rem是指相對於根元素(html)的字體大小的單位,他是一個相對單位,我們現在有很多人用的都是px,但px是一個絕對單位,遇到解析度不同的設備,做出的頁面可能會亂,這就給我們造成了很大的影響,而且後期的修複也很費時間,所以rem是一個很不錯的適配方法。 下麵直接進入例子: 在這裡設置html的fon ...
rem是指相對於根元素(html)的字體大小的單位,它是一個相對單位,它是css3新增加的一個單位屬性,我們現在有很多人用的都是px,但px是一個絕對單位,遇到解析度不同的設備,做出的頁面可能會亂,這就給我們造成了很大的影響,而且後期的修複也很費時間,所以rem是一個很不錯的適配方法。rem的初始值是16px,也就是說在沒有設置根節點的font-size的時候,1rem=16px;
下麵直接進入例子:

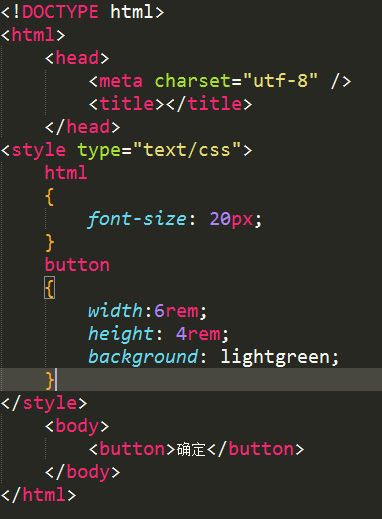
在這裡設置html的font-size:20px;就代表1rem=20px;
接下來就可以根據上面推算設置button的樣式,1rem=20px;
width:6rem==>width:120px;height:4rem==>height:80px;
可以給大家推薦一個px、em、rem換算的軟體:http://pxtoem.com/
可能會有很多人在想em和rem有什麼區別呢?
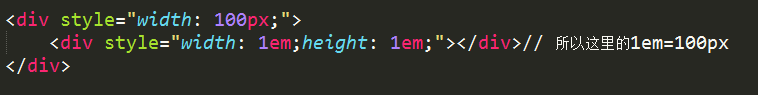
em也是一個相對單位,但它是相對父元素的字體大小來轉換單位的,它的值並不是固定的,它會繼承父級元素的字體大小,
例如: