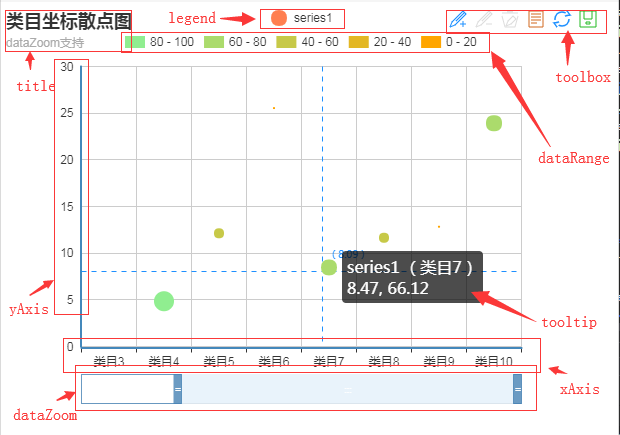
見圖說話,修改參數option實現上圖顯示: 1. 共用參數title還有一個屬性subtext,可以用來設置副標題 2. tooltip與toolbox也是共用屬性 3. dataZoom是設置滾動條的,此滾動條是用來確定橫欄從哪裡開始哪裡結尾,如圖滾動條前頭有段空白,所以橫欄從類目3開始,後頭無 ...

見圖說話,修改參數option實現上圖顯示:
1. 共用參數title還有一個屬性subtext,可以用來設置副標題
2. tooltip與toolbox也是共用屬性
3. dataZoom是設置滾動條的,此滾動條是用來確定橫欄從哪裡開始哪裡結尾,如圖滾動條前頭有段空白,所以橫欄從類目3開始,後頭無空白則一直顯示到底。
屬性start和end分別用來設置橫欄的初始位置
4. legend可以用來指示圖表中哪些種類對應的形狀。如圖說明,圓形表示series1
5. dataRange用來指示數據大小分別所對應的顏色。
1)屬性min和max分別設置最小最大值。
2)orient設置排列方式,horizontal表示橫向排列。
3)x和y設置在div中所處的位置
4)color設置兩個顏色,表示數據大小的顏色在這兩個範圍之間變化。圖中設置為['lightgreen', 'orange']
5)splitNumber設置劃分等級,如圖設置為5,min為0且max為100則每20為一個等級
6. xAxis和yAxis分別用了設置x和y軸的刻度
1)當type為value時,表示刻度根據數據的實際值範圍自動確定刻度。
2)當type為category,表示根據給定的data確定刻度。
此時需要另外設置其他屬性。
其中axisLabel設置每個刻度要顯示的文字,其子屬性formatter綁定一個函數後表示以這個函數的格式顯示:
axisLabel: {
formatter: function (v) {
return '類目' + v
}
}
data用來設置刻度,一般為等差數列/列表。此處有個技巧:可以直接調用一個匿名函數返回一個列表:
data: function () {
var list = [];
var len = 0;
while (len++ < 10) {
list.push(len);
}
return list;
}()
7. 根據之前的學習知道,數據都是通過series來設置的。
1)此時的type要設置為scatter,表示散點圖。
2)這裡,意外的發現,在series中有tooltip屬性!這個屬性可以用來設置tooltip的顯示格式:
tooltip: {
trigger: 'item',
formatter: function (params) {//這裡的params是data屬性的值
return params.seriesName + ' (' + '類目' + params.value[0] + ')<br/>'
+ params.value[1] + ', '
+ params.value[2];
},
axisPointer: {
show: true
}
}
3)symbolSize屬性可以使顯示更直觀,即設置數據點的大小。綁定一個匿名函數,參數是data屬性的值
4)data是一個列表,第一個值是數據點的x軸坐標,第二個值是y軸的坐標。後面的值一般都是用來為其他屬性賦值的。如設置tooltip格式時的value[2],又如上圖就是symbolSize設置了以value[2]為直徑的圓的面積
5)還有個小功能:設置animation參數為true可以在剛打開圖表時使數據點慢慢變大,即動畫載入



