jQuery -- 知識點回顧篇(四):jQuery 遍歷 通過 jQuery 遍歷,您能夠從被選(當前的)元素開始,輕鬆地在家族樹中向上移動(祖先),向下移動(子孫),水平移動(同胞)。這種移動被稱為對 DOM 進行遍歷。 1. 向上遍歷 DOM 樹,查找元素的祖先。 parent() 方法,pa ...
jQuery -- 知識點回顧篇(四):jQuery 遍歷
通過 jQuery 遍歷,您能夠從被選(當前的)元素開始,輕鬆地在家族樹中向上移動(祖先),向下移動(子孫),水平移動(同胞)。這種移動被稱為對 DOM 進行遍歷。
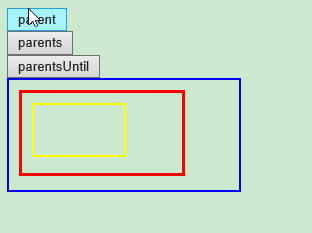
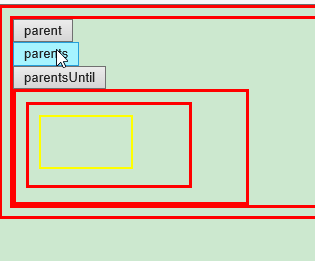
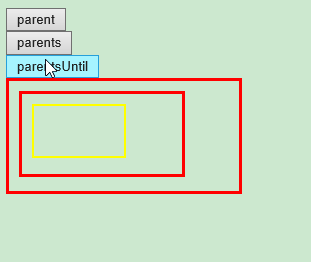
1. 向上遍歷 DOM 樹,查找元素的祖先。
parent() 方法,parents() 方法,parentsUntil() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //parent() 方法返回被選元素的直接父元素。該方法只會向上一級對 DOM 樹進行遍歷。 //parents() 方法返回被選元素的所有祖先元素,它一路向上直到文檔的根元素 (<html>)。 //parentsUntil() 方法返回介於兩個給定元素之間的所有祖先元素。 $("#btn_parent").click(function(){ $("#myDiv3").parent().css({"color":"red","border":"3px solid red"}); }); $("#btn_parents").click(function(){ $("#myDiv3").parents().css({"color":"red","border":"3px solid red"}); }); $("#btn_parentsUntil").click(function(){ $("#myDiv3").parentsUntil("body").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_parent">parent</button><br/> <button type="button" id="btn_parents">parents</button><br/> <button type="button" id="btn_parentsUntil">parentsUntil</button><br/> <div id="myDiv1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;"> <div id="myDiv2" style="width:140px;height:60px;padding: 10px;border:2px solid green;" > <div id="myDiv3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;" > </div> </div> </div> </body> </html>




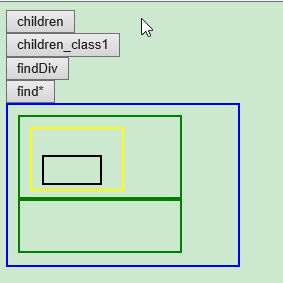
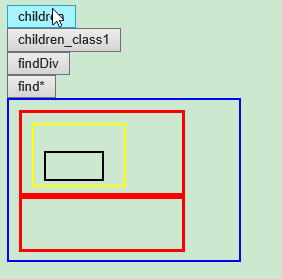
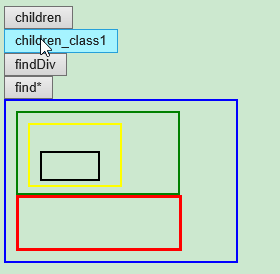
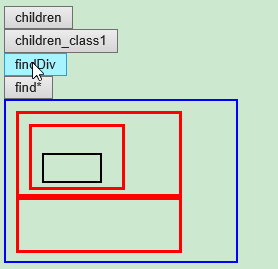
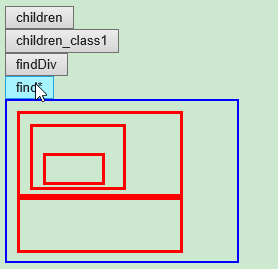
2. 向下遍歷 DOM 樹,查找元素的後代。children() 方法,find() 方法。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //children() 方法返回被選元素的所有直接子元素。該方法只會向下一級對 DOM 樹進行遍歷。 //find() 方法返回被選元素的後代元素,一路向下直到最後一個後代。 $("#btn_children1").click(function(){ $("#myDiv1").children().css({"color":"red","border":"3px solid red"}); }); $("#btn_children2").click(function(){ $("#myDiv1").children("div.class1").css({"color":"red","border":"3px solid red"}); }); $("#btn_find1").click(function(){ $("#myDiv1").find("div").css({"color":"red","border":"3px solid red"}); }); $("#btn_find2").click(function(){ $("#myDiv1").find("*").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_children1">children</button><br/> <button type="button" id="btn_children2">children_class1</button><br/> <button type="button" id="btn_find1">findDiv</button><br/> <button type="button" id="btn_find2">find*</button><br/> <div id="myDiv1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;"> <div id="myDiv2" style="width:140px;height:60px;padding: 10px;border:2px solid green;" > <div id="myDiv3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;" > <p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;" > </p> </div> </div> <div Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;" > </div> </div> </body> </html>





