CSS2多媒體查詢: @media規則在css2中有介紹,針對不同媒體類型(包括顯示器,便攜設備,電視機,等等)可以定製不同的樣式規則。 CSS3多媒體查詢: CSS3多媒體查詢繼承了CSS2多媒體類型的所有思想,取代了查找設備的類型,CSS3根據設置自適應顯示。 多媒體查詢可以檢查很多事情: vi ...
CSS2多媒體查詢:
@media規則在css2中有介紹,針對不同媒體類型(包括顯示器,便攜設備,電視機,等等)可以定製不同的樣式規則。
CSS3多媒體查詢:
CSS3多媒體查詢繼承了CSS2多媒體類型的所有思想,取代了查找設備的類型,CSS3根據設置自適應顯示。
多媒體查詢可以檢查很多事情: viewport(視圖)的寬和高,設備的寬和高,朝向,解析度。
查詢語法:
@media not|only|all mediatype and (expressions){
css-sode;
}
not:排除某類型設備,only:只有某類型設備,all:所有的設備。
可以在不同的媒體上使用不同的樣式文件:
<link rel="stylesheet" media=" mediatype and|only|all (expressions)" href="print.css"/>
媒體類型:
all 所有媒體
print 印表機
screen 電腦,平板,手機
speech 屏幕閱讀器
媒體功能:
device-width/height:設備屏幕可見寬度/高度
height,width:頁面可見區域高,寬
max-device-width/height:屏幕可見最大寬度、高度。
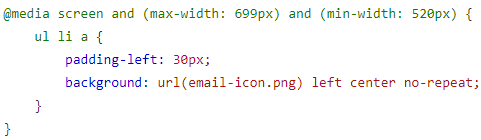
CSS3多媒體查詢實例: