後續每一類圖表,若無特殊說明,都將建立在01的基礎上,修改參數option,且參數均以json的格式 要形成如圖所示的字元雲,一般需要設置兩個大參數——title和series 其中,title就是圖中title箭頭指向的那個。它有兩個常用屬性:text和link。text就是顯示出來的文字,lin ...
後續每一類圖表,若無特殊說明,都將建立在01的基礎上,修改參數option,且參數均以json的格式

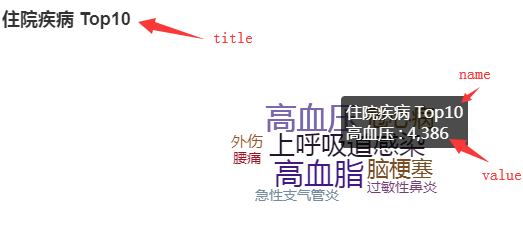
要形成如圖所示的字元雲,一般需要設置兩個大參數——title和series
其中,title就是圖中title箭頭指向的那個。它有兩個常用屬性:text和link。text就是顯示出來的文字,link是一個鏈接,可以是跳轉到詳情的鏈接。
series參數中json列表
series:[{
name:'住院疾病 Top10',
type:'wordCloud',
size:['100%', '100%'],
textRotation:[0,0,0,0],
...,
data:[{
name:'高血壓',
value:4386,
...,
itemStyle:{
normal:{
color:'rgb(,,,)'
}
}
}]
}]
列表的json元素中包含很多小參數。
name就是圖中name箭頭指向的那些字。註意:這裡的name不是指data中的name,後文data中的屬性也會註明
type屬性填上wordCloud表示顯示的是字元雲
size表示顯示的區域大小,textRotation表示旋轉角度,全部0表示橫向顯示不旋轉
data中也有name屬性,這個name屬性綁定的是圖中value箭頭指向的數字的前面的那些字,也是圖中顏色不同的那些字。而value屬性就是圖中value箭頭指向的數字
至於data中的itemStyle屬性,它表示的是data中元素的樣式,其中一般使用normal參數綁定color參數來區分不同顏色的字元。註意:此處使用rgb,#fff這樣的是無法使用的
另外順便一提,圖中顯示name和value的背景透明的塊是可以靠近元素時才顯示的,也可以讓其不顯示,只需設置大參數tooltip的小參數show為false即可



