基於01和02 要得到如圖所示的熱力地圖(我從NuGet上下載的包沒有heatmap.js文件,沒法直接搞熱力圖,只好暫時先搞著地圖。後面儘量搞一下),一般要設置四個參數——title、tooltip、toolbox、series title其實是所有圖表共用的。tooltip也是如此,之前寫過此處 ...
基於01和02

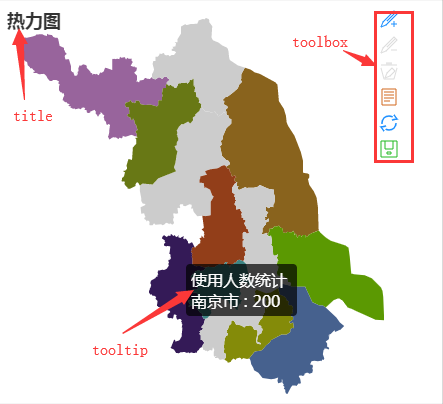
要得到如圖所示的熱力地圖(我從NuGet上下載的包沒有heatmap.js文件,沒法直接搞熱力圖,只好暫時先搞著地圖。後面儘量搞一下),一般要設置四個參數——title、tooltip、toolbox、series
title其實是所有圖表共用的。tooltip也是如此,之前寫過此處就不再贅述。如要更多小參數,請可前往ECharts查看
toolbox就是圖中標明的那個。
toolbox: {
show: true,//菜單欄是否顯示
orient: 'vertical',//橫豎向顯示,預設橫
feature: {//菜單欄的操作選項,圖中的小圖標
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
}
series也能使用02中所說的所有小參數。這裡的type設置為map
另外,此處還多了一些參數:
mapType用來設置地圖版塊。預設是china表示中國地圖,此時data的name可以是廣東北京等來對應地圖上的城市。當然,還可以只顯示某個省的地圖,如江蘇省的地圖,只需要設置mapType為江蘇即可。
註意:1. mapType的大小寫很嚴格。與此不同都無效
2. 省級的地方(北京也是省級的)填寫時不加省字,如江蘇省填江蘇即可。而市級的必須加上市字,如南京市
hoverable參數可以指示滑鼠靠近時是否變色突出選擇



