小程式冒泡事件與非冒泡事件 會隨之觸發父元素的稱為冒泡事件,反之,則是非冒泡事件 wxml: wxss: js(在page里添加): 頁面效果: 點擊view1: 點擊view2,也會觸發父元素 點擊view3,會觸發view2,然後再觸發view3 ...
小程式冒泡事件與非冒泡事件
會隨之觸發父元素的稱為冒泡事件,反之,則是非冒泡事件
wxml:
<view class="view1" bindtap="view1click">
<!-- 用 bind 綁定事件 -->
view1
<view class="view2" bindtap="view2click">
view22
<view class="view3" bindtap="view3click">
view333
</view>
</view>
</view>
wxss:
.view1{
height: 500rpx;
width: 100%;
background-color: aliceblue;
}
.view2{
height: 400rpx;
width: 80%;
background-color:bisque;
}
.view3{
height: 300rpx;
width: 60%;
background-color:burlywood;
}
js(在page里添加):
view1click:function(){
console.log("view1click")
},
view2click: function () {
console.log("view2click")
},
view3click: function () {
console.log("view3click")
},
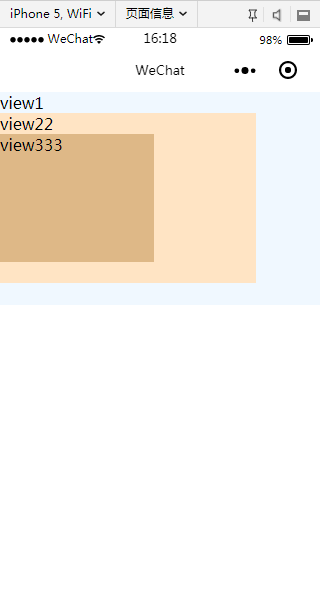
頁面效果:

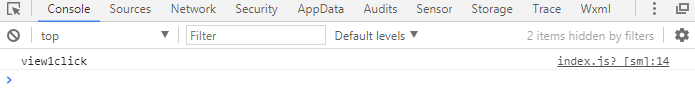
點擊view1:

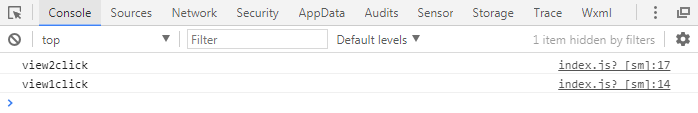
點擊view2,也會觸發父元素

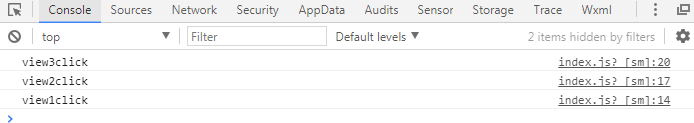
點擊view3,會觸發view2,然後再觸發view3