一、背景 剛剛工作滿一年,感覺到工作後在學習方面和之前還是有些不一樣的:在校會有系統的整理歸納基礎知識和逐步學習的一個過程,最後考試進行比較全面的知識掌握程度檢測;而在工作上學習的內容很大程度上取決於你參與的項目所應用或者即將應用的技術,很少會有檢測你學習進度的過程,更看重的是你能不能滿足需求或解決 ...
一、背景
剛剛工作滿一年,感覺到工作後在學習方面和之前還是有些不一樣的:在校會有系統的整理歸納基礎知識和逐步學習的一個過程,最後考試進行比較全面的知識掌握程度檢測;而在工作上學習的內容很大程度上取決於你參與的項目所應用或者即將應用的技術,很少會有檢測你學習進度的過程,更看重的是你能不能滿足需求或解決問題。不清楚大家在這個階段是怎樣的,就我而言感覺雖然學得比較雜亂也比較急,但通過不同項目的實踐,確實讓我掌握了一些新知識,儘管為數不多也想抽時間沉澱一下,並打算作為一個習慣在以後隨時記錄下Get的新技能和遇到的問題解決方案。
二、博客園申請及開通JS許可權
遇到的第一個問題就是填寫申請博客理由,問度娘要了一個回答粘貼上居然被拒了,無奈只好自己寫了:
打算在博客里記錄下Get的新技能和遇到的問題解決方案,幫自己沉澱同時也分享給他人,還望審核員此次能夠予以通過。謝謝~
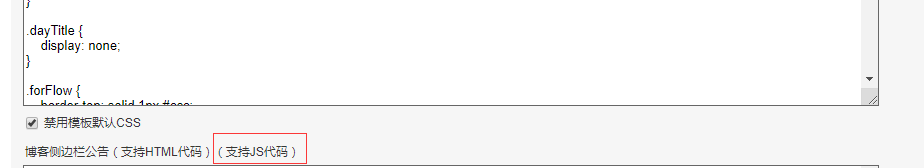
感覺上不要盲目複製就能夠通過,總算有自己的園子了,那麼第二個問題就是怎麼讓自己的園子看起來好看一些呢,也就是本篇主要記錄的我是如何修改博客園頁面設置的,在這裡還要先做一件事就是申請JS許可權(在【管理】-【設置】裡面看到這裡顯示“支持JS代碼”就意味著申請通過了)。
三、頁面定製CSS
畢竟不是前端開發,準備工作做好了之後其實有點茫然,幸好看到了兩位前輩的博客:
一套簡約漂亮的響應式博客園主題皮膚分享給你們 && 博客園定製CSS-黑客帝國背景
前者的文章對初學者十分友好,步驟清晰,代碼豐富,黑盒就可以將一個很漂亮的頁面做好;而後者頁面左側那個我不認識的二次元女生簡直太cool了,看到的第一眼,我耳邊就有一個聲音告訴我:這麼萌的妹子我家也要有一個!
就這樣,粗略的結(拷)合(貝)了一下兩位分享的定製CSS格式代碼,利用開發者模式找出並修改了幾處為自己比較喜歡的顏色之後,園子就算是搭好了,簡單一寫希望對大家會有幫助。



