這是深入淺出React Native教程的第二篇文章。 1. 環境配置 React Native環境配好之後,就可以開始創建我們的第一個App啦。 打開控制台,輸入 上述命令的作用是在當前文件夾下創建一個名字叫AwesomeProject的項目模板。在運行該命令之前,可以先用cd命令到自己想創建re ...
這是深入淺出React Native教程的第二篇文章。
React Native環境配好之後,就可以開始創建我們的第一個App啦。
打開控制台,輸入
react-native init AwesomeProject
上述命令的作用是在當前文件夾下創建一個名字叫AwesomeProject的項目模板。在運行該命令之前,可以先用cd命令到自己想創建react native的文件夾下。
當然,比較坑的是,執行這個命令會用耗費很長很長的時間,有時候還會出現各種各樣的錯誤,例如,沒有許可權。所以在我們這次教程中,直接拿一個初始的項目來修改使用。地址如下:
github: https://github.com/CellChen/react-native-init
下載下來之後,找到tar文件夾,裡面就是我們需要用到的項目了。
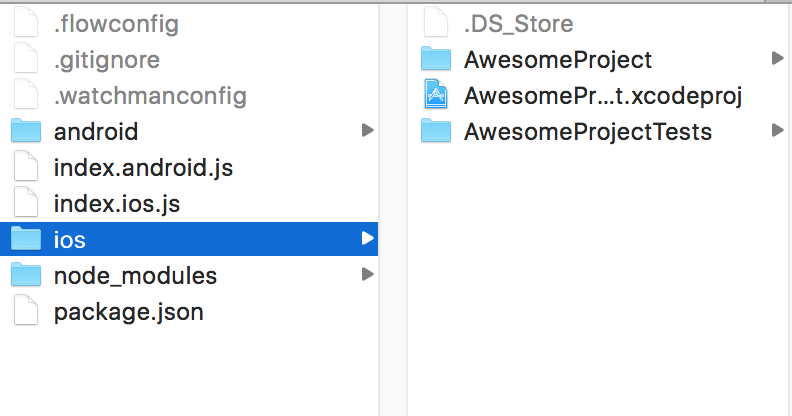
項目文件如下所示:(該教程主要是iOS開發,所以先忽略andorid相關的,其實android與iOS的目錄類似。)

可以看出項目主要由index.ios.js以及ios項目組成。
打開控制台,確保當前控制台所指向的目錄是AwesomeProject,輸入
npm start
該命令主要是啟動開發使用的本地伺服器。
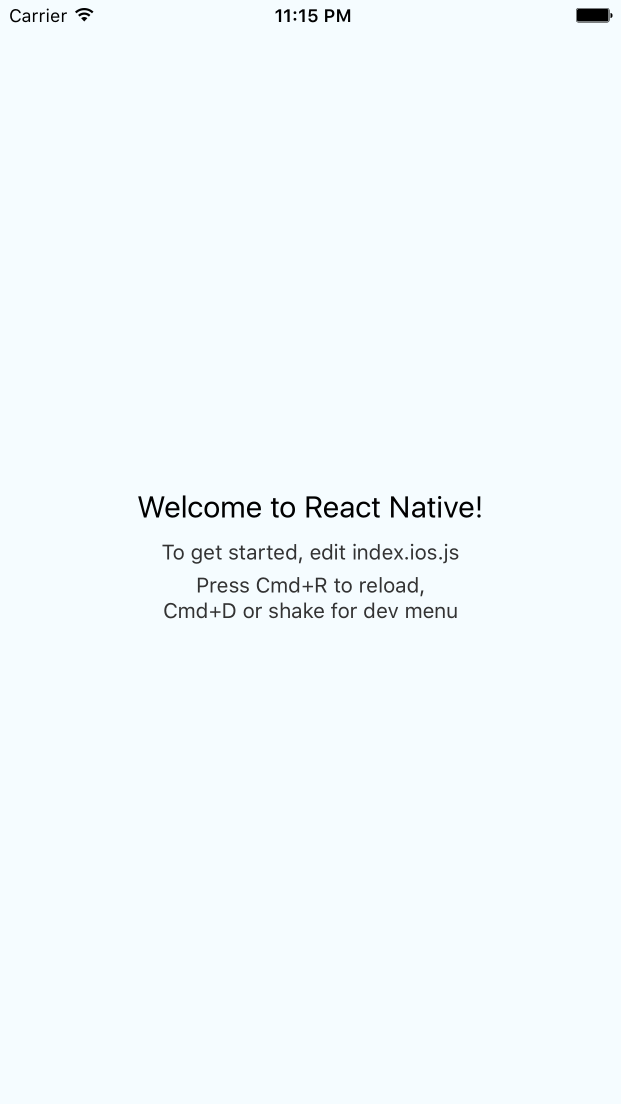
當伺服器啟動後,就可以用xcode打開ios項目,編譯、運行,就可以看到這個最最最最最初始的項目啦~~

