在嘗試使用webRTC實現webapp直播失敗後,轉移思路開始另外尋找可行的解決方案。在網頁上嘗試使用webRTC實現視頻的直播與看直播,在谷歌瀏覽器以及safari瀏覽器上測試是可行的。但是基於基座打包為webapp後不行,所以直播的話建議還是原生的好。HBuilder自帶的H5+有提供了原生的視 ...
在嘗試使用webRTC實現webapp直播失敗後,轉移思路開始另外尋找可行的解決方案。在網頁上嘗試使用webRTC實現視頻的直播與看直播,在谷歌瀏覽器以及safari瀏覽器上測試是可行的。但是基於基座打包為webapp後不行,所以直播的話建議還是原生的好。HBuilder自帶的H5+有提供了原生的視頻播放和推流錄製上傳,但是需要有一個rtmp直播流伺服器,用於測試和開發,這時就需要自建rtmp服務推流了。
極速搭建簡單RTMP直播流伺服器
開發環境:macOS
需要安裝並啟動docker:➡️ Docker Community Edition for Mac
$ docker --version Docker version 18.06.1-ce, build e68fc7a $ docker-compose --version docker-compose version 1.22.0, build f46880f $ docker-machine --version docker-machine version 0.15.0, build b48dc28d
如果是自己使用nginx搭建rtmp直播伺服器,畢竟是接觸這個不到半天,還是有點複雜,編譯設置有點繁瑣。好在docker上有大把別人編譯設置好的rtmp環境,所以先拿來玩著先,有空還是自己要來搞搞的。這裡用到的是alfg/nginx-rtmp庫。
- Pull docker image and run:
docker pull alfg/nginx-rtmp docker run -it -p 1935:1935 -p 8080:80 --rm alfg/nginx-rtmp
- Build and run container from source:
docker build -t nginx-rtmp . docker run -it -p 1935:1935 -p 8080:80 --rm nginx-rtmp
直播推流地址
rtmp://<server ip>:1935/stream/$STREAM_NAME
播流地址
http://<server ip>:8080/live/$STREAM_NAME.m3u8
使用OBS測試rtmp直播流伺服器
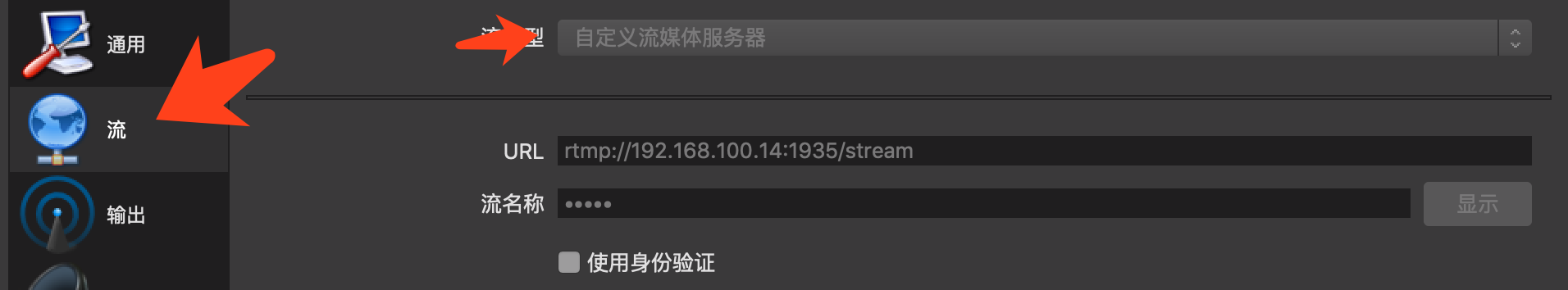
下載安裝 OBS,在隨便網上找一條視頻在obs無限迴圈播放。obs=>設置=>流

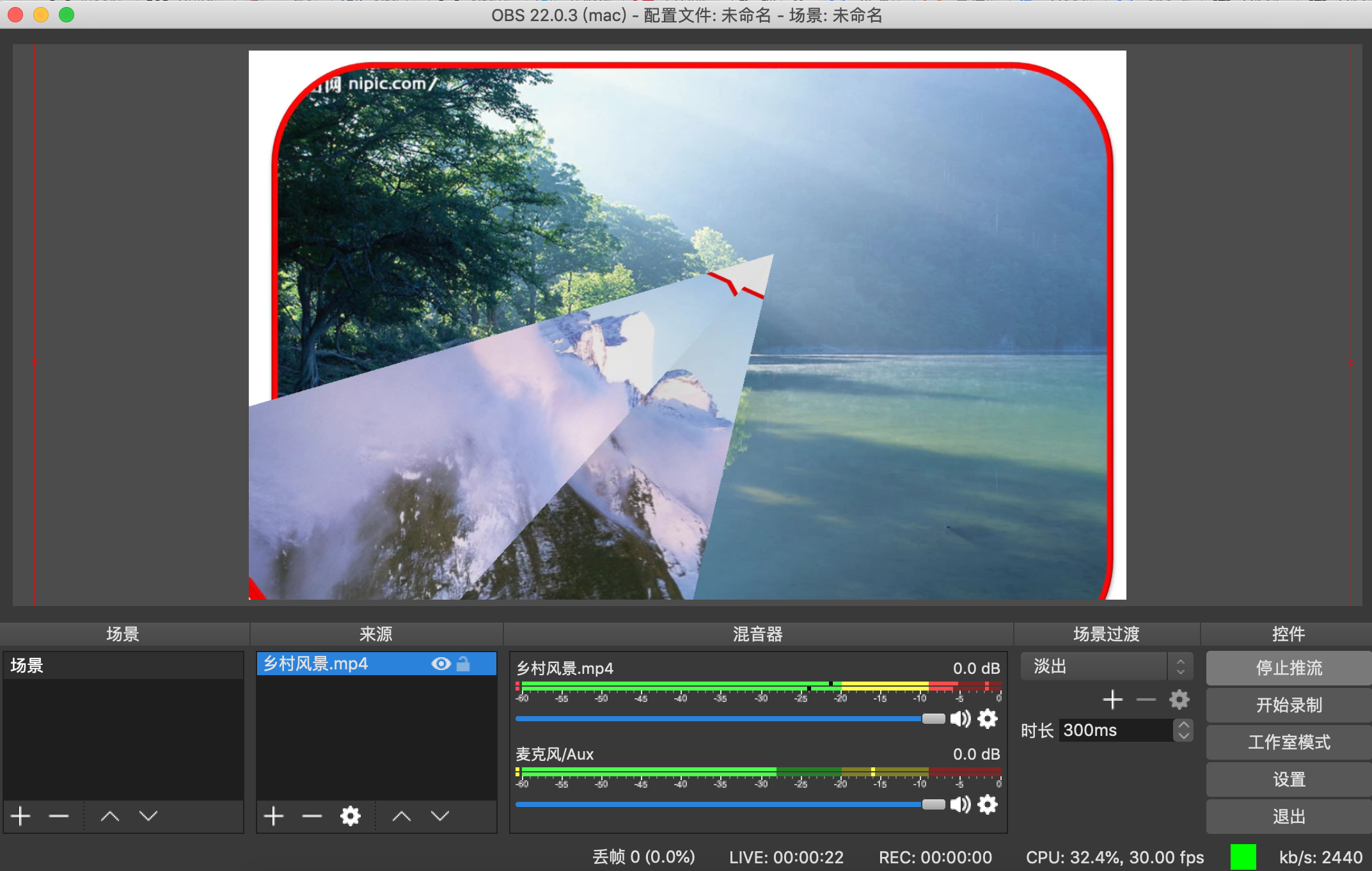
開始推流

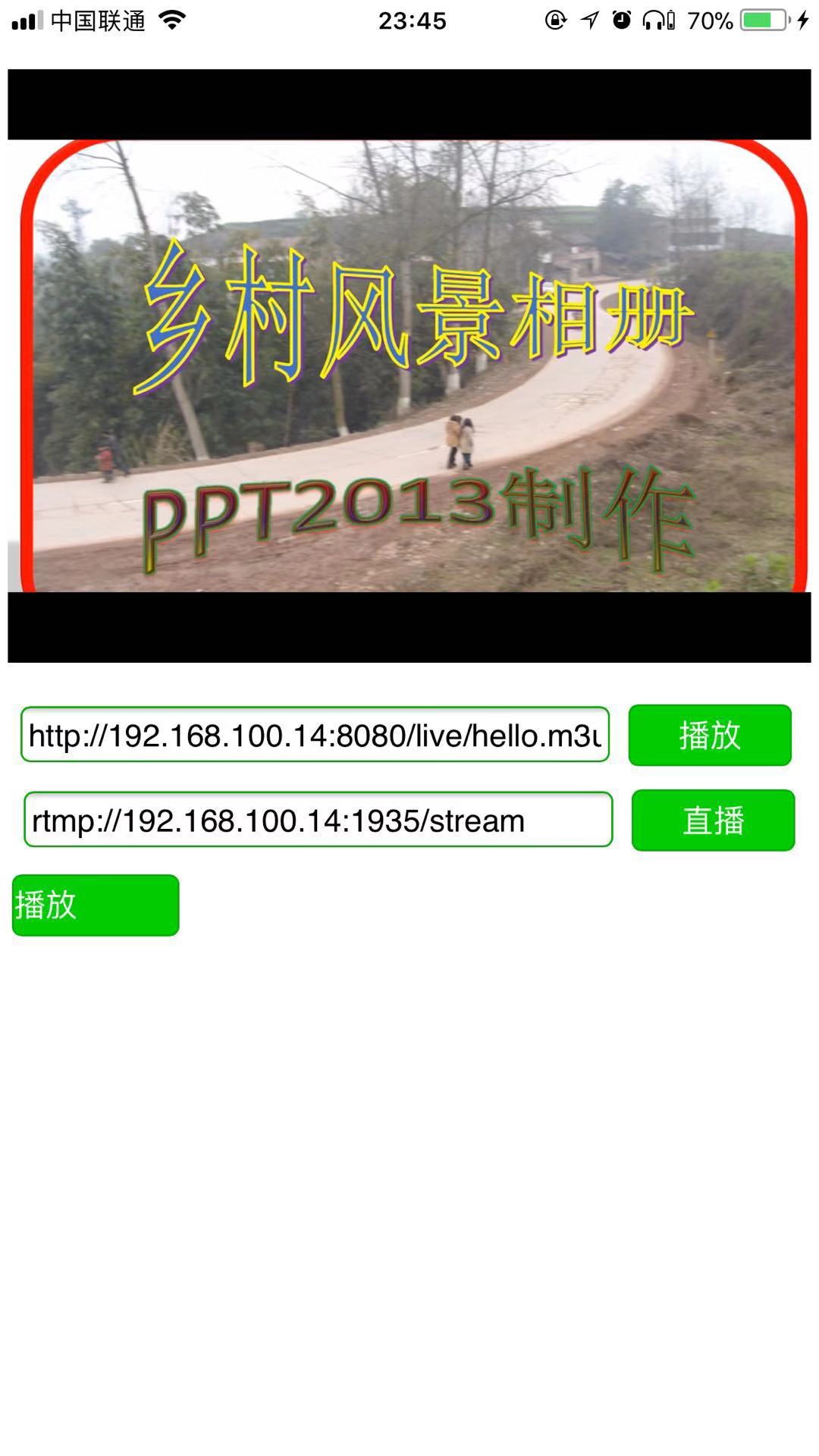
safari瀏覽器測試效果

RTMP直播流伺服器簡單搭建成功,這個只是簡單的實現了 推流播流而已,測試發現直播有延遲大概10s左右。還需要調配像素以及貞。或者說使用成熟的第三方的推流地址與播流地址。
webapp(vue)移動端直播
新建一個vue 項目
livepusher.vue
<template>
<div>
<br />
<div id="pusher"
style="width:300px;height:400px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<input id="path"
type="text"
value=""
placeholder="請輸入直播伺服器地址(rtmp)" />
<button id="pp"
v-on:click="ppPusher()">開始</button>
</div>
<div class="button"
v-on:click="switchCamera()">切換攝像頭</div>
</div>
</template>
<script>
export default {
data () {
return {
bstart: false,
pusher: null
}
},
created () {
document.addEventListener("plusready", this.plusReady, false);
},
methods: {
switchCamera () {
this.pusher.switchCamera();
},
plusReady () {
// 創建直播推流控制項
this.pusher = new plus.video.LivePusher("pusher", {
url: "rtmp://testlivesdk.v0.upaiyun.com/live/upyunb"
});
// 監聽狀態變化事件
this.pusher.addEventListener(
"statechange",
function (e) {
console.log("statechange: " + JSON.stringify(e));
},
false
);
},
ppPusher () {
if (this.bstart) {
this.pusher.stop();
this.bstart = false;
} else {
var path = document.getElementById("path").value;
if (path && path.length > 0) {
this.pusher.setOptions({ url: path });
this.pusher.start();
this.bstart = true;
} else {
plus.nativeUI.toast("請輸入直播伺服器地址");
}
}
var pp = document.getElementById("pp");
pp.innerText = this.bstart ? "停止" : "開始";
}
}
}
</script>
<style scoped>
input {
width: 70%;
font-size: 16px;
padding: 0.2em 0.2em;
border: 1px solid #00b100;
-webkit-user-select: text;
}
.button,
button {
width: 20%;
margin: 6px 0 6px 6px;
font-size: 16px;
color: #fff;
background-color: #00cc00;
border: 1px solid #00b100;
padding: 0.2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
videoplayer.vue
<template>
<div>
<br />
<div id="video"
style="width:98%;height:300px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<input id="path1"
type="text"
value="http://192.168.100.14:8080/live/hello.m3u8"
placeholder="請輸入視頻地址,支持mp4/flv格式" />
<button onclick="playVideo1()">播放</button>
<br />
<input id="path2"
type="text"
value="rtmp://192.168.100.14:1935/stream"
placeholder="請輸入視頻地址,支持rtmp直播" />
<button onclick="playVideo2()">直播</button>
</div>
<div id="pp"
class="button"
onclick="ppVideo()">播放</div>
</div>
</template>
<script>
export default {
data () {
return {
bstart: false,
pusher: null
}
},
created () {
document.addEventListener('plusready', this.plusReady, false);
},
methods: {
plusReady () {
// 創建視頻播放控制項
