有內在的聯繫性
- 圖中的連線蘊含了作者的繪圖邏輯
審美性
如果僅僅是一些關鍵詞和簡單連線,還是顯得有些單調的。可以適當的添加圖形,顏色以及代碼等,來增加圖的審美性。這樣既可以有效的吸引讀者,也不會喧賓奪主,影響了其邏輯關係的展示。
主要術語
每種知識框架都有自己的術語集合,思維導圖也不例外。下麵就結合下麵的思維導圖來瞭解下它的主要術語:

中心主題
中心主題就是位於思維導圖核心位置的主題或者節點,它最突出。上圖中“什麼是思維導圖?”就是中心主題。
雖然叫做中心主題,但它並不一定位於中間位置,如對於邏輯圖或者樹狀圖,中心主題的位置可能會偏向一側。上節基本信息的思維導圖中,雖然“基本信息”是中心主題,但它偏向頁面的左側。
主分支
主分支是指由中心主題延伸出來的子主題,包括主節點及其下屬層級的所有內容。在上圖中,“主要術語”以及它下麵所有子分支都結合起來便組成了一條主分支。
子分支
與主分支相對,子分支是指由非中心主題直接延伸出來的分支。在上圖中,“主要特性”節點下的所有分支(不包括“主要特性”節點)就組成了一條子分支。
主節點
主節點是指由中心主題延伸出來的子主題,或者也可以將它稱為一級分支。像"主要特性",“基本信息”這些節點都稱為主節點。
父,子節點
父,子節點是思維導圖中用來描述層級關係的術語,它是指相連的兩個層級之間具有包含關係。看上圖“閱讀方法”主分支中,“閱讀方法”節點就是父節點,“從中心主題開始”就是子節點。
閱讀思維導圖
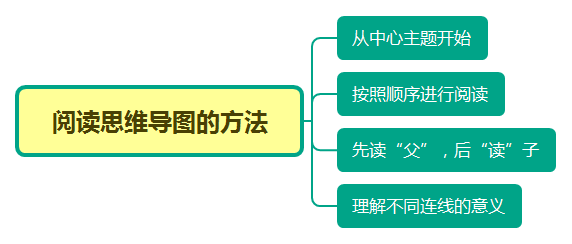
思維導圖的閱讀也是有規律可循的,閱讀思維導圖主要有下麵 4 個方法,具體如下圖所示:

從中心主題開始
中心主題是思維導圖的核心,瞭解了中心主題,才能更好的體會繪圖者的意圖。
按照順序閱讀
每個人的讀圖順序因人而異,這本來無可厚非。但是當思維導圖帶有明顯的方向性時,則需要遵循其內在順序,這樣既能把握繪圖者的繪圖思路,也能保證閱讀順暢。
先讀“父”,後讀“子”
父子節點之間是總和分的關係,父節點是對一般情況的總結,而子節點則是對具體情況的呈現。因此在讀圖時,先讀父節點,再讀子節點,從一般到具體,才能更好的理解某一個分支的內容。
理解不同連線之間的意義
只有兩個節點之間有關係時才有必要使用連線,蘊含著繪圖者的思路。
比如本節的思維導圖是邏輯圖(向右)結構,連線表示父子節點的包含關係,這種關係你肯定馬上就能看懂。但是除了這種連線外,連線還可能一其他的形態展現。如引言中的思維導圖,裡面就有 3 條虛線,它表現的就不是總分關係,而是各個知識點之間的聯繫。
如何繪製思維導圖?
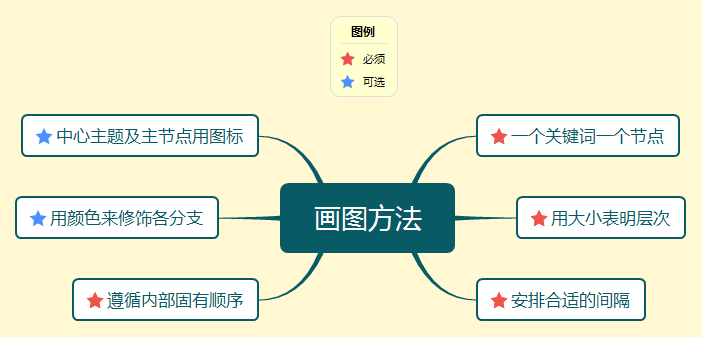
對程式員來說,最實用的就是折中型思維導圖,它的繪製方法主要有下麵六個,具體如下圖所示:

一個關鍵詞一個節點
每個節點上只允許出現一個關鍵詞,這樣做既可以保證條理清晰,又能保證發散效果
用大小表明層次
一副成功的思維導圖一定要有清晰的層次,父節點和子節點的區別一定要明顯。
安排合適的間隔
合適的間隔能夠很大程度提高思維導圖的審美性。一般的思維導圖軟體,都會將各個節點之間的間隔自動安排的比較合理。
遵循內部固有的順序
邏輯性是思維導圖的重要特性之一,繪圖者應該按照各分支的內容按照一定的順序來展現
用顏色來修飾各個分支
主分支之間都是併列的關係,為了讓各個分支的關係更加清楚,可以運用不同的顏色來進行區分。
中心主題和主節點使用圖標
中心主題和主節點是一副思維導圖的核心,合理的使用圖標裝飾,能讓讀者不感到單調,還能清晰的表達繪圖者的意思。
小結
我使用的軟體是 xmind,當然除了這個,還有像 MindManager,iMindMap 等軟體都能很好的完成思維導圖的繪製。蘿蔔白菜各有所愛,適合自己的就是最好的。
思維導圖最重要的作用還是通過有效的思考給我們的思維和行動以引導,在有精力且條件允許的情況下,能讓思維導圖更加吸引人自然很好;但在多數時候,我們更應該把大部分時間放在文章本身的質量上,只需要繪製一些折中型的思維導圖來為文章增光添彩就可以了。
讀到這裡,如果你覺得還不錯,那就請為你高質量的博文適當添加一些思維導圖吧~
參考文檔
- 《一本書玩轉思維導圖》 吳金蓉 編著
- 思維導圖-百度百科
- xmind



