一、前言 上周末的時候,準備試試將 ASP.NET Core 的項目部署到 CentOS 伺服器上,結果在一個接一個坑裡面跳,最後 Supervisor 守護程式還是有問題,於是,採用重裝系統大招,結果,碰巧趕上 aspnetcore 的一個 bug( Missing package dotnet- ...
一、前言
上周末的時候,準備試試將 ASP.NET Core 的項目部署到 CentOS 伺服器上,結果在一個接一個坑裡面跳,最後 Supervisor 守護程式還是有問題,於是,採用重裝系統大招,結果,碰巧趕上 aspnetcore 的一個 bug( Missing package dotnet-runtime 2.1.6 for CentOS),嗯,最後 dotnet core 環境裝不上了,原本打算更新的 .NET Core 文章以及日常的 Vue 學習計劃也暫時擱淺了。
在之前的 Vue 的學習中,我們學習瞭如何使用事件修飾符去處理 DOM 事件,而在某些實際場景中,我們也需要去設定各種按鍵事件去優化頁面的交互,本章,我們來學習下在 Vue 中如何去監聽鍵盤事件。
學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html
倉儲地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/modifiers/keyboard.html
二、乾貨合集
1、按鍵修飾符
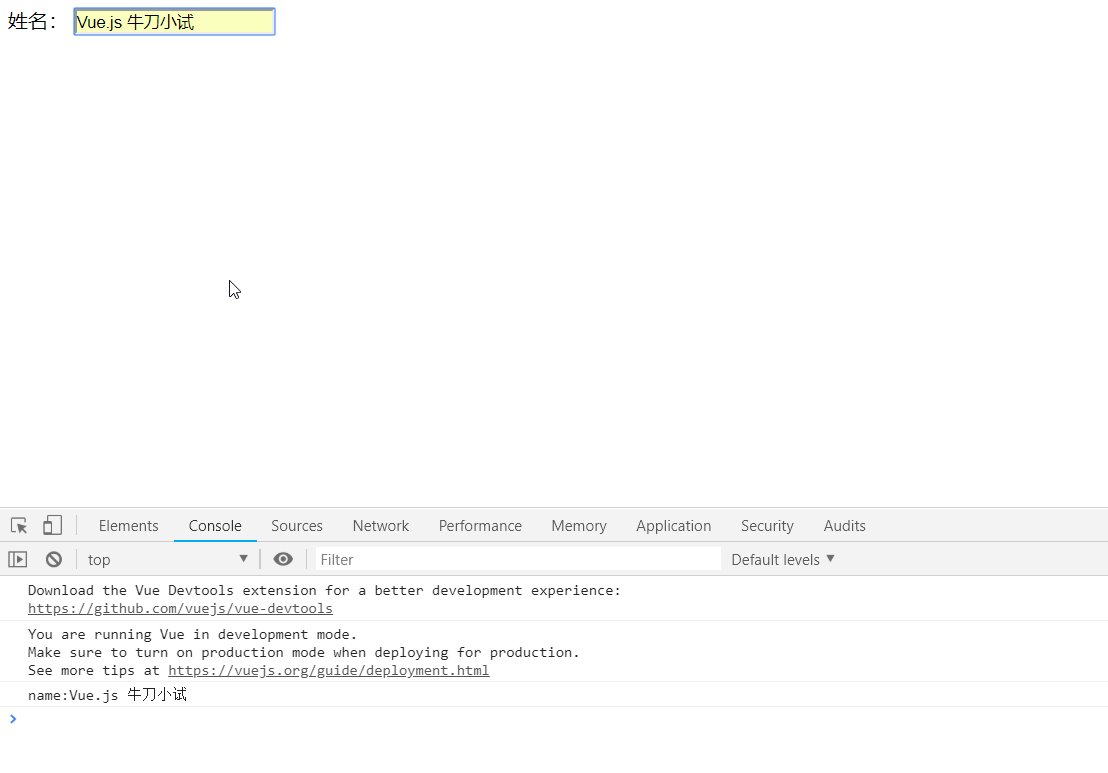
在日常的頁面交互中,我們經常會遇到這種需求:用戶輸入賬號密碼後點擊 Enter 鍵、一個多選篩選條件通過點擊多選框後自動載入符合選中條件的數據等等。在傳統的前端開發中,當我們碰到這種類似的需求時,我們往往需要知道 js 中需要監聽的按鍵所對應的 keyCode,然後通過判斷 keyCode 得知用戶是按下了那個按鍵,繼而執行後續的操作。例如,在下麵的示例中,當我們鬆開 Enter 按鍵後控制台就會列印出姓名輸入框內的值。
1 <label>姓名:</label> 2 <input id="name" type="text"> 3 4 $('#name').on('keyup',function(event){ 5 event.preventDefault();//阻止瀏覽器預設動作 6 if(event.Code == 13){ 7 console.log($(this).val()); 8 } 9 });
而在 Vue 中,給我們提供了一種便利的方式去實現監聽我們的按鍵事件。在監聽鍵盤事件時,我們經常需要查找常見的按鍵所對應的 keyCode,而 Vue 為最常用的按鍵提供了別名。
1 .enter 2 .tab 3 .delete (捕獲“刪除”和“退格”鍵) 4 .esc 5 .space 6 .up 7 .down 8 .left 9 .right
在下麵的代碼中,我們同樣監聽了 input 框的 Enter 事件,而我們只需要在綁定的 input 標簽的 keyup 事件上添加 .enter 修飾符即可。
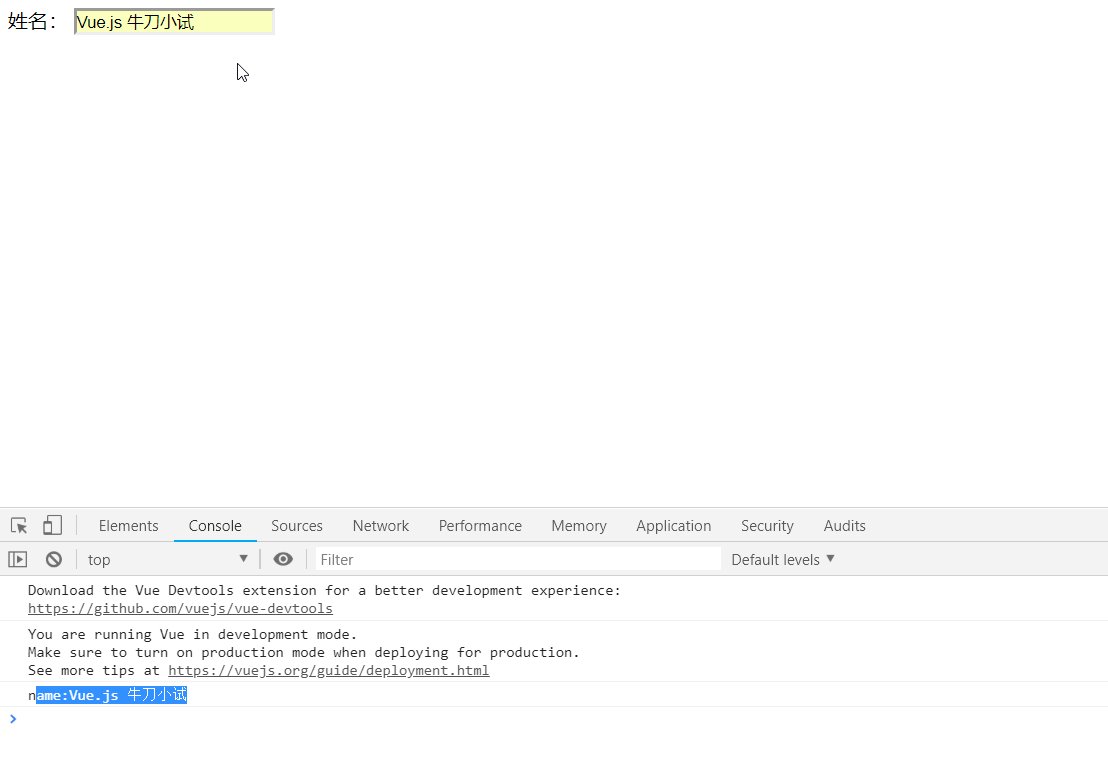
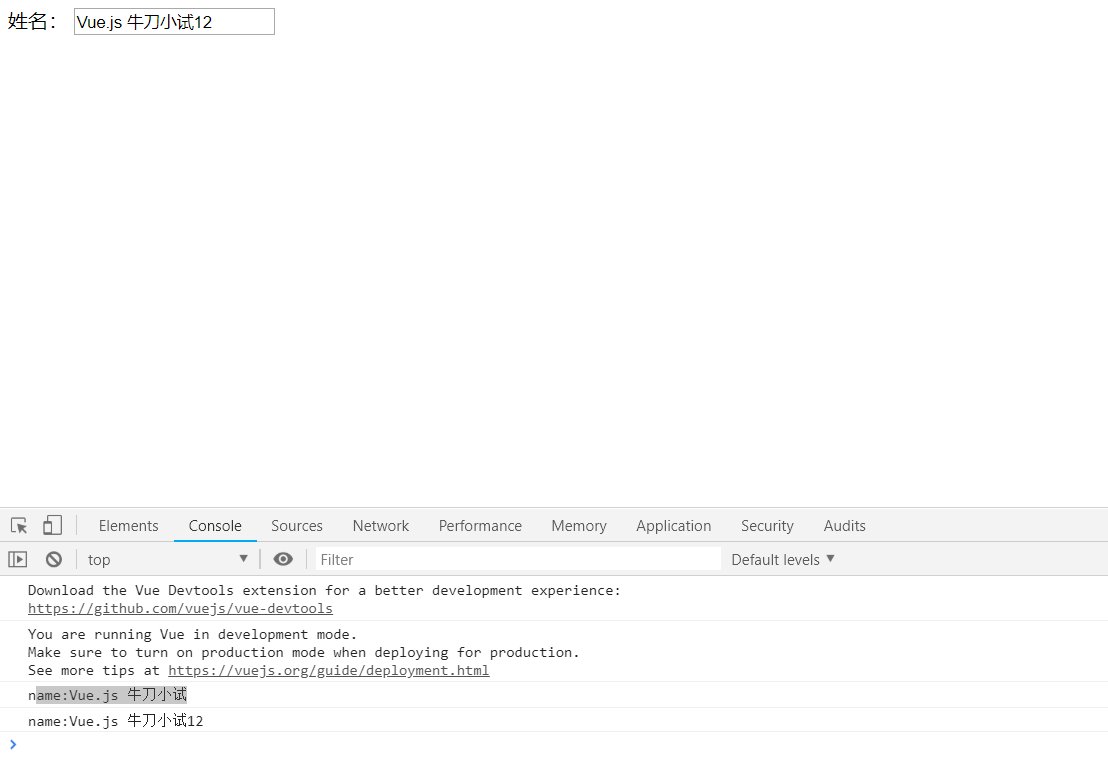
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.enter="log"> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 name: '' 11 }, 12 methods: { 13 log() { 14 console.log(`name:${this.name}`); 15 } 16 } 17 }) 18 </script>

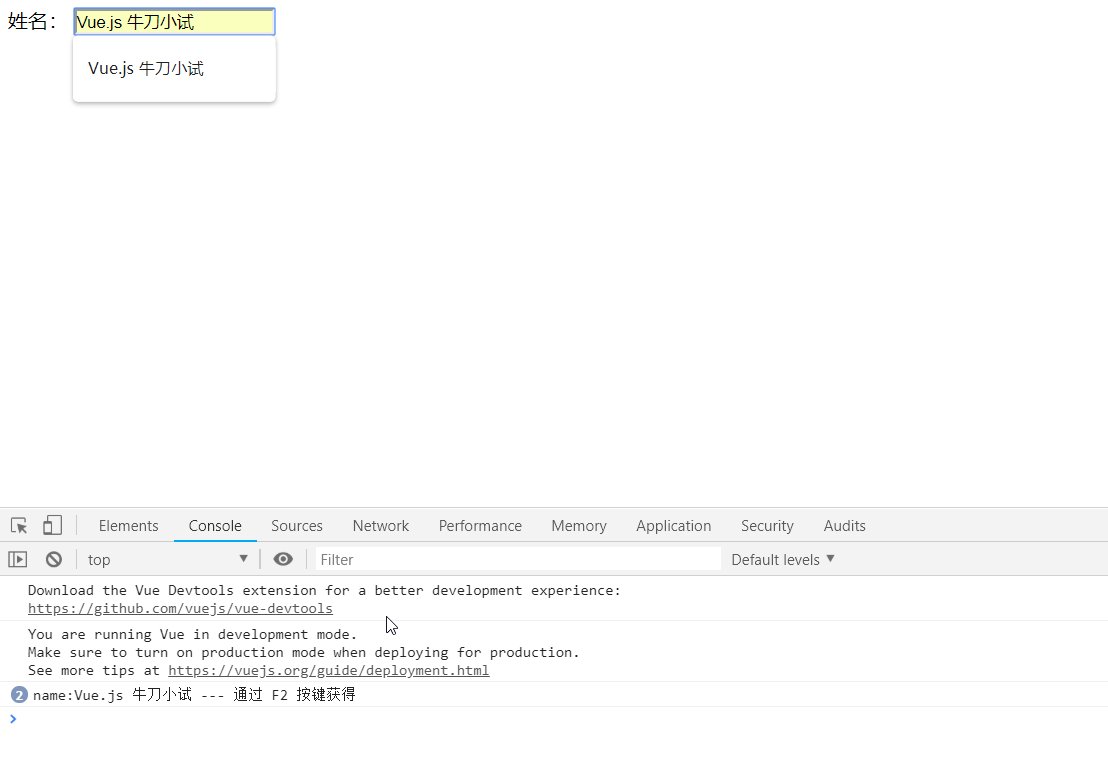
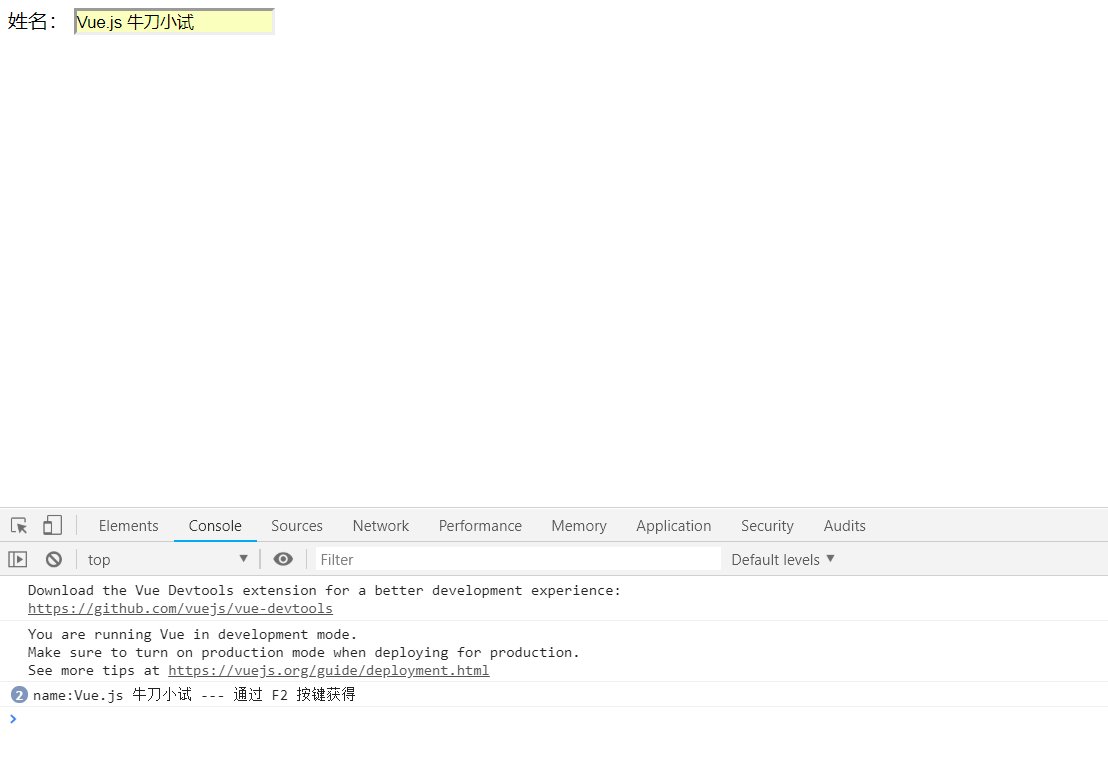