video = new plus.video.VideoPlayer('video', {
src: 'http://192.168.100.14:8080/live/hello.m3u8'
});
video.addEventListener('play', function () {
updatePlaying(true);
}, false);
video.addEventListener('pause', function () {
updatePlaying(false);
}, false);
},
// 播放
playVideo1 () {
var path = document.getElementById('path1').value;
if (path && path.length > 0) {
video.setOptions({ src: path });
video.play();
}
}
, playVideo2 () {
var path = document.getElementById('path2').value;
if (path && path.length > 0) {
video.setOptions({ src: path });
video.play();
}
},
// 更新為播放狀態
updatePlaying (play) {
playing = play;
document.getElementById('pp').innerText = playing ? '暫停' : '播放';
},
// 播放/暫停
ppVideo () {
playing ? video.pause() : video.play();
}
}
}
</script>
<style scoped>
input {
width: 70%;
font-size: 16px;
padding: 0.2em 0.2em;
border: 1px solid #00b100;
-webkit-user-select: text;
}
button,
.button {
width: 20%;
margin: 6px 0 6px 6px;
font-size: 16px;
color: #fff;
background-color: #00cc00;
border: 1px solid #00b100;
padding: 0.2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
推流效果與播流效果


參考鏈接:
http://ask.dcloud.net.cn/article/13416
https://imququ.com/post/html5-live-player-3.html
https://blog.csdn.net/yelin042/article/details/78133945


