之前跑去做了一年多的iOS開發,被XCode噁心得不行。做人呢,最重要的是開心。所以我就炒了公司魷魚,挪了個窩回頭去做Windows開發了。 UWP什麼的很久沒有正兒八經寫了,國內的需求非常少。傳統的桌面開發倒是因為人越來越少了,需求還在,有少量還不錯的職位。現在在做WPF的項目,公司層面倒是很願意 ...
之前跑去做了一年多的iOS開發,被XCode噁心得不行。做人呢,最重要的是開心。所以我就炒了公司魷魚,挪了個窩回頭去做Windows開發了。
UWP什麼的很久沒有正兒八經寫了,國內的需求非常少。傳統的桌面開發倒是因為人越來越少了,需求還在,有少量還不錯的職位。現在在做WPF的項目,公司層面倒是很願意遷移到UWP,但是遷移起來會有很多的困難和限制。同時有這方面熱情,且知道怎麼去做的人就更少了。
接下來會通過幾個短篇來介紹如何通過Desktop Bridge來遷移桌面程式到MS Store,這塊的學習我還沒有深入,祈禱一下不會很快就太監了……
其實如果僅僅是要求把exe打包成appx的話,許可權方面並沒有什麼特殊的要求。但是預設情況下,如果需要提交商店並通過審核的話,應用程式需要能夠運行在Windows 10 S模式下。MSDN的原話是
All apps submitted to the Microsoft Store must be compatible with Windows 10 S. Apps that aren't compatible won't be accepted in the store.
這個就比較嚴格了,簡單舉例如下:
- APP不能要求admin許可權
- APP不能包含Windows Service
- APP不能像exe程式那樣直接在運行目錄寫文件
- APP不能直接運行另一個exe程式
以上這些在傳統桌面程式中算是常見了,所以只要稍微複雜一點的exe程式,在遷移的時候就會遇到各種各樣的問題。
今天的第一篇我們首先來處理一下最簡單的情況,即移植一個標準的,同時符合商店許可權要求的WPF程式。
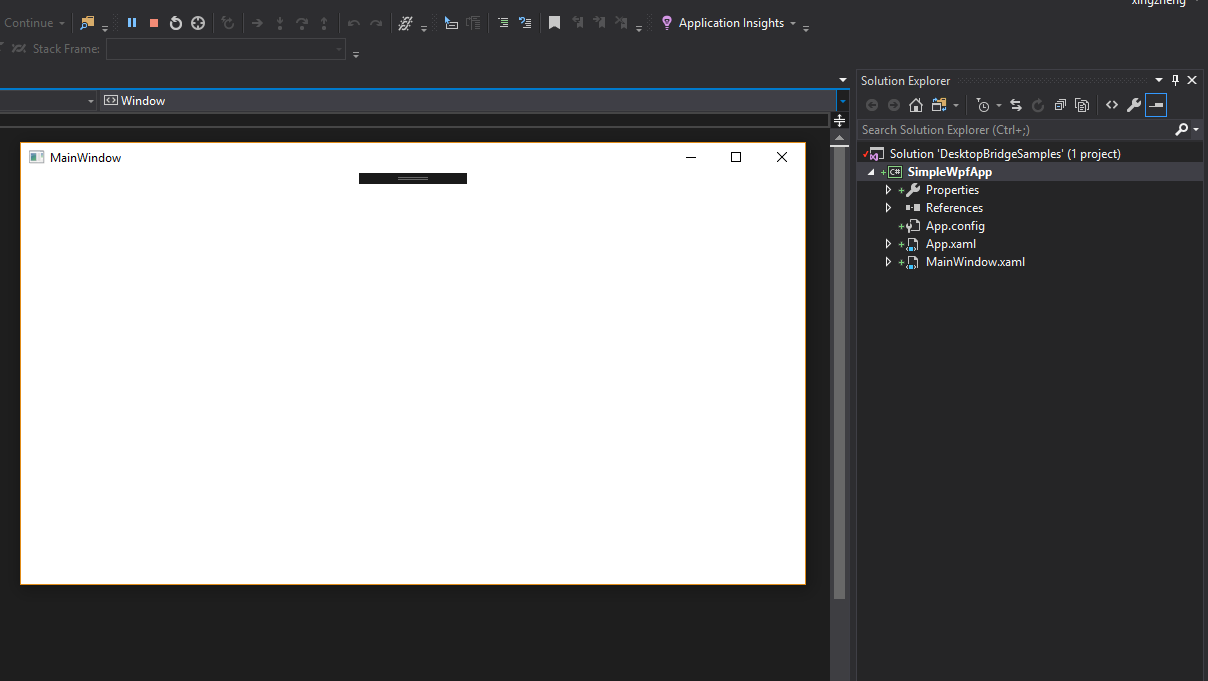
第一步我們先創建一個空的WPF工程。運行起來是一個空白的窗體。工程文件結構也很簡單,見Solution Explorer。

接下來我們要創建一個Packaging工程來對WPF工程進行打包,最終通過Packaging工程來生成APPX文件。可以在Windows Universal目錄下找到Windows Application Packaging Project。

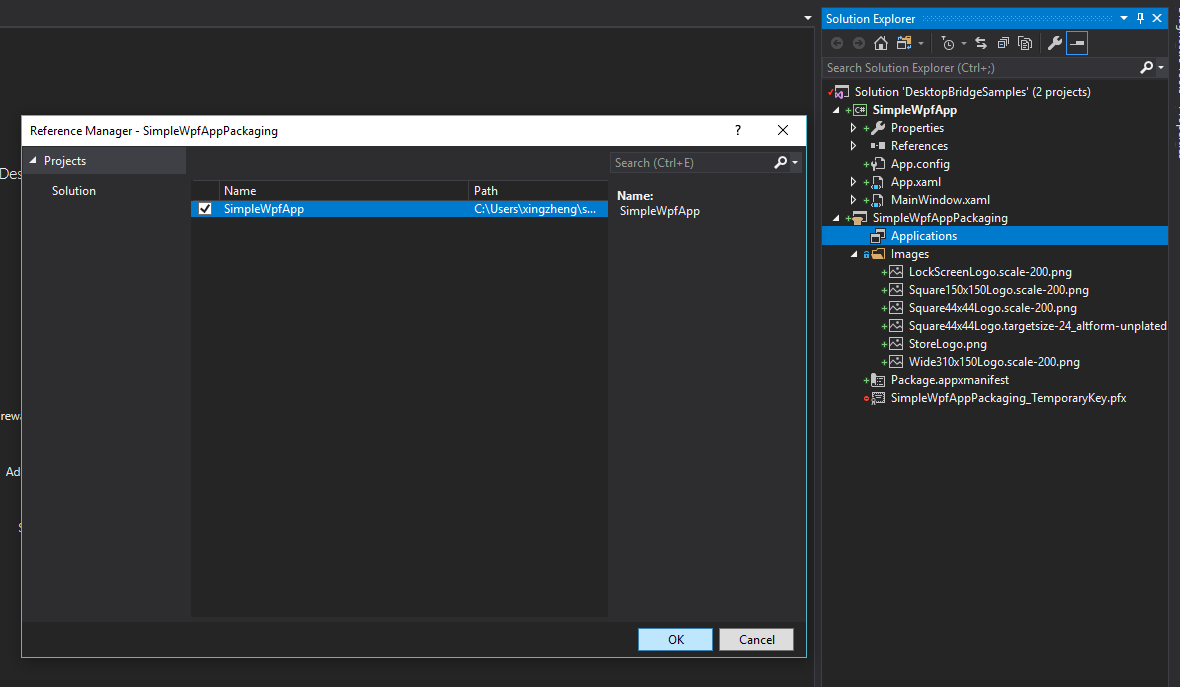
點擊OK創建完成後,記得要在Applications中添加對WPF工程的引用。同時我們還可以看到Images文件夾下對應的圖片,是轉換完成後的磁貼圖標。不更新的話在開始菜單里就是預設的方塊叉圖標。

通過Visual Studio添加Packaging工程的優點是,我們可以方便的調試原來的WPF程式。這裡我們將啟示項目Startup Project設置為SimpleWpfAppPackaging後,按F5運行是可以直接調試SimpleWpfApp工程的。我們可以加個斷點試試,體驗可以說是無縫鏈接必須好評了。成功運行程式後,你會在開始菜單中發現SimpleWpfAppPackaging。

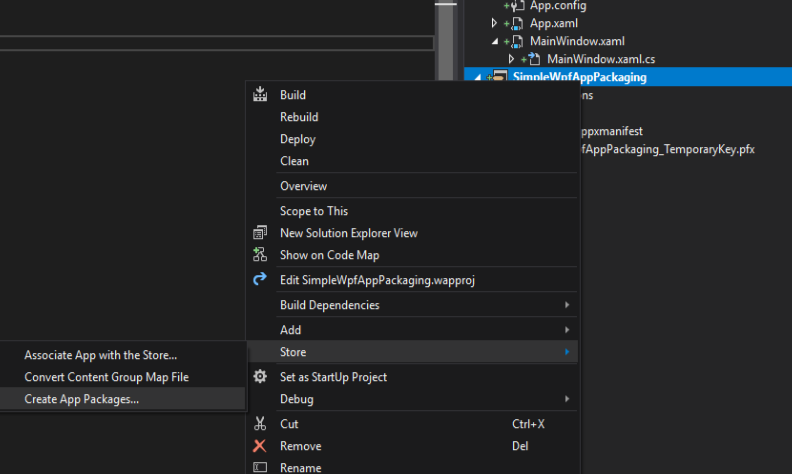
再接著就是創建APPX等文件提交商店了。Packaging工程上通過右鍵菜單Store -> Create App Packages… 再往後的流程就是和純的UWP工程一模一樣了。

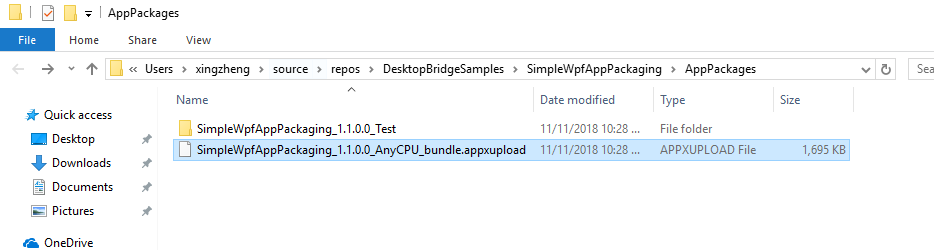
假設我們給APPX的名字也命名為SimpleWpfAppPackaging,那麼我們可以得到以下APPXUPLOAD文件。這個文件就是提交到商店進行審核的最終文件。

本篇先做了一個最基本的介紹,希望能留下對遷移工程的初步印象,後面我們會接著討論一般情況下,遷移工作可能會遇到的問題和解決方案。
本篇相關代碼地址:
https://github.com/manupstairs/DesktopBridgeSamples