當然,對於標準的104鍵盤,Vue 不可能幫我們把所有的按鍵鍵值都定義好,這也不現實。於是,Vue 給我們提供了一種通過定義全局 config.keyCodes 來自定義按鍵修飾符的別名的方式。例如,在上面的例子中,我們是通過 Enter 按鍵獲取到輸入的文本框的值,現在,我們的需求變了,需要我們通過 F2 按鍵來獲得文本框的值,這時我們就可以通過自定義按鍵修飾符來實現操作。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.prevent.f2="logF2"> 4 </div> 5 6 <script> 7 //通過 keyCode 自定義按鍵修飾符 8 Vue.config.keyCodes.f2 = 113 9 10 var vm = new Vue({ 11 el: '#app', 12 data: { 13 name: '' 14 }, 15 methods: { 16 logF2() { 17 console.log(`name:${this.name} --- 通過 F2 按鍵獲得`); 18 } 19 } 20 }) 21 </script>

2、系統修飾符
在 Vue 的2.1.0版本中,開發者又為我們提供了系統修飾符來實現僅在按下相應按鍵時才觸發滑鼠或鍵盤事件的監聽器事件。
1 //鍵盤按鍵修飾符 2 .ctrl 3 .alt 4 .shift 5 .meta 6 //滑鼠鍵盤修飾符 7 .left 8 .right 9 .middle
在 Mac 系統鍵盤上,meta 對應 command 鍵 (⌘)。在 Windows 系統鍵盤 meta 對應 Windows 徽標鍵 (⊞)。在 Sun 操作系統鍵盤上,meta 對應實心寶石鍵 (◆)。在其他特定鍵盤上,尤其在 MIT 和 Lisp 機器的鍵盤、以及其後繼產品,比如 Knight 鍵盤、space-cadet 鍵盤,meta 被標記為“META”。在 Symbolics 鍵盤上,meta 被標記為“META”或者“Meta”。