我們可以嘗試修改下index.ios.js文件看看效果~
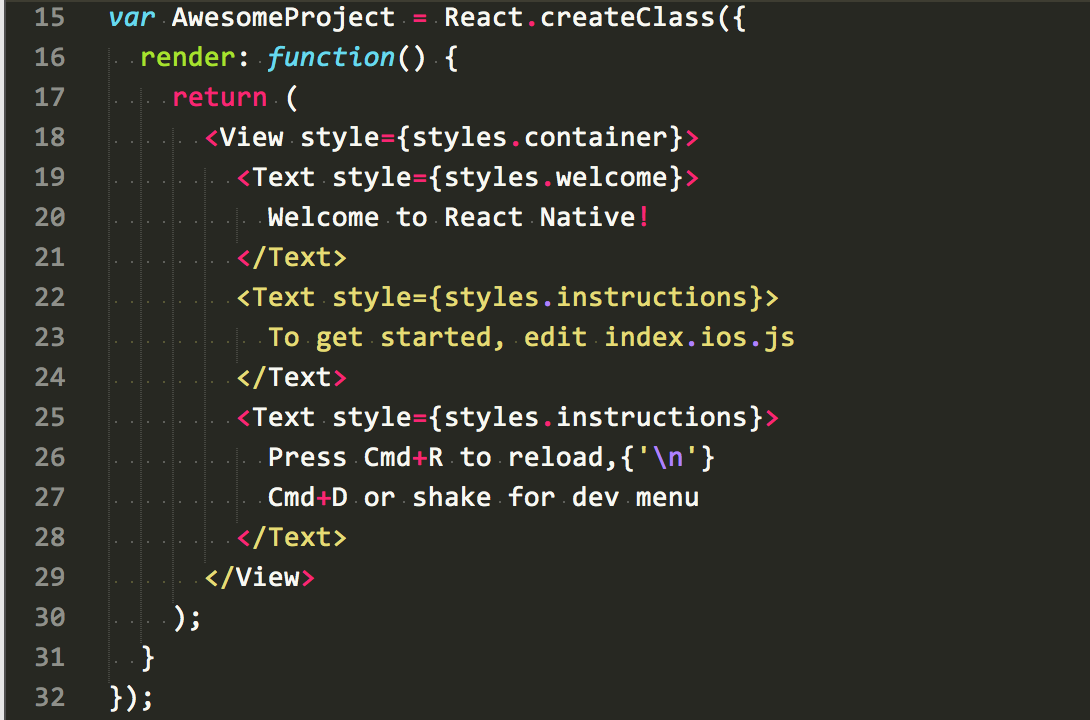
用文件編輯器(個人還是比較推薦使用sublime,好看、好用、插件多~)打開index.ios.js,可以看到如下的代碼:

將第20行代碼修改成 "這個是我第一個React Native的應用"

切換回iphone模擬器,CMD+R刷新,可以看到模擬器上的標題改成我們最新修改的文字了~(如果CMD+R刷新後看到的還是以前的文字的話,可以嘗試將伺服器停掉再重新打開~)
好啦,以上就是我們的第一個React Native應用了,如果對項目里的代碼不理解,也沒關係,後續會慢慢解釋的~



