由於C#在性能方面,和C++還是有不少的差距,所以在項目中有一塊是用C++的OCX控制項實現,然後包括在WPF項目中。由於C++,C#屬於不同的體系架構,造成了許多問題,特使是拖拽TreeViewItem到OCX控制項上面,兩者的渲染方式不同,OCX控制項一直顯示在最前面,所以拖拽的時候,看不見拖拽的Ad ...
由於C#在性能方面,和C++還是有不少的差距,所以在項目中有一塊是用C++的OCX控制項實現,然後包括在WPF項目中。由於C++,C#屬於不同的體系架構,造成了許多問題,特使是拖拽TreeViewItem到OCX控制項上面,兩者的渲染方式不同,OCX控制項一直顯示在最前面,所以拖拽的時候,看不見拖拽的AdornerLayer,並且滑鼠還顯示禁止狀態。下麵的內容主要是解決這兩個問題的經歷:
1.解決拖拽TreeViewItem到OCX控制項上面,滑鼠是禁止狀態。沒有顯示AdornerLayer,用戶考慮到我們使用技術的原因,也還理解,只是這個禁止狀態,用戶接受不了,所以解決這個問題成為重中之重。
(1)剛剛看到禁止圖標,一眼就以為是AllowDrop沒有設置為True,然後就把這個控制項有這個屬性的地方都設置了一遍,結果滑鼠拖拽的時候移上去還是禁止狀態。
(2)依舊對AllowDrop屬性不死心,讓同事看OCX控制項中有沒有對應的屬性,最終找到一個AcceptFile,雖然和AllowDrop不太一樣,但是活馬當死馬醫,只能要求同事生成ocx控制項,給我試一把。最終結果還是不能解決問題。
(3)在沒有什麼好的想法的時候,依舊對OCX的屬性設置還抱有一點希望,到處問同事,搜google,bing,msdn,最終一上午都沒有看到有用的信息,只能無奈放棄。
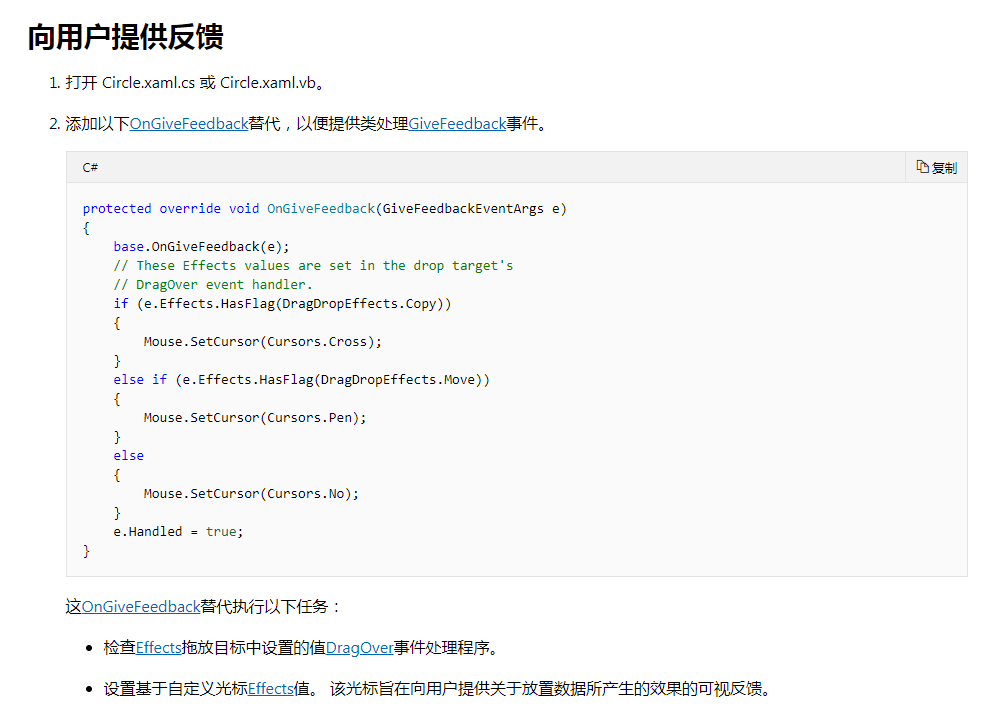
(4)後面也沒有什麼好的方法,就在博客園,msdn上面提問,具體可以見https://q.cnblogs.com/q/111134/,https://social.msdn.microsoft.com/Forums/zh-CN/02959b72-a46c-4a27-bef5-cf8e246e8977/22312wpf200132530225341treeviewitem21040ocx2551120214200136529240736?forum=wpfzhchs#c8c87cb0-6ed5-492f-9f3e-1c40857db1f1,然後根據msdn上面技術支持給的建議,參考https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/advanced/walkthrough-enabling-drag-and-drop-on-a-user-control中的

在項目中的TreeView中,我也重寫了該方法,強制將滑鼠設置為箭頭,結果啟動程式試了一下,拖拽TreeViewItem到OCX控制項上面,滑鼠還是箭頭,不是禁止狀態。
1 protected override void OnGiveFeedback(GiveFeedbackEventArgs e) 2 { 3 base.OnGiveFeedback(e); 4 Mouse.SetCursor(Cursors.Arrow); 5 e.Handled = true; 6 }
2.解決拖拽項所在的AdornerLayer,被OCX控制項遮擋的問題
由於OCX是通過WindowsFormsHost的方式加到WPF程式中,兩者的渲染機制不同,導致OCX控制項顯示在最前面,WPF中ZIndex也就英雄無用武之地。
(1)考慮到視窗可以顯示在OCX的前面,想過在滑鼠進入OCX的時候,在滑鼠下麵添加一個視窗,跟隨滑鼠移動,這種想法是可行的,但是在OCX控制項的Enter和Leave事件中都沒有響應到拖拽過程中,滑鼠的進入控制項,離開控制項的事件,導致這個沒有向下執行下去。
(2)後面還考慮直接將滑鼠式樣改成拖拽項的圖標,也因此放棄了。
(3)最後在拖拽的過程中,我發現拖拽到OCX控制項的e.Effects == DragDropEffects.None,其他的WPF部分,可以直接在視窗上面將AllowDrop屬性設置為True就行,因此可以根據這個區分拖拽是在WPF上面還是OCX上面,當在OCX上面的時候修改滑鼠的式樣。因為TreeViewItem是一張圖片和其名稱夠成,平時設置滑鼠式樣的時候,是直接將圖片設置為滑鼠式樣,看了一下Cursor裡面的屬性,沒有發現可以設置文字的地方,只能先將字元串轉化為圖片,再將兩張圖片合併在一起。其中關鍵的代碼如下所示:
1 using System; 2 using System.Drawing; 3 using System.Runtime.InteropServices; 4 using System.Windows.Input; 5 using System.Windows.Interop; 6 7 namespace ViewModels 8 { 9 public static class CursorHelper 10 { 11 public static Cursor CreateBitmapCursor(string filePath) 12 { 13 Bitmap bmp = null; 14 try 15 { 16 bmp = Bitmap.FromFile(filePath) as Bitmap; 17 if (bmp != null) 18 { 19 return BitmapCursor.CreateBmpCursor(bmp); 20 } 21 22 return Cursors.Arrow; 23 } 24 catch (Exception) 25 { 26 return Cursors.Arrow; 27 } 28 } 29 30 public static Cursor CreateBitmapCursor(string filePath, string name) 31 { 32 Bitmap bmp = null; 33 try 34 { 35 bmp = Bitmap.FromFile(filePath) as Bitmap; 36 if (bmp != null) 37 { 38 var nameBmp = StringToImg(name); 39 var mergeBmp = CombinImage(bmp, nameBmp); 40 if (mergeBmp != null) 41 { 42 return BitmapCursor.CreateBmpCursor(mergeBmp); 43 } 44 } 45 46 return Cursors.Arrow; 47 } 48 catch (Exception) 49 { 50 return Cursors.Arrow; 51 } 52 } 53 54 public static Bitmap StringToImg(string name) 55 { 56 Graphics g = Graphics.FromImage(new Bitmap(1, 1)); 57 Font font = new Font("宋體", 12); 58 SizeF sizeF = g.MeasureString(name, font); //測量出字體的高度和寬度 59 Brush brush = Brushes.White; 60 PointF pf = new PointF(0, 0); 61 Bitmap img = new Bitmap(Convert.ToInt32(sizeF.Width), Convert.ToInt32(sizeF.Height)); 62 g = Graphics.FromImage(img); 63 g.DrawString(name, font, brush, pf); 64 65 return img; 66 } 67 68 public static Bitmap CombinImage(Image icoImg, Image stringImg) 69 { 70 int height = Math.Max(icoImg.Height, stringImg.Height); 71 Bitmap bmp = new Bitmap(icoImg.Width + stringImg.Width + 6, height); 72 73 Graphics g = Graphics.FromImage(bmp); 74 g.Clear(Color.FromArgb(150, 201, 252)); 75 g.DrawImage(icoImg, 0, (height - icoImg.Height) / 2, icoImg.Width, icoImg.Height); 76 g.DrawImage(stringImg, icoImg.Width + 6, (height - stringImg.Height) / 2, stringImg.Width, stringImg.Height); 77 78 return bmp; 79 } 80 81 public static Cursor GetCursor(FASTreeViewItemViewModel data) 82 { 83 if (data.NodeType == NodeType.Camera) 84 { 85 if (data.DeviceType == DeviceType.Normal) 86 { 87 if (data.State == TreeItemState.OnLine) 88 { 89 return CreateBitmapCursor(string.Format(@"{0}Device_IPC_on.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 90 } 91 else if (data.State == TreeItemState.OffLine) 92 { 93 return CreateBitmapCursor(string.Format(@"{0}Device_IPC_off.