支付寶小程式自定義彈窗組件wcPop|小程式自定義對話框|actionSheet彈窗模板 支付寶小程式官方提供的alert提示框、dialog對話框、model彈窗功能比較有限,有些都不能隨意自定義修改的。如是自己就捯飭著封裝了個支付寶小程式自定義彈窗插件wcPop,多種展示場景,隨意修改調用。 自 ...
支付寶小程式自定義彈窗組件wcPop|小程式自定義對話框|actionSheet彈窗模板
支付寶小程式官方提供的alert提示框、dialog對話框、model彈窗功能比較有限,有些都不能隨意自定義修改的。如是自己就捯飭著封裝了個支付寶小程式自定義彈窗插件wcPop,多種展示場景,隨意修改調用。
自定義的小程式彈窗採用了全新的模板佈局,極簡的api調用方式,同時解決了自定義彈窗出現時,蒙層下的頁面仍可以滾動的問題。
在原始功能的基礎上,新增了跟隨定位彈窗、上下左右彈窗、彈窗swipe滑動功能

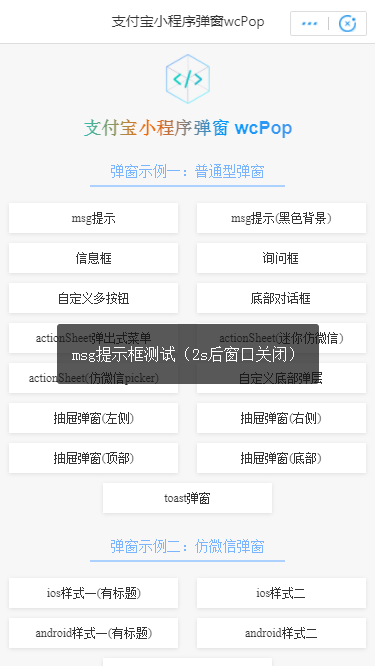
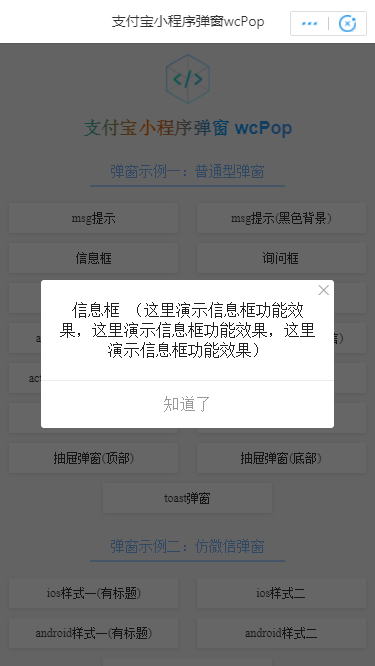
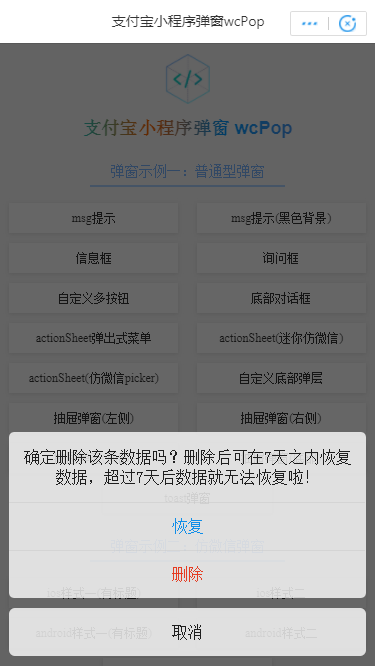
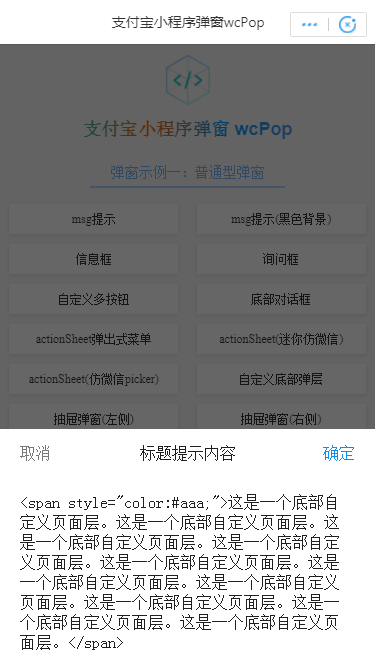
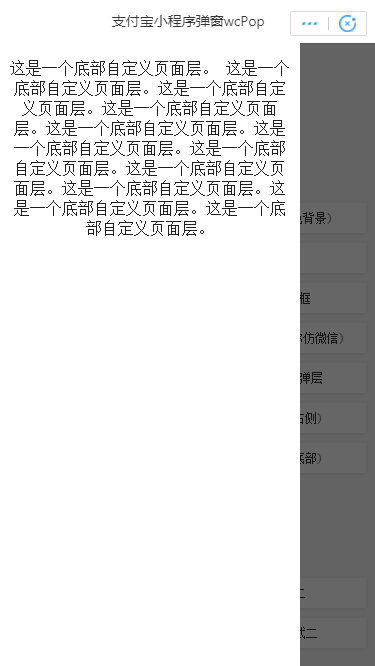
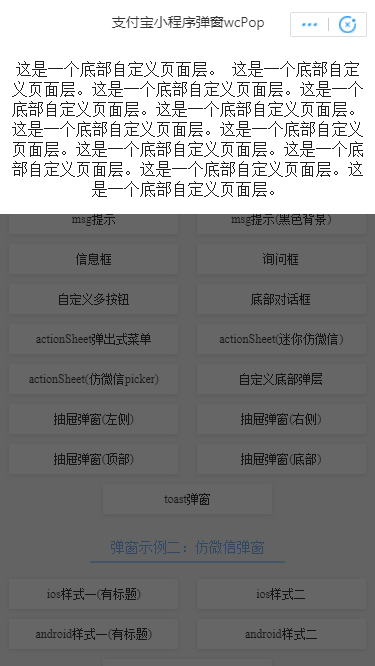
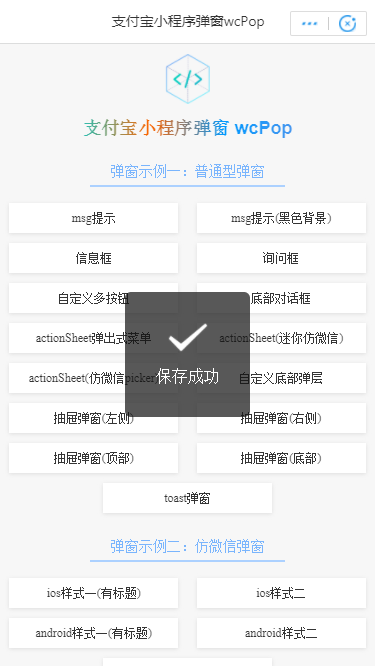
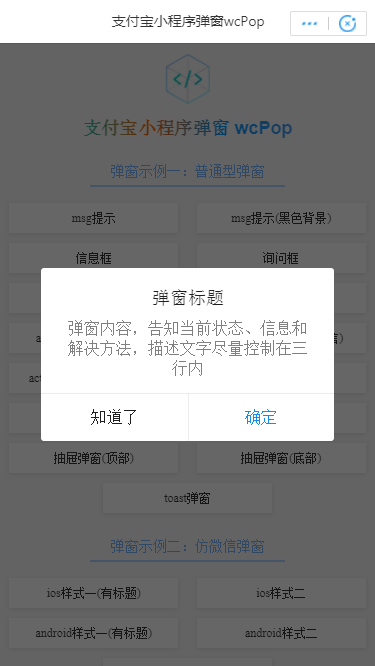
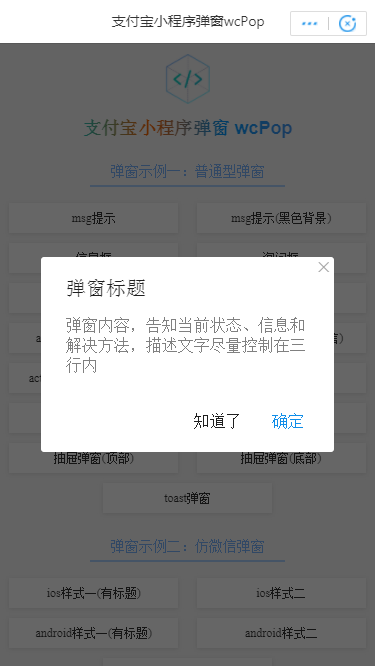
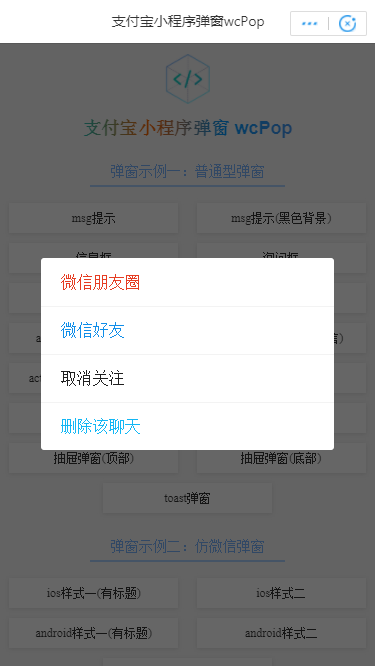
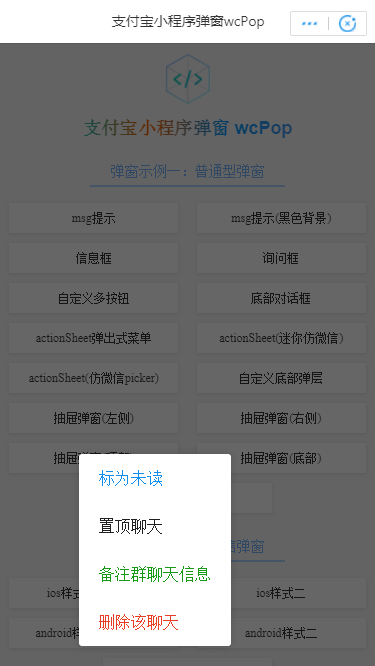
