什麼是JavaScript JavaScript的起源 JavaScript的組成 ...
從本篇博文開始,將進入web前端方便最關鍵最重要的部分——javascript,學到後面你就知道它真的太重要了
什麼是JavaScript
JavaScript一種直譯式的腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型,是網際網路上最流行的腳本語言,常常簡稱js
它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能
JavaScript 被數百萬計的網頁用來改進設計、驗證表單、檢測瀏覽器、創建cookies,以及更多的應用
因為你在電腦、手機、平板上瀏覽的所有的網頁,以及無數基於HTML5的手機App,交互邏輯都是由JavaScript驅動的
JavaScript的起源
javascript是由Netscape公司的布蘭登-愛奇(Brendan Eich)於1995開發而來。當時並不叫JavaScript,而是livescript。但是當時java巨火,為了蹭熱度取名javascript,但和java沒有任何關係。javascript1.0一經推出,便獲得了巨大成功,Netscape隨後又推出一系列版本。
在當時市面上有三種js版本,IE的JScript,網景的javaScript,scriptEase中的CEnvi。可javascript畢竟是公司開發的,規範性的問題漸漸暴露出來。
最後由EMCA(歐洲電腦製造協會)進行標準化,自此後javascript一統江湖。在2003年以前,javascript有個外號叫“牛皮蘚”,因為網站的什麼彈窗廣告,頁面內置廣告都是用js實現的。2004年開始,谷歌公司開始重視Ajax(非同步請求,不用刷新網站就可以請求局部的數據,比如你註冊或者登陸,如果輸入有誤就會給你提示,但是輸入過的數據還在的,頁面並沒有刷新。這個後面會詳細介紹)。接著2007年,蘋果公司出蘋果手機,那些什麼切水果,憤怒的小鳥之類的游戲就用js實現的(現在的很多手機游戲仍然是用js實現的)
2010年,推出html5的畫布(canvas標簽)功能,工程師可以在canvas進行游戲製作,如今開始流行webapp,用頁面技術開發手機應用,慢慢的現在越來越適用。
2011年,node.js誕生,使JavaScript能夠開發伺服器程式。
而且js不只是手機游戲,網站小工具之類的,js簡直全棧開發工程師的必學之課,因為js可以寫前端,可以寫介面,可以寫後端(node.js),可以寫操作系統(NodeSO),還可以寫客戶端等等的,反正基本上就沒有js不能插足的事
因為有一句話,凡是能用js解決的問題,最後都會用js來解決
JavaScript的組成
-
ECMAScript 5.0:定義了js的語法標準: 包含變數 、表達式、運算符、函數、if語句 for迴圈 while迴圈、內置的函數,說白了就是同任何一門編程語言一樣的語法規則
-
DOM :操作網頁上元素的API,說白了就是html標簽元素。比如讓盒子顯示隱藏、變色、動畫 form表單驗證
-
BOM:操作瀏覽器部分功能的API,說白了就是可以對瀏覽器做相關的控制。比如刷新頁面、前進後退、讓瀏覽器自動滾動
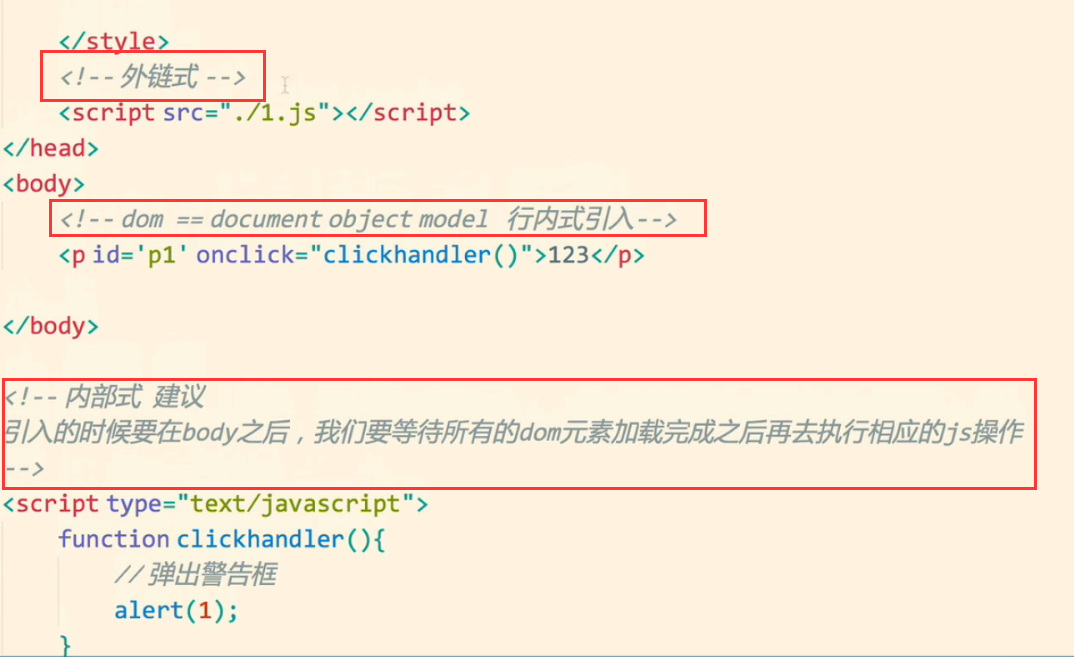
JavaScript的引入方式
js的引入方式和css的引入方式類似
- 行內式
- 外聯式
- 內部式
行內式
直接在html標簽元素里添加js的監聽屬性onclick之類的(onclick是什麼目前不用在意,後期會詳細介紹),然後等於一個js函數
<p onclick='myjsfunction()'>
</p>
外聯式
在html標簽的合適位置添加以下代碼引入
<script type="text/javascript" src= '.....js(js路徑)'>
</script>
這裡要註意下,css外鏈引入使用的是link標簽的href屬性,js外鏈引入使用的script標簽的src屬性
內部式
這種方式建議放在html里的body標簽之後,讓所有的dom對象載入完了再運行js代碼
<script type="text/javascript">
....(js代碼)
</script>
把上面的代碼放進html文件里即可
例:

好的,本篇博文暫且介紹到這,下一篇則真正進入js的學習