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 94 } 95 } 96 else if (data.DeviceType == DeviceType.PTZ) 97 { 98 if (data.State == TreeItemState.OnLine) 99 { 100 return CreateBitmapCursor(string.Format(@"{0}Device_ptzIPC_on.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 101 } 102 else if (data.State == TreeItemState.OffLine) 103 { 104 return CreateBitmapCursor(string.Format(@"{0}Device_ptzIPC_off.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 105 } 106 } 107 } 108 else if (data.NodeType == NodeType.PollingGroup) 109 { 110 if (data.State == TreeItemState.Normal) 111 { 112 return CreateBitmapCursor(string.Format(@"{0}Device_patrol.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 113 } 114 else if (data.State == TreeItemState.Running) 115 { 116 return CreateBitmapCursor(string.Format(@"{0}Device_patrol_play.png", AppViewModel.Instance.BaseDirectory), data.DisplayName); 117 } 118 } 119 120 return Cursors.Arrow; 121 } 122 } 123 124 internal class BitmapCursor : SafeHandle 125 { 126 public override bool IsInvalid 127 { 128 get 129 { 130 return handle == (IntPtr)(-1); 131 } 132 } 133 134 public static Cursor CreateBmpCursor(Bitmap cursorBitmap) 135 { 136 BitmapCursor c = new BitmapCursor(cursorBitmap); 137 return CursorInteropHelper.Create(c); 138 } 139 140 protected BitmapCursor(Bitmap cursorBitmap) 141 : base((IntPtr)(-1), true) 142 { 143 handle = cursorBitmap.GetHicon(); 144 } 145 146 protected override bool ReleaseHandle() 147 { 148 bool result = DestroyIcon(handle); 149 150 handle = (IntPtr)(-1); 151 152 return result; 153 } 154 155 [DllImport("user32")] 156 private static extern bool DestroyIcon(IntPtr hIcon); 157 } 158 }
1 protected override void OnGiveFeedback(GiveFeedbackEventArgs e) 2 { 3 base.OnGiveFeedback(e); 4 if (e.Effects.HasFlag(DragDropEffects.Move)) 5 { 6 Mouse.SetCursor(Cursors.Arrow); 7 } 8 else 9 { 10 var dataItem = this.SelectedItem as TreeViewItemViewModelBase; 11 if (dataItem != null) 12 { 13 Mouse.SetCursor(dataItem.GetCurrentCursor()); 14 } 15 } 16 17 e.Handled = true; 18 }
通過這兩種方式,就解決上述的兩個問題,可以滿足項目的要求。



