百度智能小程式自定義彈窗組件wcPop|百度小程式model對話框|智能小程式彈窗界面模板 最近百度也推出了自己的智能小程式,如是就趕緊去試了下,官方提供的api還不是狠完整。而且官方提供的彈窗組件也不能滿足一些複雜展示場景,所以就自己動手封裝了個智能小程式彈窗wcPop自定義模板插件。 百度智能小 ...
百度智能小程式自定義彈窗組件wcPop|百度小程式model對話框|智能小程式彈窗界面模板
最近百度也推出了自己的智能小程式,如是就趕緊去試了下,官方提供的api還不是狠完整。而且官方提供的彈窗組件也不能滿足一些複雜展示場景,所以就自己動手封裝了個智能小程式彈窗wcPop自定義模板插件。
百度智能小程式wcPop支持多種動畫展示形式,超精簡調用api,可自定義多按鈕事件,隨意自定義彈窗模板內容。

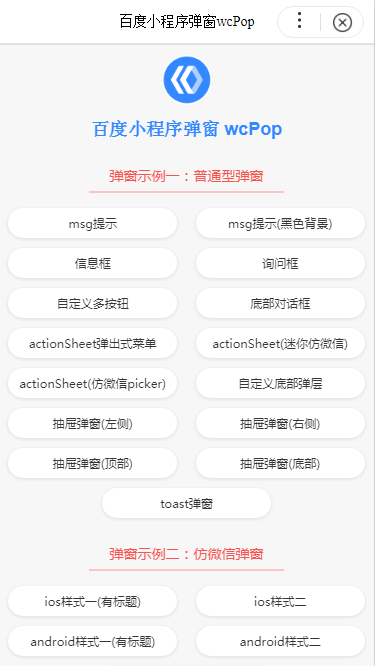
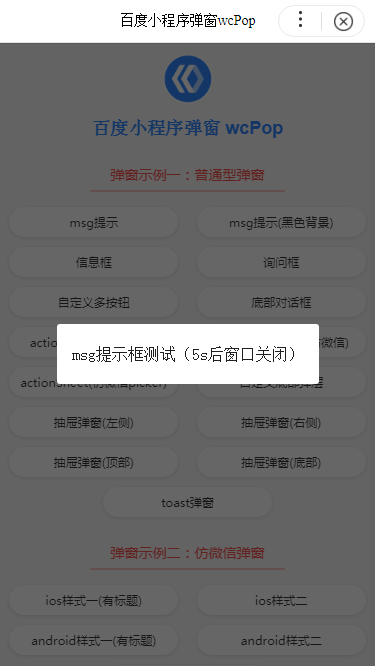
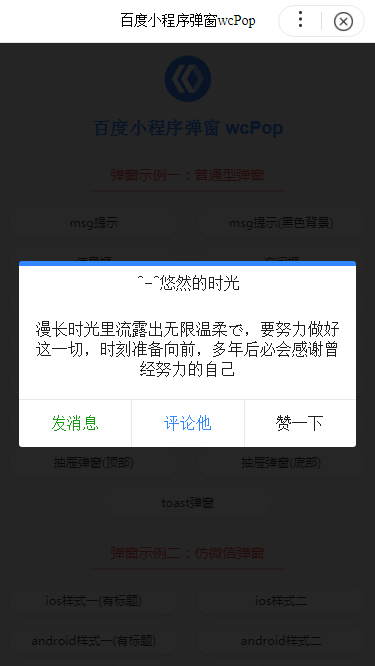
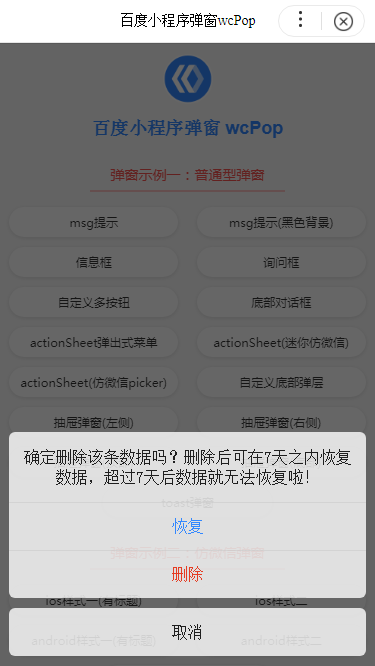
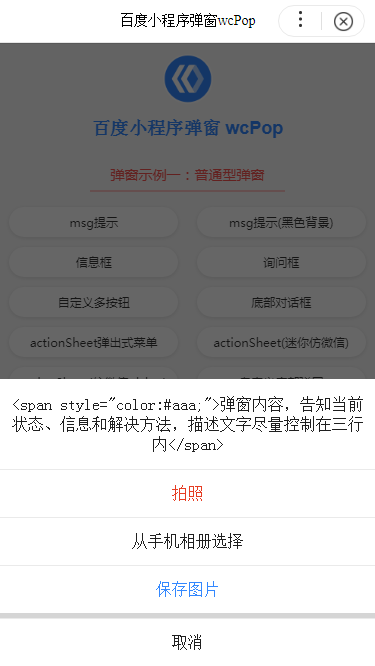
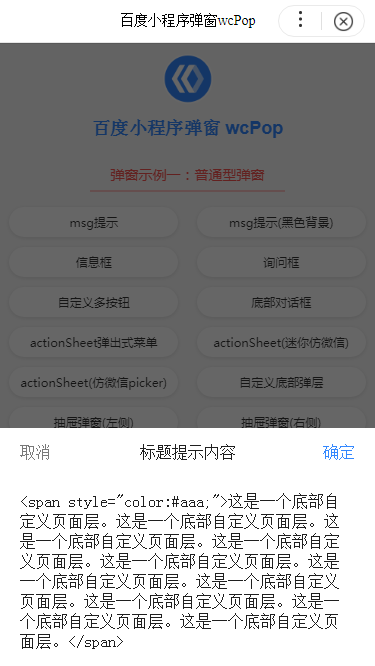
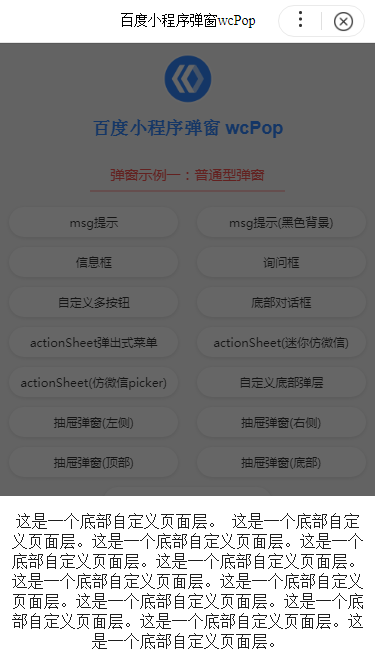
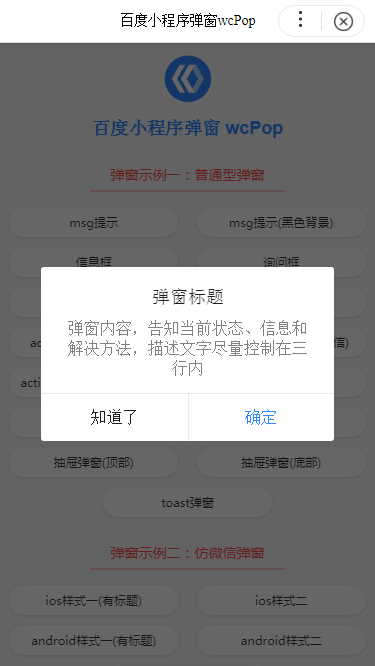
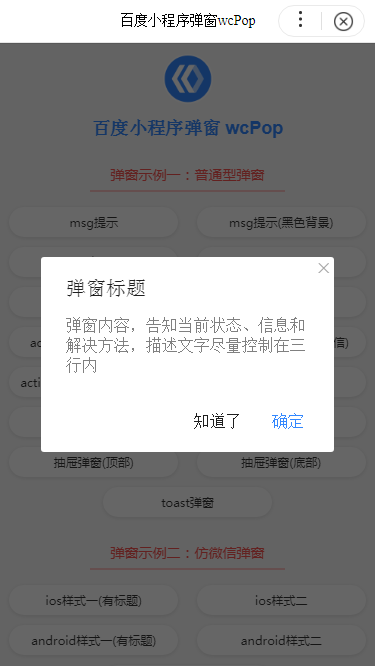
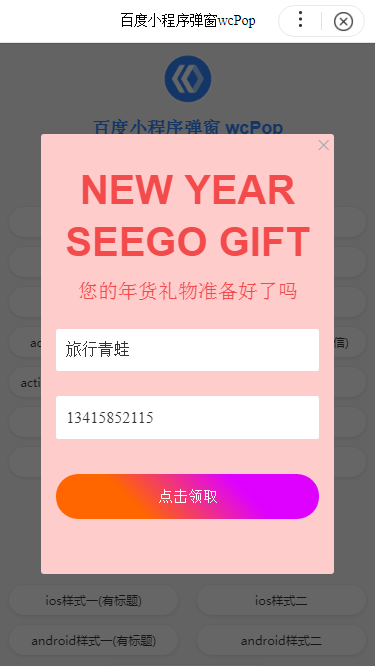
智能小程式彈窗demo展示:













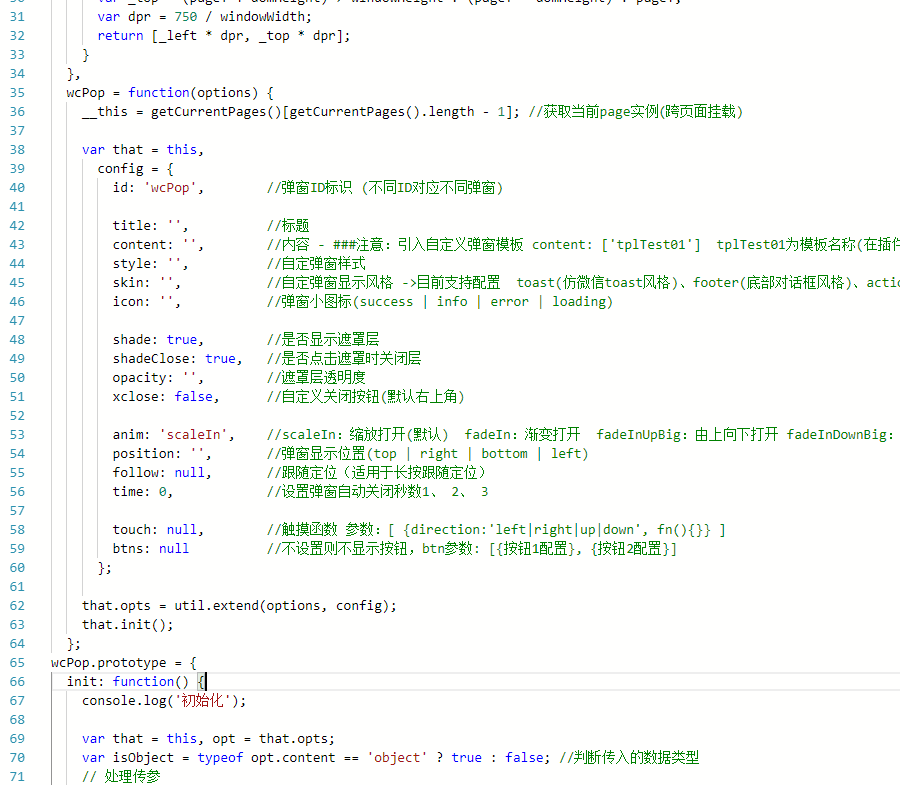
插件調用api超簡潔,易於上手,只需在需要調用的頁面引入tpl.js即可:
/** * @title 百度小程式自定義彈窗demo * @Create andy * @Timer 2018/11/29 23:50:45 GMT+0800 (中國標準時間) * @bolg https://www.cnblogs.com/xiaoyan2017 Q:282310962 wx:xy190310 */ // 引入插件js import {wcPop} from '../../utils/component/wcPop/tpl.js'; Page({ data: {}, onLoad: function () { // 頁面載入 }, /** * --------- 百度小程式彈窗演示函數.Start --------- */ //msg提示 btnTap01: function(e) { wcPop({ anim: 'fadeIn', content: 'msg提示框測試(5s後視窗關閉)', shade: true, shadeClose: false, time: 5 }); }, //msg提示(黑色背景) btnTap02: function(e) { wcPop({ content: 'msg提示框測試(2s後視窗關閉)', shade: false, style: 'background: rgba(17,17,17,.7); color: #fff;', time: 2 }); }, //信息框 btnTap03: function(e) { var index = wcPop({ content: '信息框 (這裡演示信息框功能效果,這裡演示信息框功能效果,這裡演示信息框功能效果)', shadeClose: true, anim: 'rollIn', xclose: true, btns: [ { text: '知道了', style: 'color: #999', onTap() { wcPop.close(index); console.log("知道了"); } } ] }); }, //詢問框 btnTap04: function(e) { wcPop({ title: '溫馨提示~~~', content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!', shadeClose: false, anim: 'shake', btns: [ { text: '取消', onTap() { console.log('您點擊了取消!'); wcPop.close(); } }, { text: '確定', style: 