可能你會覺得,這和按鍵修飾符也沒什麼差別啊,都是按下按鍵然後執行操作啊,看了看官方文檔的解釋,em,好像更暈了。既然如此我們來使用試試。在下麵的案例中,我們為 input 輸入框綁定 ctrl 按鍵事件,我們來看看與按鍵修飾符的使用有什麼區別。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl="log"> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 name: '' 11 }, 12 methods: { 13 log() { 14 console.log(`name:${this.name}`); 15 } 16 } 17 }) 18 </script>

可能你在疑問,我在乾什麼,如果你自己嘗試就會發現,當我們在狂點 ctrl 按鍵時,控制台不會輸出任何信息,所以說,我們自定義的方法其實並沒有執行。仔細看看,官方文檔中的示例,系統修飾符的使用示例中,都是綁定了兩個的修飾符,難道,系統修飾符必須和其它的按鍵修飾符一起使用才可以生效嗎?我們來繼續嘗試。
在下麵的示例中,我們將 ctrl 系統修飾符與 keyCode 為67(C)的按鍵修飾符一起使用看看。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl.67="log"> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 name: '' 11 }, 12 methods: { 13 log() { 14 console.log(`name:${this.name}`); 15 } 16 } 17 }) 18 </script>

可能 gif 圖表達的不是很清楚,當我點擊 ctrl 按鍵時,沒有執行我們的 log 方法,當我點擊 c 按鍵時也並沒有執行我們的自定義方法,可是當我按下 ctrl 按鍵時,又點擊 c 按鍵時(這裡的操作等同於你在編輯文檔時使用 ctrl+c 組合按鍵),卻執行了我們自定義的 log 方法。通過多次嘗試,可以發現當我們寫如下代碼的時候,我們會發現如果僅僅使用系統修飾鍵是無法觸發 keyup 事件的。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl="log"> 4 </div>
還是之前的代碼,在測試的過程中,不知你是否發現,當我們綁定一個 ctrl 系統修飾符時,當我們同時使用多個系統修飾符也會觸發我們的自定義事件,這肯定與我們所需要的不同。於是 Vue 在2.5.0版本中新增了 .exact 修飾符允許我們控制由精確的系統修飾符組合觸發的事件。例如在下麵的代碼中,我們限制只能使用 ctrl+按鍵修飾符,卻不能使用多個系統修飾符+按鍵修飾符一起使用。你可以親身嘗試下,你會發現,當我們使用 ctrl+c、ctrl+s 時會觸發我們的自定義 log 事件,可是當你使用 ctrl+alt+c 時就不會觸發我們的自定義 log 事件。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl.exact="log"> 4 </div>
類似的在 Vue 的2.2.0版本中,開發者又為我們提供了滑鼠按鈕修飾符去觸發滑鼠事件監聽器。例如下麵的代碼所示,當我們滑鼠右鍵點擊我們的按鈕時才會觸發我們的自定義 log 事件。
1 <div id="app"> 2 <input id="name" type="text" v-model:value="name"> 3 <button @click.right="log">log</button> 4 </div>

三、總結
1、對於 keyup 事件,按鍵修飾符可以直接使用,而系統修飾符則是以一種組合按鍵的形式使用。
2、我們可以通過全局 config.keyCodes 對象自定義按鍵修飾符別名,也可以直接使用 keyCode 為按鍵設定按鍵修飾符。



