前面說了Bootstrap4的下載和簡單使用,現在我們接著往下學習,Bootstrap4的響應式佈局主要依靠柵格系統來實現的。面老K先來講解一下Bootstrap4的柵格系統,讓你能夠更快的瞭解Bootstrap4.(PS:更詳細的介紹請訪問原K先生的博客) Bootstrap4柵格系統 柵格系統是 ...
前面說了Bootstrap4的下載和簡單使用,現在我們接著往下學習,Bootstrap4的響應式佈局主要依靠柵格系統來實現的。面老K先來講解一下Bootstrap4的柵格系統,讓你能夠更快的瞭解Bootstrap4.(PS:更詳細的介紹請訪問原K先生的博客)
Bootstrap4柵格系統
柵格系統是基於一個12列、有5種響應尺寸(對應不同的屏幕)的佈局。Bootstrap4柵格系統共有五個類:
.col- 針對所有設備
.col-sm- 平板 - 屏幕寬度等於或大於 576px
.col-md- 桌面顯示器 - 屏幕寬度等於或大於 768px)
.col-lg- 大桌面顯示器 - 屏幕寬度等於或大於 992px)
.col-xl- 超大桌面顯示器 - 屏幕寬度等於或大於 1200px)
這些類的意思通俗點說就是,當你同時使用這些類的時候,它會根據你的屏幕大小來使相應的類生效。
下麵我們再來看一下,這些類是怎麼使用的
<div class="row"> <div class="col-9">這個div中放置輪播圖片,並且它占9列</div> <div class="col-3">這個div中放置排行榜,並且它占3列</div> </div>
我們需要把col類放到row類下,並且同一行中的數字相加為12,也就是上面代碼中的col類,下麵是大致效果圖

最後在補充一點,柵格系統必須放在container容器類下,也就是說上面的代碼外面還要再嵌套一層<div>,就是
<div class="container"></div>
接下來我們來看Bootstrap4柵格系統另一種使用方法:
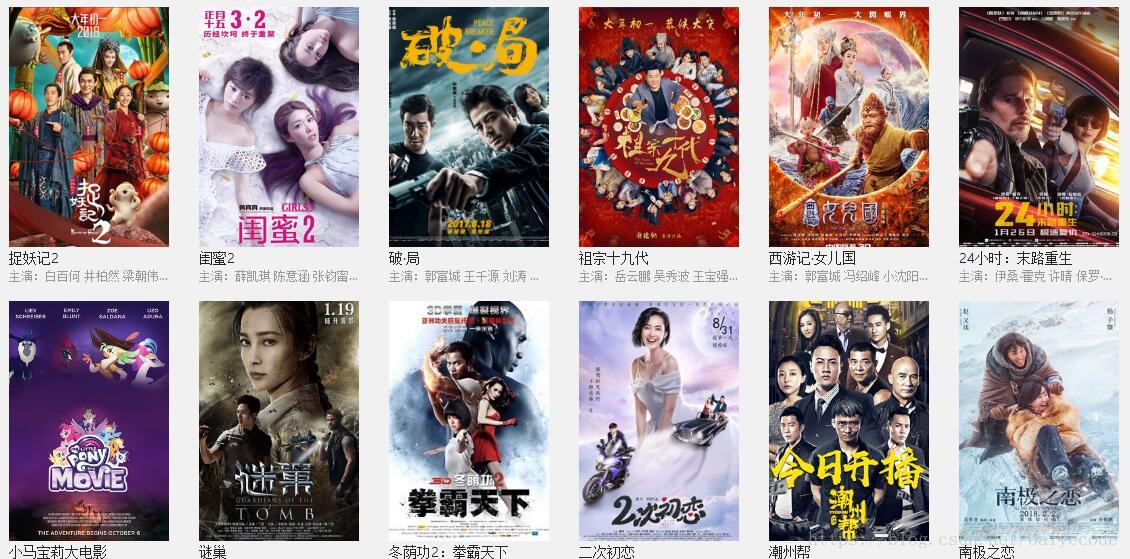
下麵這也是用柵格系統做的響應式佈局,這是屏幕解析度符合.col-md- 桌面顯示器 - 屏幕寬度等於或大於 768px)時的佈局情況

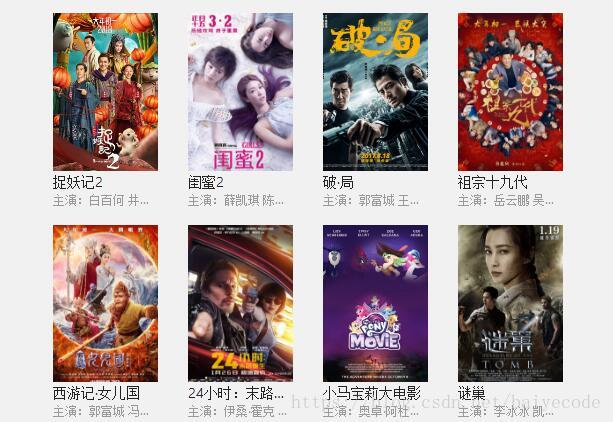
下麵是屏幕解析度符合.col-sm- 平板 - 屏幕寬度等於或大於 576px時的佈局。這時我們可以看到電影列表從一行6個變為了一行4個,也就是說它根據屏幕大小自動排列變化了這就是響應式。

下麵我們看一下大致的佈局代碼
<div class="container"> <div class="row"> <div class="col-md-2 col-sm-3">這個div中放置要顯示的各個電影 </div> </div> </div>
相信大家都能從這簡單的代碼中抓到重點。沒錯那就是col-md-2和col-sm-3類,我們前面說過柵格系統分為12列,也就是說一行會有12列,col-md-2的意思時每個電影圖占據2個列,也就是說要滿足一行12列,就需要一行出現6個電影圖,如上圖確實是出現了六個電影圖;col-sm-3類同理,4個電影圖,3*4=12。 好了,柵格系統暫時先介紹到這了,有什麼不懂的可以給老K留言哦。