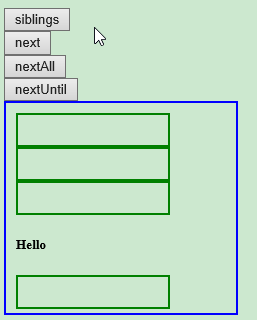
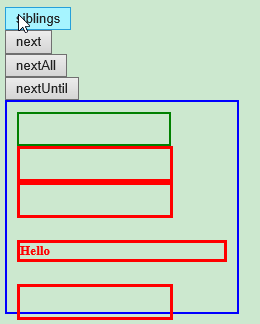
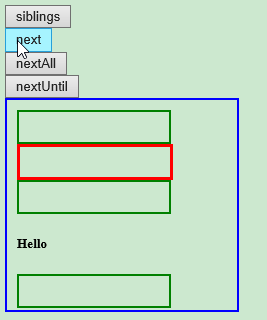
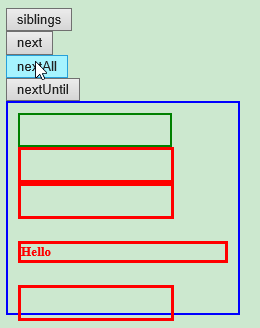
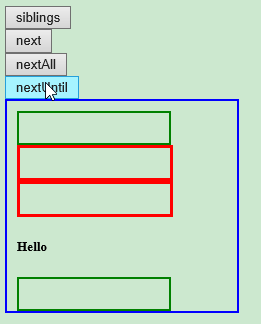
3. 遍歷元素的同胞元素:siblings() 方法,next() 方法,nextAll() 方法,nextUntil() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //children() 方法返回被選元素的所有直接子元素。該方法只會向下一級對 DOM 樹進行遍歷。 //find() 方法返回被選元素的後代元素,一路向下直到最後一個後代。 $("#btn_siblings").click(function(){ $("#myDiv21").siblings().css({"color":"red","border":"3px solid red"}); }); $("#btn_next").click(function(){ $("#myDiv21").next().css({"color":"red","border":"3px solid red"}); }); $("#btn_nextAll").click(function(){ $("#myDiv21").nextAll().css({"color":"red","border":"3px solid red"}); }); $("#btn_nextUntil").click(function(){ $("#myDiv21").nextUntil("h5").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_siblings">siblings</button><br/> <button type="button" id="btn_next">next</button><br/> <button type="button" id="btn_nextAll">nextAll</button><br/> <button type="button" id="btn_nextUntil">nextUntil</button><br/> <div id="myDiv1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;"> <div id="myDiv21" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv22" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv23" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <h5>Hello</h5> <div id="myDiv24" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> </div> </body> </html>





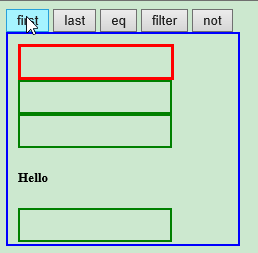
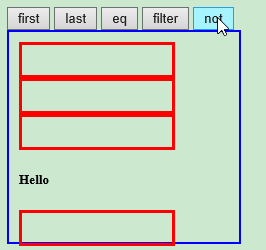
4. 過濾方法:基於其在一組元素中的位置來選擇一個特定的元素。
first() 方法,last() 方法,eq() 方法,filter() 方法,not() 方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //first() 方法返回被選元素的首個元素。 //last() 方法返回被選元素的最後一個元素。 //eq() 方法返回被選元素中帶有指定索引號的元素。 //filter() 方法允許您規定一個標準。不匹配這個標準的元素會被從集合中刪除,匹配的元素會被返回。 //not() 方法返回不匹配標準的所有元素。 $("#btn_first").click(function(){ $("#myDiv1 div").first().css({"color":"red","border":"3px solid red"}); }); $("#btn_last").click(function(){ $("#myDiv1 div").last().css({"color":"red","border":"3px solid red"}); }); $("#btn_eq").click(function(){ $("#myDiv1 div").eq(2).css({"color":"red","border":"3px solid red"}); }); $("#btn_filter").click(function(){ $("#myDiv1 *").filter("h5").css({"color":"red","border":"3px solid red"}); }); $("#btn_not").click(function(){ $("#myDiv1 *").not("h5").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_first">first</button> <button type="button" id="btn_last">last</button> <button type="button" id="btn_eq">eq</button> <button type="button" id="btn_filter">filter</button> <button type="button" id="btn_not">not</button> <div id="myDiv1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;"> <div id="myDiv21" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv22" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv23" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <h5>Hello</h5> <div id="myDiv24" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> </div> </body> </html>