頁面效果圖: 1 <div style="display: none;" id="formContainer"> 2 <form class="layui-form mySearchForm" lay-filter="editForm"> 3 <div class="layui-form-item" ...
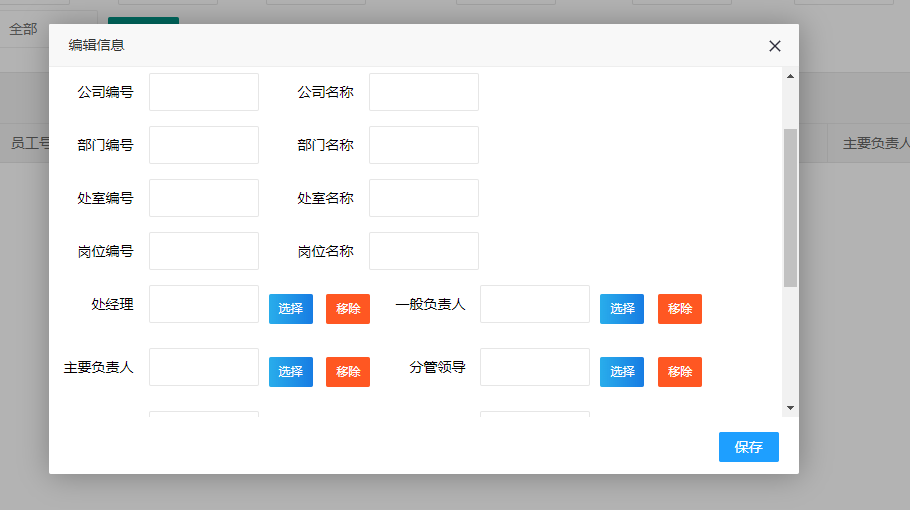
頁面效果圖:


1 <div style="display: none;" id="formContainer"> 2 <form class="layui-form mySearchForm" lay-filter="editForm"> 3 <div class="layui-form-item"> 4 <label class="layui-form-label">錄入類型:</label> 5 <div class="layui-input-inline"> 6 <select name="seletLx" lay-verify="required"> 7 <option value="PT">錄入普通人員</option> 8 <option value="YD">錄入異動人員</option> 9 <option value="LZ">錄入離職人員</option> 10 </select> 11 </div> 12 <label class="layui-form-label">職級:</label> 13 <div class="layui-input-inline"> 14 <select name="seletZj" lay-verify="required"> 15 <option value="1">普通員工</option> 16 <option value="2">處經理(含專家兼任)</option> 17 <option value="3">一般負責人</option> 18 <option value="4">主要負責人</option> 19 <option value="5">分管領導</option> 20 <option value="6">總裁</option> 21 <option value="7">董事長</option> 22 </select> 23 </div> 24 </div> 25 <div class="layui-form-item"> 26 <label class="layui-form-label">編號</label> 27 <div class="layui-input-inline"> 28 <input type="text" name="EmpNo" required lay-verify="required" autocomplete="off" class="layui-input"> 29 </div> 30 <label class="layui-form-label">姓名</label> 31 <div class="layui-input-inline"> 32 <input type="text" name="Name" required lay-verify="required" autocomplete="off" class="layui-input"> 33 </div> 34 </div> 35 <div class="layui-form-item"> 36 <label class="layui-form-label">公司編號</label> 37 <div class="layui-input-inline"> 38 <input type="text" name="CompanyNo" required lay-verify="required" autocomplete="off" class="layui-input"> 39 </div> 40 <label class="layui-form-label">公司名稱</label> 41 <div class="layui-input-inline"> 42 <input type="text" name="Company" required lay-verify="required" autocomplete="off" class="layui-input"> 43 </div> 44 </div> 45 <div class="layui-form-item"> 46 <label class="layui-form-label">部門編號</label> 47 <div class="layui-input-inline"> 48 <input type="text" name="DepartmentNo" required lay-verify="required" autocomplete="off" class="layui-input"> 49 </div> 50 <label class="layui-form-label">部門名稱</label> 51 <div class="layui-input-inline"> 52 <input type="text" name="Department" required lay-verify="required" autocomplete="off" class="layui-input"> 53 </div> 54 </div> 55 <div class="layui-form-item"> 56 <label class="layui-form-label">處室編號</label> 57 <div class="layui-input-inline"> 58 <input type="text" name="OfficeNo" required lay-verify="required" autocomplete="off" class="layui-input"> 59 </div> 60 <label class="layui-form-label">處室名稱</label> 61 <div class="layui-input-inline"> 62 <input type="text" name="Office" required lay-verify="required" autocomplete="off" class="layui-input"> 63 </div> 64 </div> 65 <div class="layui-form-item"> 66 <label class="layui-form-label">崗位編號</label> 67 <div class="layui-input-inline"> 68 <input type="text" name="PrinNO" required lay-verify="required" autocomplete="off" class="layui-input"> 69 </div> 70 <label class="layui-form-label">崗位名稱</label> 71 <div class="layui-input-inline"> 72 <input type="text" name="Prin" required lay-verify="required" autocomplete="off" class="layui-input"> 73 </div> 74 </div> 75 <div class="layui-form-item"> 76 <label class="layui-form-label">處經理</label> 77 <div class="layui-input-inline"> 78 <input type="text" name="OfficeManager" required lay-verify="required" autocomplete="off" class="layui-input"> 79 </div> 80 <div class="layui-form-mid layui-word-aux"> 81 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 82 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 83 </div> 84 <label class="layui-form-label">一般負責人</label> 85 <div class="layui-input-inline"> 86 <input type="text" name="GeneralManager" required lay-verify="required" autocomplete="off" class="layui-input"> 87 </div> 88 <div class="layui-form-mid layui-word-aux"> 89 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 90 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 91 </div> 92 </div> 93 <div class="layui-form-item"> 94 <label class="layui-form-label">主要負責人</label> 95 <div class="layui-input-inline"> 96 <input