'color:#3388ff;', onTap() { console.log('您點擊了確定!'); } } ] }); }, //自定義多按鈕 btnTap05: function(e) { wcPop({ title: '^-^悠然的時光', content: '漫長時光里流露出無限溫柔で,要努力做好這一切,時刻準備向前,多年後必會感謝曾經努力的自己', style: 'border-top:5px solid #3388ff;max-width:90%', //自定義彈窗樣式 anim: 'fadeInUp', opacity: .85, btns: [ { text: '發消息', style: 'color:#179b16;', onTap() { console.log('您點擊了發消息!'); } }, { text: '評論他', style: 'color:#3388ff;', onTap() { console.log('您點擊了發送該名片!'); } }, { text: '贊一下', onTap() { console.log('您點擊了贊一下!'); wcPop.close(); } } ] }); }, //底部對話框 btnTap06: function(e) { wcPop({ skin: 'footer', content: '確定刪除該條數據嗎?刪除後可在7天之內恢複數據,超過7天後數據就無法恢復啦!', anim: 'footer', shadeClose: false, btns: [ { text: '恢復', style: 'color:#3388ff;', onTap() { console.log('您點擊了恢復!'); } }, { text: '刪除', style: 'color:#e63d23;', onTap() { console.log('您點擊了刪除!'); //刪除回調提示 wcPop({ anim: 'fadeIn', content: '您點擊了刪除功能', shade: true, time: 3 }); } }, { text: '取消', onTap() { console.log('您點擊了取消!'); wcPop.close(); } } ] }); }, });