先來展示部分彈窗demo圖:













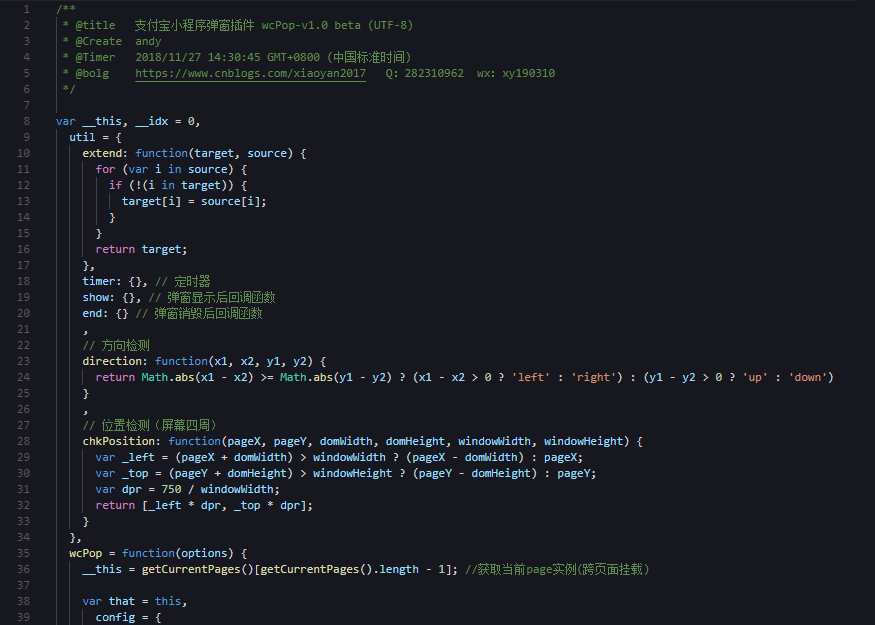
在需要調用彈窗插件的頁面引入tpl.js
import {wcPop} from '../../utils/component/wcPop/tpl.js';
//信息框 btnTap03: function(e) { var index = wcPop({ content: '信息框 (這裡演示信息框功能效果,這裡演示信息框功能效果,這裡演示信息框功能效果)', shadeClose: true, anim: 'rollIn', xclose: true, btns: [ { text: '知道了', style: 'color: #999', onTap() { wcPop.close(index); console.log("知道了"); } } ] }); }, //詢問框 btnTap04: function(e) { wcPop({ title: '溫馨提示~~~', content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!', shadeClose: false, anim: 'shake', btns: [ { text: '取消', onTap() { console.log('您點擊了取消!'); wcPop.close(); } }, { text: '確定', style: 'color:#108ee9;', onTap() { console.log('您點擊了確定!'); } } ] }); }, //自定義多按鈕 btnTap05: function(e) { wcPop({ title: '^-^支付是一種態度', content: '尊敬的用戶,我們為您提供了“現金支付”和“微信支付兩種方式”,請選擇一種您的常用支付方式進行支付操作!!!', style: 'border-top:5px solid #108ee9;max-width:90%', //自定義彈窗樣式 anim: 'fadeInUp', opacity: .85, btns: [ { text: '微信支付', style: 'color:#179b16;', onTap() { console.log('您選擇了微信支付!'); } }, { text: '支付寶支付', style: 'color:#108ee9;', onTap() { console.log('您選擇了支付寶支付!'); } }, { text: '取消', onTap() { console.log('您取消了支付請求!'); wcPop.close(); } } ] }); }, //底部對話框 btnTap06: function(e) { wcPop({ skin: 'footer', content: '確定刪除該條數據嗎?刪除後可在7天之內恢複數據,超過7天後數據就無法恢復啦!', anim: 'footer', shadeClose: false, btns: [ { text: '恢復', style: 'color:#108ee9;', onTap() { console.log('您點擊了恢復!'); } }, { text: '刪除', style: 'color:#e63d23;', onTap() { console.log('您點擊了刪除!'); //刪除回調提示 wcPop({ anim: 'fadeIn', content: '您點擊了刪除功能', shade: true, time: 3 }); } }, { text: '取消', onTap() { console.log('您點擊了取消!'); wcPop.close(); } } ] }); },