type="text" name="MainManager" required lay-verify="required" autocomplete="off" class="layui-input"> 97 </div> 98 <div class="layui-form-mid layui-word-aux"> 99 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 100 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 101 </div> 102 <label class="layui-form-label">分管領導</label> 103 <div class="layui-input-inline"> 104 <input type="text" name="FenManager" required lay-verify="required" autocomplete="off" class="layui-input"> 105 </div> 106 <div class="layui-form-mid layui-word-aux"> 107 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 108 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 109 </div> 110 </div> 111 <div class="layui-form-item"> 112 <label class="layui-form-label">總裁</label> 113 <div class="layui-input-inline"> 114 <input type="text" name="ZongManager" required lay-verify="required" autocomplete="off" class="layui-input"> 115 </div> 116 <div class="layui-form-mid layui-word-aux"> 117 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 118 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 119 </div> 120 <label class="layui-form-label">董事長</label> 121 <div class="layui-input-inline"> 122 <input type="text" name="BossManager" required lay-verify="required" autocomplete="off" class="layui-input"> 123 </div> 124 <div class="layui-form-mid layui-word-aux"> 125 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 126 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 127 </div> 128 </div> 129 <div class="layui-form-item"> 130 <label class="layui-form-label">入司時間</label> 131 <div class="layui-input-inline"> 132 <input type="text" id="joinTime" name="JoinTime" required lay-verify="required" autocomplete="off" class="layui-input"> 133 </div> 134 <label class="layui-form-label">調動時間</label> 135 <div class="layui-input-inline"> 136 <input type="text" id="transferTime" name="TransferTime" required lay-verify="required" autocomplete="off" class="layui-input"> 137 </div> 138 </div> 139 <div class="layui-form-item"> 140 <label class="layui-form-label">崗位序列</label> 141 <div class="layui-input-inline"> 142 <input type="text" name="ClassID" required lay-verify="required" autocomplete="off" class="layui-input"> 143 </div> 144 <label class="layui-form-label">序列名稱</label> 145 <div class="layui-input-inline"> 146 <input type="text" name="ClassName" required lay-verify="required" autocomplete="off" class="layui-input"> 147 </div> 148 </div> 149 <div class="layui-form-item"> 150 <label class="layui-form-label">崗位族號</label> 151 <div class="layui-input-inline"> 152 <input type="text" name="ClassPrinNO" required lay-verify="required" autocomplete="off" class="layui-input"> 153 </div> 154 <label class="layui-form-label">族名稱</label> 155 <div class="layui-input-inline"> 156 <input type="text" name="ClassPrinName" required lay-verify="required" autocomplete="off" class="layui-input"> 157 </div> 158 <div class="layui-form-mid layui-word-aux"> 159 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">選擇</button> 160 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 161 </div> 162 </div> 163 <div> 164 <button id="submitEdit" lay-submit lay-filter="submitEdit">立即提交</button> 165 </div> 166 </form> 167 </div>Html表單

1 var EditForm = function () { 2 var self = this; 3 self.initialJoinTime = function () { 4 layui.use('laydate', function () { 5 var laydate = layui.laydate; 6 laydate.render({ 7 elem: '#joinTime' 8 }); 9 }); 10 } 11 12 self.initialTransferTime = function () { 13 layui.use('laydate', function () { 14 var laydate = layui.laydate; 15 laydate.render({ 16 elem: '#transferTime' 17 }); 18 }); 19 } 20 21 self.initialFormSubmit = function (param, callBack) { 22 layui.use(["form"], function () { 23 layui.form.on("submit(submitEdit)", function (data) { 24 $.ajax({ 25 "contentType": "application/json", 26 "dataType": "json", 27 "type": "post", 28 "url": urlConfig().submitPeopleData, 29 "data": JSON.stringify(param), 30 "success": function (response) { 31 if (response.ResponseCode === "200") { 32 layer.msg(response.Message); 33 callBack(); 34 } else { 35 layer.alert(response.Message); 36 } 37 } 38 }); 39 return false; 40 }); 41 }); 42 } 43 }表單相關的JavaScript





