瀏覽器的相容性以及寫法 第一個 清除浮動的相容性 第二個 透明度的相容寫法 第三個 js獲取節點的相容寫法 清楚浮動在低版本瀏覽器不行,需要處理相容性加一個 .clearfix{ *zoom:1;} 為什麼加了 .clearfix{*zoom:1;} 它是專門針對Ie 6/7低版本的,如果沒有加 . ...
瀏覽器的相容性以及寫法
第一個 清除浮動的相容性
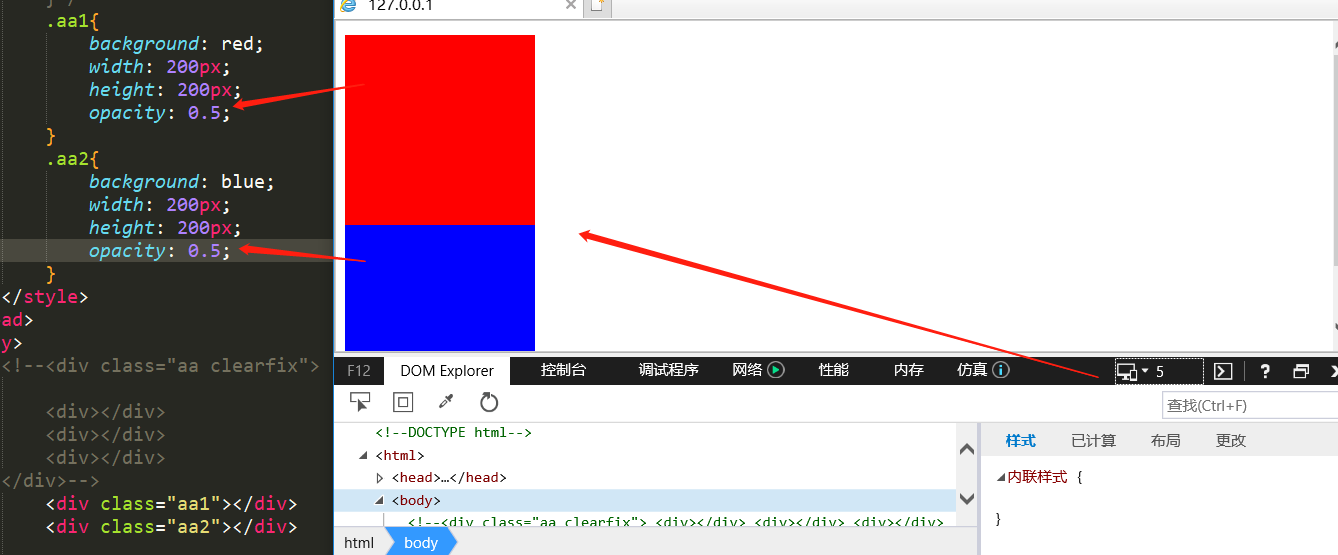
第二個 透明度的相容寫法
第三個 js獲取節點的相容寫法
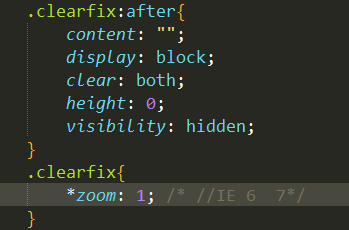
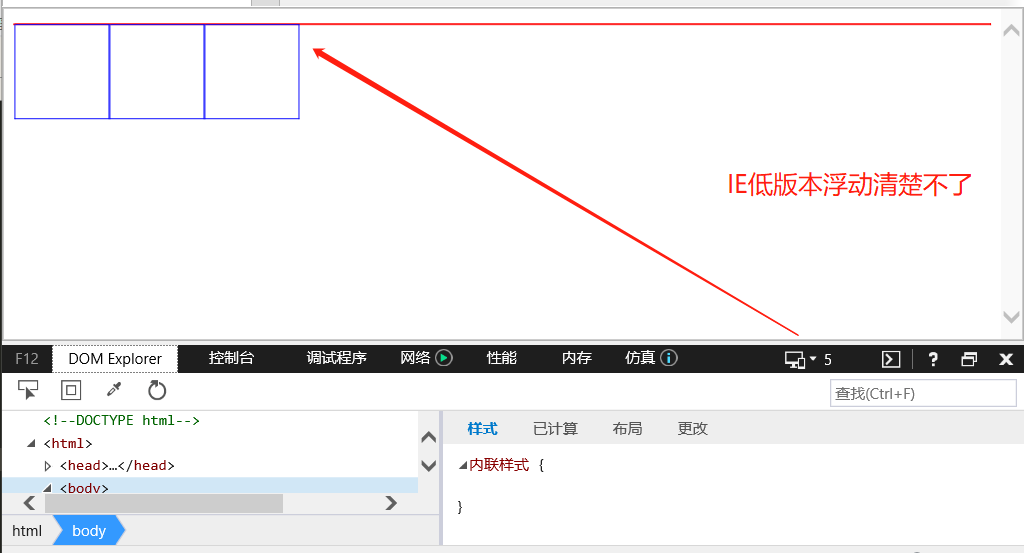
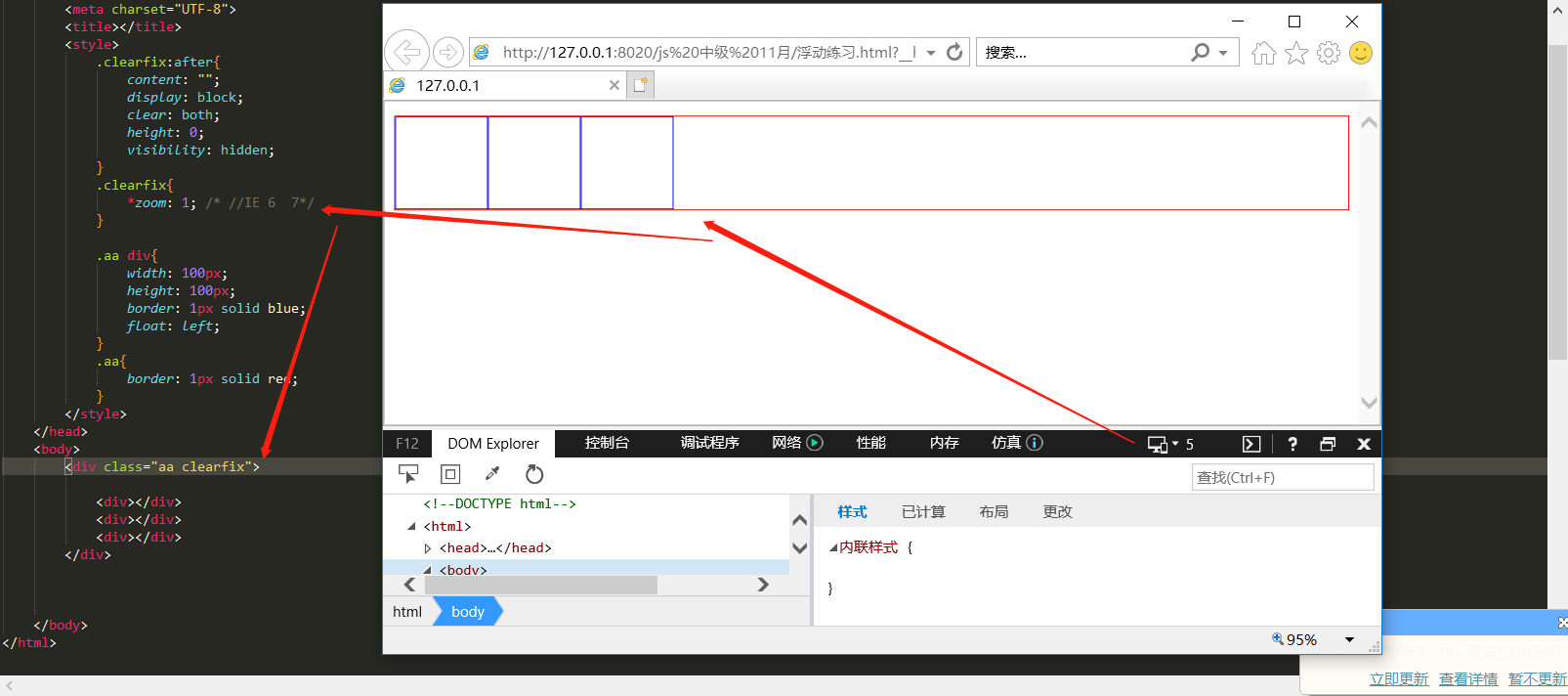
 清楚浮動在低版本瀏覽器不行,需要處理相容性加一個 .clearfix{ *zoom:1;}
清楚浮動在低版本瀏覽器不行,需要處理相容性加一個 .clearfix{ *zoom:1;}


為什麼加了 .clearfix{*zoom:1;} 它是專門針對Ie 6/7低版本的,如果沒有加 .clearfix{*zoom:1;}如果是ie 6/7你給這個元素加了clearfix不起作用,只有加它再給這個父級加 clearfix 才有效果。它是解決iE清除浮動在低版本瀏覽器相容性
第二個 透明度的相容寫法
rgb 和rgba 和oopacity
rgb是顏色的表達方法值是 0-255
如 background:rgb(12,13,14)
opacity 表示透明度值是0-1;
rgba()人是red0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是 0-1
但是iE低版本不支持。、
加一個樣式 它是iE低版本透明的相容寫法
filter:alpha(opacity=50)


rgb 和opacity與rgba的區別?
前者內容也跟著透明,後者內容不跟著透明
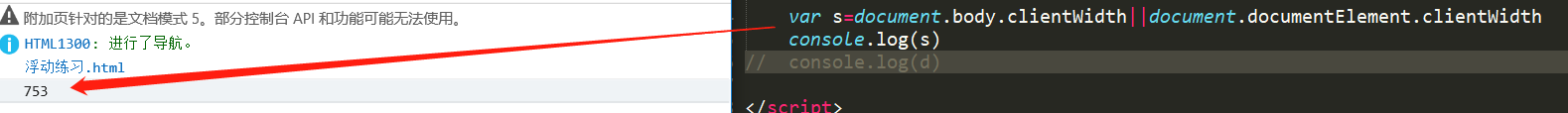
第三個 js獲取節點的相容寫法
Document.body 獲取的是文檔中的body標簽
Document.documentElement 獲取的是文檔中的根節點
Document.body.clentWidth
Document.documentElement.ctentWidth
這是谷歌的


二者獲取width的值不一樣差16px,怎樣讓他們一樣。

iE瀏覽器低版本不支持 document.documentElement
相容性寫法
var w=document.documentElement.clientwidth||document.body.clientwidth
獲取瀏覽器的可見長度