1、flex佈局 1.1 容器指定為flex佈局 .box{display: flex;} 1.2 行元素指定flex佈局 .box{display:inline-flex} 2、容器的屬性 2.1、flex-direction 2.2、flex-wrap 2.3、flex-flow 2.4、jus ...
1、flex佈局
1.1 容器指定為flex佈局
.box{display: flex;}
1.2 行元素指定flex佈局
.box{display:inline-flex}
2、容器的屬性
2.1、flex-direction 2.2、flex-wrap 2.3、flex-flow 2.4、justify-content 2.5、align-items 2.6、align-content
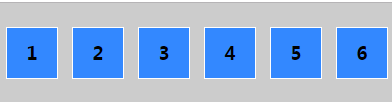
2.1 flex-direction屬性 ——決定項目的排列方向
flex-direction: row; /*(預設值)水平方向,起點在左端*/
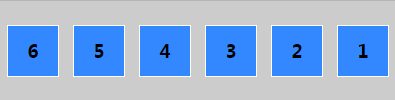
flex-direction: row-reverse;/*水平方向,起點在右端*/
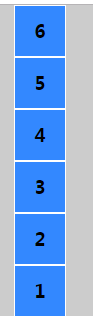
flex-direction:column ;/*垂直方向,起點在上沿*/
flex-direction: column-reverse;/*垂直方向,起點在下沿*/