今天寫textarea的雙向數據綁定報錯,錯誤如圖: 錯誤代碼如下: <div class="form-group"> <textarea id="" cols="78" rows="10" [(ngModel)] ='textareaShow' placeholder="請輸入跟進用戶反饋信息"> ...
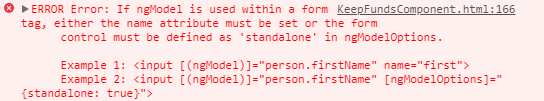
今天寫textarea的雙向數據綁定報錯,錯誤如圖:

<div class="form-group">
<textarea id="" cols="78" rows="10" [(ngModel)] ='textareaShow' placeholder="請輸入跟進用戶反饋信息">{{textareaShow}}</textarea>
</div>
正確代碼:
<div class="form-group">
<textarea id="" cols="78" rows="10" [(ngModel)] ='textareaShow' name="textareaShow" placeholder="請輸入跟進用戶反饋信息">{{textareaShow}}</textarea>
</div>
設置一下name屬性就好了
結論:
在使用ngmodel進行雙向數據綁定的時候,必須設置 name 屬性


